markdown使用方法介绍
最近在更新微信公众号的时候发现有很多格式无法编辑尤其是涉及到代码的,每次都要截图贴上去,费时费力。穷则生变,研究了markdown格式,果然豁然开朗,一片新的天地瞬间打开。这里主要跟大家分享下markdown的使用标签。
所有案例都是在有道云笔记中验证通过,当然不同的编辑工具可能在格式上略有差异,大家自行度娘或者谷爹。
1、标题层级
我们支持5个层级,直接在标题上输入#然后空一格加上文字标题即可。如:
#####这是我的五级标题
####这是我的四级标题
###这是我的三级标题
##这是我的二级标题
#这是我的一级标题
上面的实例呈现结果如下:
这是我的五级标题
这是我的四级标题
这是我的三级标题
这是我的二级标题
这是我的一级标题
效果是不是很明显?
2、高亮文本
语法为:``,在这个中间的文本将进行高亮显示。
如:高亮
3、字体格式
粗体的格式是:字符前面和后面加**
斜体的格式是:字符前后加*
粗斜体的格式是:字符前后加三个星,***
删除字符串的格式:字符前后加~~
如:
粗体:粗体
斜体:斜体
粗斜体:粗斜体
删除字符串:删除的字符串~
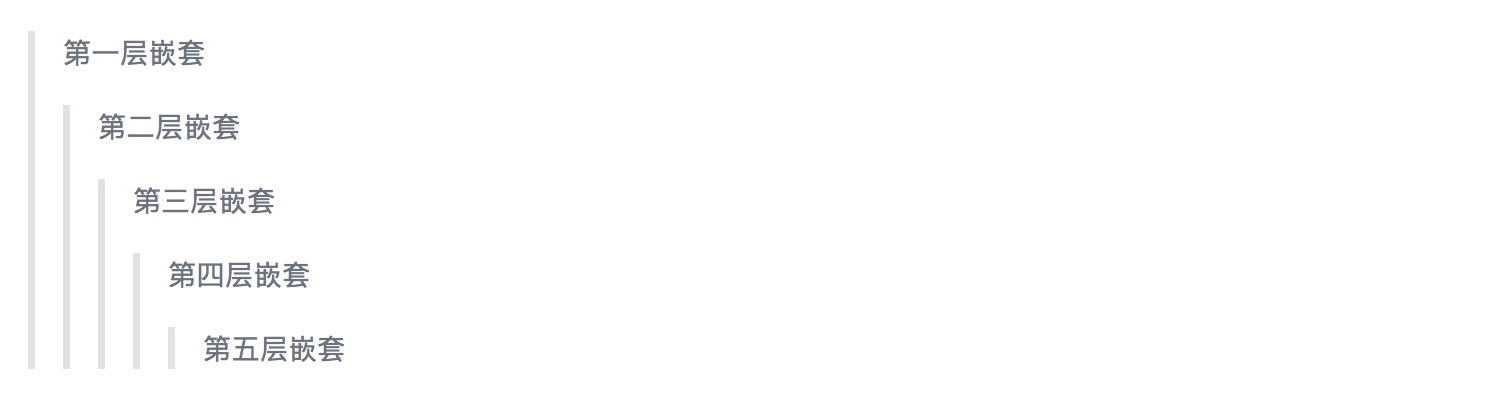
4、嵌套
嵌套的语法格式为: >,>>,>>> 没多一个符号就代表是几层嵌套。如:
'>第一层嵌套
`>>第二层嵌套
`>>> 第三层嵌套
`>>>> 第四层嵌套
`>>>>>第五层嵌套'
请忽略实例中第一个字符,纯粹为了演示
演示结果为:

5、表格
语法:
- 以
|开头和结尾 - 第一行是表头
- 第二行是固定格式,为:
|-|:-:|-| - 后面是表个内容
演示结果为:
| name | age | sex |
|---|---|---|
| newzol | 32 | man |
6、序列
6.1 无序序列
语法格式:直接用 * + -开头然后空一格即可,如:
演示结果为:
- 用*开头
- 用+开头
- 用-开头
6.2 有序序列
语法格式:阿拉伯数字.然后空一格即可.如: 1.有序序列 2.有序序列
演示结果为:
- 有序序列
- 有序序列
6.3 嵌套序列
格式:
1.有序序列
第二行空三格在用无序或者有序格式进行修改
*有序序列 *嵌套序列 1.有序序列 2.有序序列
演示结果为:
- 有序序列
- 有序序列
- 嵌套序列
- 有序序列
- 有序序列
7、链接
7.1 文本链接
语法格式: [链接说明]+(地址)
如: [百度]+(www.baidu.com)
演示结果为:
[百度]
7.2 图片链接
语法格式: [![图片名称]‘(图片网址,移动到图片上显示字符)]’(链接)
如:
[![Github]’(https://help.github.com/assets/images/site/favicon.ico "Seay")]‘(https://github.com/SeayXu "SeayXu")
演示结果为:
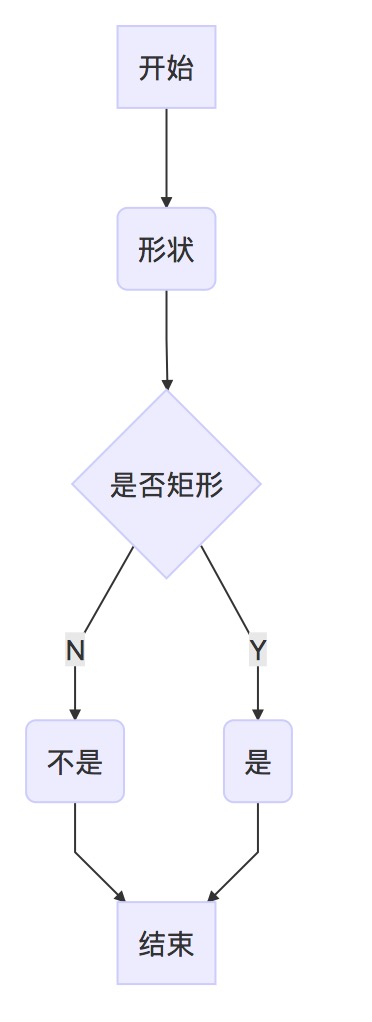
8、流程图
语法格式:
graph LR 自左向右
graph RL 自右向左
graph TB 自上而下
graph BT 自下而上
[] 矩形 () 圆角矩形 {} 菱形
如:
graph TB
A[ADD]-->B(asda)
B-->C{是否矩形}
C-->|N|E1(adssad)
C-->|Y|E1(adssad)
E1-->D[结束]
E2-->D[结束]
这里显示正确的流程图时需要加上```
演示结果为:

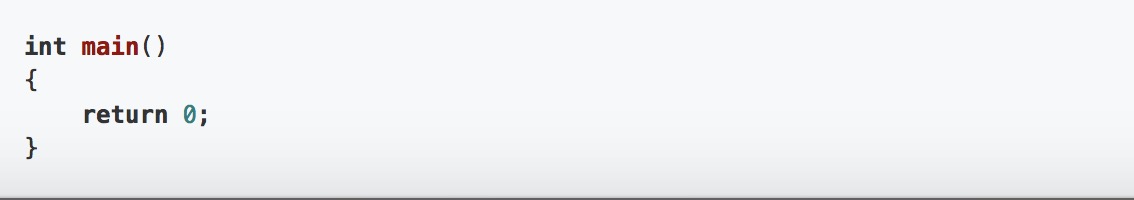
9、代码
语法:代码前后使用 ```包裹
如:
int main()
{
return 0; }

欢迎大家关注公众号:
