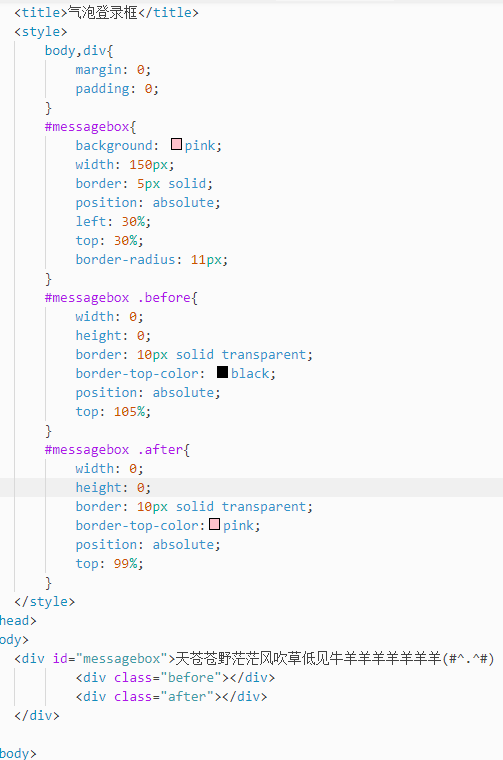
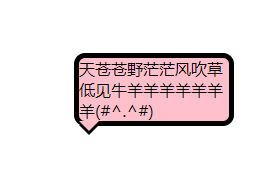
气泡登录框


雪碧图(sprite)
把网页中一些背景图片整合到一张图片文件中,再利用CSS的background进行背景定位
优点:
(1)减少网页的http请求,从而大大的提高页面的性能 *
(2)图片命名上的困扰
(3)更换风格方便
缺点:
(1)必须要限定容器大小符合背景图元素位置,需要计算
(2)维护的时候比较麻烦,如果页面背景有少许改动,一般就要改这张合并的图片
辅助工具:www.spritecow.com
图片热区
usemap 属性将图像定义为客户端图像映射。
图像映射指的是带有可点击区域的图像。
usemap 属性与 <map> 元素的 name 或 id 属性相关联,以建立 <img> 与 <map> 之间的关系。

提供三种形状:
react 矩形 coords 坐标 前两个点代表左上角,后两个点代表右下角
circle 圆 前两个数值代表圆心,后一个数值代表半径
poly 多边形

引入页面图标
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
