
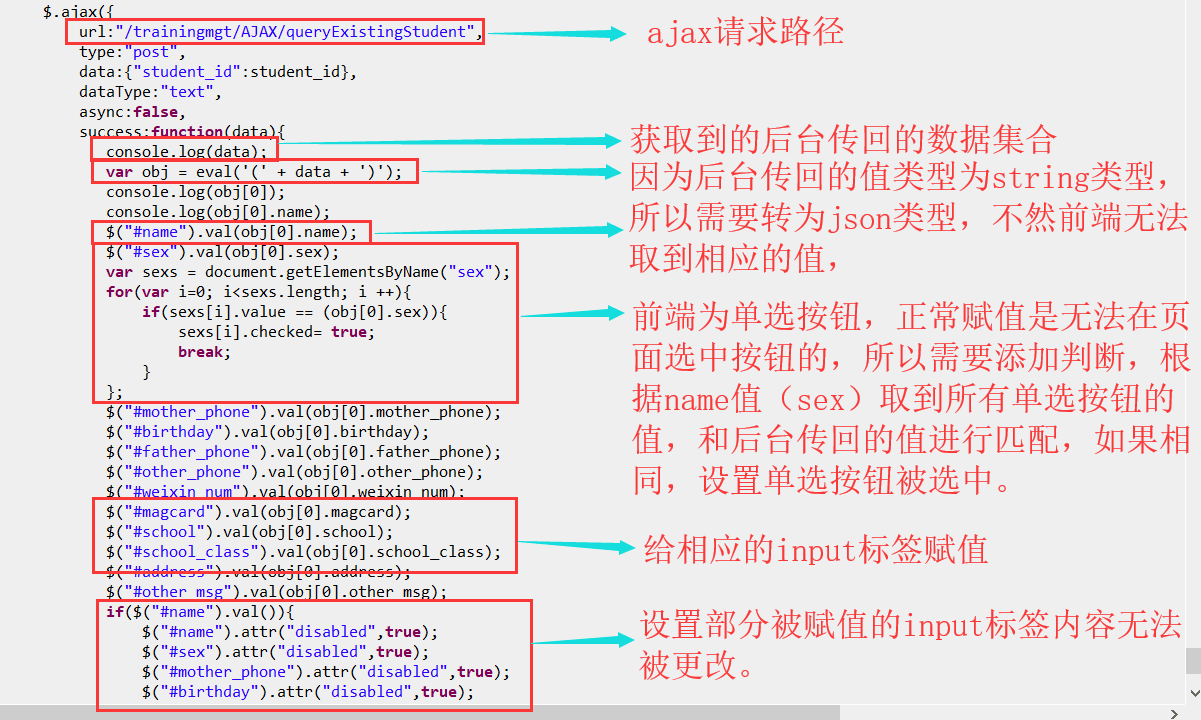
$.ajax({ url:"/trainingmgt/AJAX/queryExistingStudent", type:"post", data:{"student_id":student_id}, dataType:"text", async:false, success:function(data){ console.log(data); var obj = eval('(' + data + ')'); console.log(obj[0]); console.log(obj[0].name); $("#name").val(obj[0].name); $("#sex").val(obj[0].sex); var sexs = document.getElementsByName("sex"); for(var i=0; i<sexs.length; i ++){ if(sexs[i].value == (obj[0].sex)){ sexs[i].checked= true; break; } }; $("#mother_phone").val(obj[0].mother_phone); $("#birthday").val(obj[0].birthday); $("#father_phone").val(obj[0].father_phone); $("#other_phone").val(obj[0].other_phone); $("#weixin_num").val(obj[0].weixin_num); $("#magcard").val(obj[0].magcard); $("#school").val(obj[0].school); $("#school_class").val(obj[0].school_class); $("#address").val(obj[0].address); $("#other_msg").val(obj[0].other_msg); if($("#name").val()){ $("#name").attr("disabled",true); $("#sex").attr("disabled",true); $("#mother_phone").attr("disabled",true); $("#birthday").attr("disabled",true); } } });