学习如鹏网掌上组的项目开发,使用到了前端验证,视频里使用的ValidateForm验证框架,但是我使用的Hui的框架中使用的是jquery.validate验证框架
所以自行学习jquery.validate的使用 但是遇到了一个问题,就是我没有使用submit按钮进行提交,而是在button的点击事件中执行异步提交,这里就有一个问题就是要在提交之前先验证数据正确性再进行提交
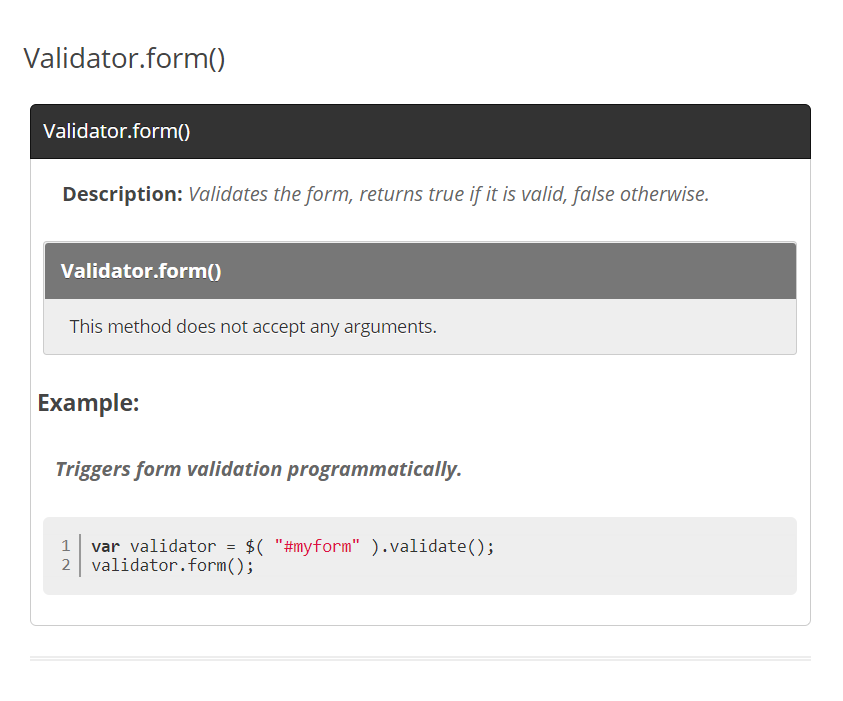
最终查询官网文档后找到了方法https://jqueryvalidation.org/Validator.form/
validate()方法返回一个validator对象,其中form()方法就是用来验证表单的。如果通过验证规则,则返回true,否则返回false

下面上代码:我的验证规则是写在js代码中的
<form class="form form-horizontal" id="addForm"> <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>手机号:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="text" class="input-text" value="" placeholder="" id="phonenum" name="phonenum"> </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>姓名:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="text" class="input-text" value="" placeholder="" id="name" name="name" > </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>密码:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="password" class="input-text" value="" placeholder="" id="password" name="password" > </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>确认密码:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="password" class="input-text" value="" placeholder="" id="confirmPassword" name="confirmPassword"> </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>邮箱:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="text" class="input-text" value="" placeholder="" id="email" name="email"> </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>城市:</label> <div class="formControls col-xs-8 col-sm-9"> <select class="dropDown" id="city" name="cityId" required> @foreach (var city in Model.Citys) { <option value="@city.Id">@city.Name</option> } </select> </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>角色:</label> @foreach (var role in Model.Roles) { <div class="check-box col-xs-4 col-sm-3"> <input type="checkbox" value="@role.Id" id="[email protected]" name="RoleIds"> <label for="[email protected]">@role.Name</label> </div> } </div> <div class="row cl"> <div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3"> <input class="btn btn-primary radius" type="button" id="saveBtn" value=" 提交 "> </div> </div> </form>
下面是js:
function formValidate() { var result = $("#addForm").validate({ rules: { phonenum: { required: true, minlength: 1, maxlength:50 }, name: { required: true, minlength: 1, maxlength: 50 }, password: { required: true, minlength: 1, maxlength: 50 }, confirmPassword: { required: true, minlength: 1, maxlength: 50, equalTo:"#password" }, email: { required: true, email:true } }, onsubmit: true, onfocusout: function (element) { $(element).valid(); }, onkeyup: function (element) { $(element).valid(); } }); return result; } $(function () { formValidate(); $("#saveBtn").click(function () { if (formValidate().form()) { var formData = $("#addForm").serializeArray(); $.ajax({ url: "/AdminUser/Add", type: "post", data: formData, dataType: "json", success: function (res) { if (res.status == "ok") { parent.location.reload(); } else { alert("error"); } }, error: function (res) { alert("内部错误"); } }); } }); });