Android学习(11)RelativeLayout_相对布局
RealetiveLayout_相对布局:
相对布局可以设置某一个视图相对于其他视图的位置,这些位置包括上下左右,以及相对于父级控件的位置。
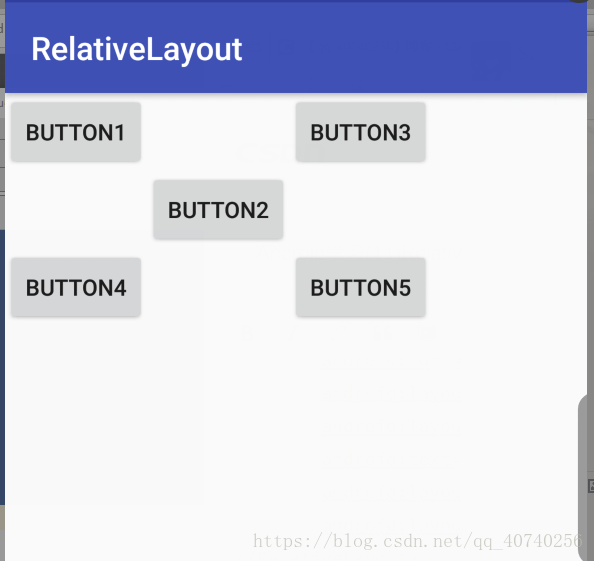
用相对布局实现五个按钮的排列
注意事项:
android:layout_alignParentLeft=”true”:表示在父级对象内部的左边
android:layout_alignParentTop=”true”:表示在父级对象内部的上边
android:layout_toLeftOf=”@+id/btn2”:表示在控件btn2的左边
android:layout_below=”@+id/btn2”:表示在控件btn2的下边
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON2"
android:layout_toRightOf="@+id/btn1"
android:layout_below="@+id/btn1"/>
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON3"
android:layout_toRightOf="@+id/btn2"
android:layout_above="@+id/btn2"/>
<Button
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON4"
android:layout_toLeftOf="@+id/btn2"
android:layout_below="@+id/btn2"/>
<Button
android:id="@+id/btn5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON5"
android:layout_toRightOf="@+id/btn2"
android:layout_below="@+id/btn2"/>
</RelativeLayout>效果如下
声明:
1.知识点来源于《网易云课堂》——《Android基础视频教程》
2.本文只用于本人自身学习记录,如有侵权,请立即通知本人更改或删除