9.13
面试题


为什么两个P出此案的效果不同,原因是 浏览器在解析第二个P的时候,因为字母没有空格,浏览器会认为这个单词没有打完,所以不会换行。
列表 ul ol dl li
1、无序列表 ul
(1)内部必须有子标签<li></li>
(2)ul天生自带外边距 <p>也是自带外边距
❤list-style 样式属性 可以清楚列表前面的符号
list-style的属性值:circle/disc/square/none
❤并集选择器,用英文状态下的逗号隔开
❤*选择器,优缺点
优点:省事
缺点:增加了浏览器的负荷
解决办法:按需选择
2、有序列表 ol
(1)内部必须有子标签<li></li>
(2)天生自带内外边距
❤ul和ol的区别主要在于前面的符号
ol前面的符号属性更改在标签里
<ol type="A"></ol>
3、自定义列表 dl
dl dt dd(自定义列表 小标题 内容)
❤列表可以做什么:二级菜单 导航
❤有关margin和padding问题的探讨
(1)margin:200px;只设一个值,它的上下左右边距都是200px
(2)margin:200px 100px;设两个值,上下边距是200px,左右边距是100px
(3)margin:200px 50px 100px;设三个值,上边距是200px,左右是50px,下边距是100px
(4)margin:200px 50px 100px 50px;它是顺时针设置的,则上 右 下 左
❤空间的实际占用空间
通过分析我们可以知道,一个元素实际占用的空间(区域)是:width+border*2+margin*2
❤一个标签元素的实际高度
height+padding-top+padding-bottom+border*2
❤margin的塌陷现象是什么?
相邻的两个块级元素都设置margin时,他们的外边距不会叠加,会取最大值,这种现象就叫做margin塌陷
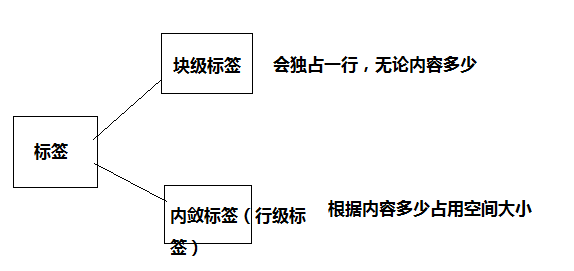
4、有的标签设置背景时会独占一行,还有的会根据内容的增减而改变自己的空间大小,则

块级元素:p h1-h6 div ul ol dl li
内联元素:span img i b a em icon
❤二者的区别
块级元素
(1)块级元素会独占一行
(2)块级元素可以设置宽高
内敛元素
(1)内敛不会独占一行
(2)不可以设置宽高
(3)内联元素的上下margin不起作用
❤二者转换
块级元素转行级
display:inline;
行级转块级
display:block;
行级块元素(给需要的元素添加属性)
display:inline-block;
可以设置宽高,可以在一行,margin可以随便使用
❤lin-height(行高)可以设置字体的垂直位置
line-height的值和height的值相同的时候,文本就是上下居中了
❤line-height的值
line-height:50px/2;
当为2时,line-height的值是2*font-size的大小