版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/leon_zeng0/article/details/81323536
有了网页和博客网页,我们还需把他们组织起来,形成一个网站,这就是菜单的设计。
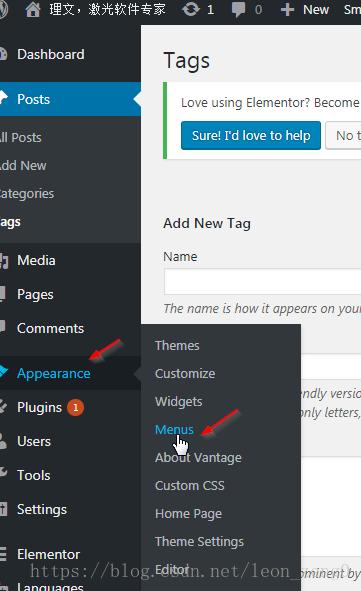
Wordpress 的菜单设计非常简单。在操作面板上 Apperarance->Menus
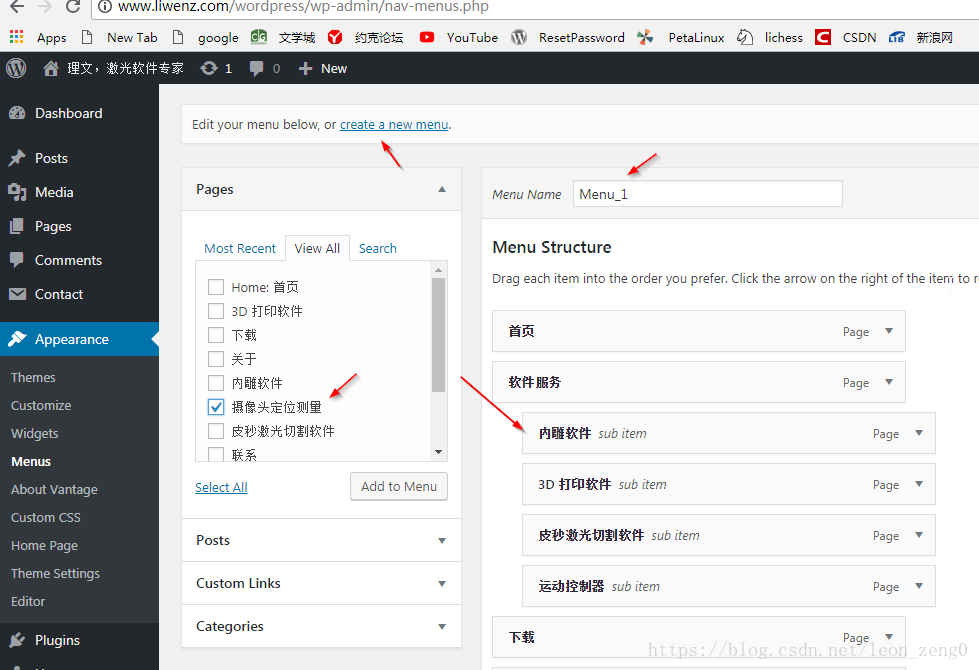
这样就进入了菜单的设计面板。看看这个面板,有一个 create a new menu, 这就是新建一个菜单。我们式样里开始有一个菜单,也可以不建。但记得修改菜单后一定要保存菜单Save Menu。
左边有Pages, Posts等,点一下那个小刀三角,比如pages 旁边的, 所有的页面都出现了。选择并点击Add to Menu 就把页面添加到菜单里了。
看看右边菜单的结构,上面是菜单的名字,这里是Menu_1, 下面是添加在菜单各页面的名字。这个页面名字的顺序可以用鼠标上下拖动,控制菜单的位置。
级联菜单:看看软件服务菜单下面,有几个菜单项右移了一点,像文章段落跳格了一样。就是用鼠标拖着往右一点,这就是级联菜单的分菜单。可以多级级联,但一般级联一级就好了。
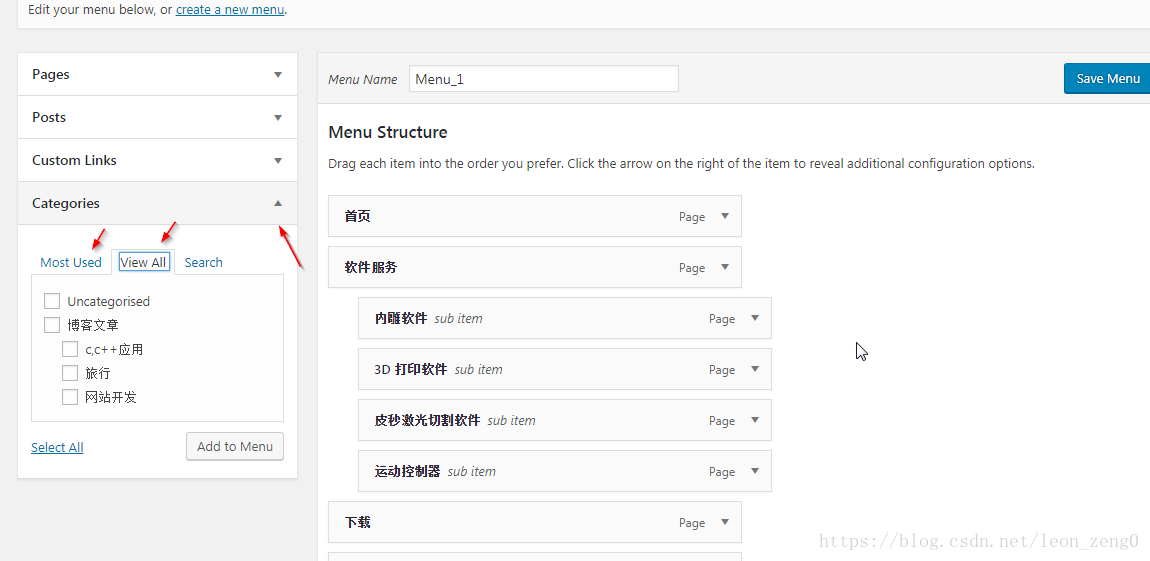
下面我们打开博客目录的情况 。在这里可以把博客目录放入菜单。在这里我们可以打开网页(Pages),博客(Posts),博客目录(Categories),专有链接(Custom Links)。每次打开一个,就关上原来的。
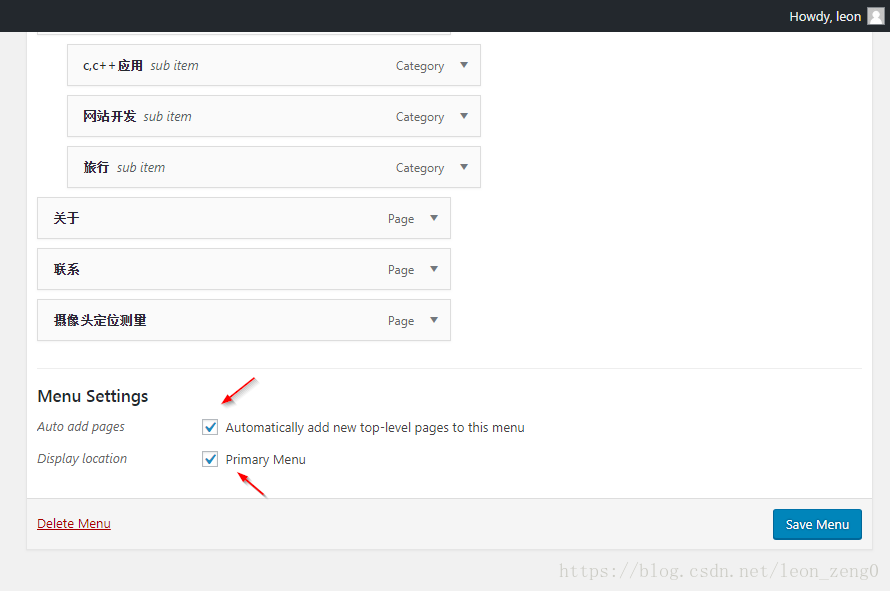
我们再看看菜单底部有些什么。这里勾上了 Primary Menu,主菜单,就是说我们设计的就是网站的主菜单。 还有自动添加新页面到此菜单选项,做一个页面就添加到菜单上。当然多个页面太挤了,就需要有级联菜单。
这样菜单的内容就设计好了。你可能还需设置菜单的界面,放一个logo 在菜单上面。请看本专栏相关菜单设置等博文。