目录
一步一步教你写股票走势图——分时图一(概述)
一步一步教你写股票走势图——分时图二(自定义xy轴)
一步一步教你写股票走势图——分时图三(对齐图表、自定义柱状图高亮)
一步一步教你写股票走势图——分时图四(高亮联动)
一步一步教你写股票走势图——分时图五(自定义标记)
一步一步教你写股票走势图——K线图一(概述)
一步一步教你写股票走势图——K线图二(图表联动)
一步一步教你写股票走势图——K线图三(添加均线)
一步一步教你写股票走势图——K线图四(高亮联动一)
一步一步教你写股票走势图——K线图五(高亮联动二)
一步一步教你写股票走势图——商业版
demo更新地址https://github.com/AndroidJiang/StockChart
Bug分析:
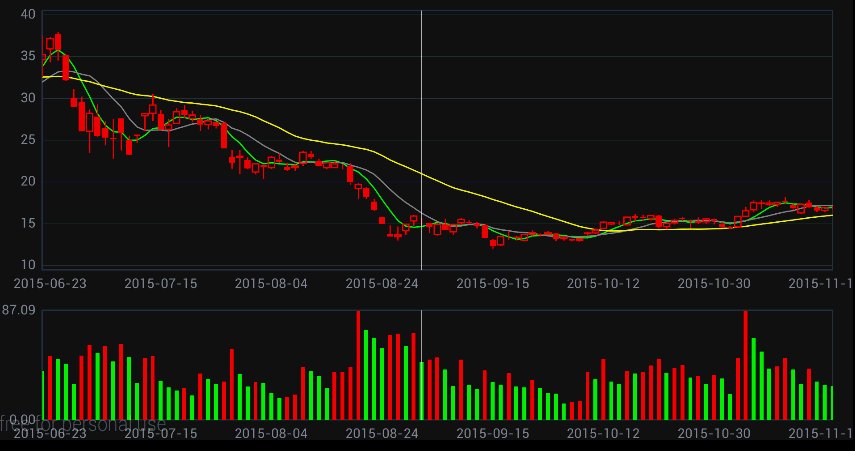
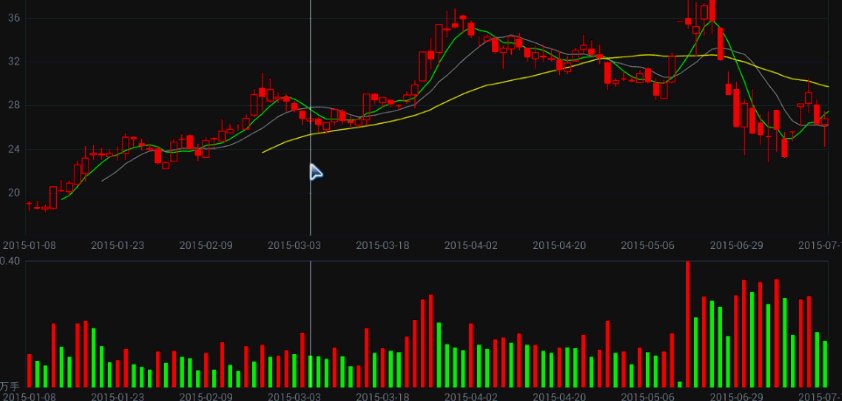
之前我们长按移动上面图表的高亮时,下面柱状图的高亮显示是正常的,但是,我们长按柱状图高亮时,bug就来了,上面的图表很傲娇啊,高亮压根不显示,我们还是看一下之前的效果图:
Bug解决:
还好这位chenguang79的小伙伴比较给力,在文章的结尾,给我留了言,虽然没有解决掉bug,但是却给了我思路啊,于是博主迫不及待动工,顺着思路就开干啊!
我们发现当柱状图高亮主动,蜡烛图高亮被动的时候,蜡烛图是压根不给你面子的,就是稳稳不动,你能拿我咋地?于是我们就换一种方式,你蜡烛图不动,但是我上面的图表除了你蜡烛图,还有三根折线图啊,你不动,我去找他们帮忙,至多塞点小费呗,咱不缺钱!
于是我们在setMaLine方法中,加入如下代码:
if(ma==5) {
lineDataSetMa.setHighlightEnabled(true);
lineDataSetMa.setDrawHorizontalHighlightIndicator(false);
lineDataSetMa.setHighLightColor(Color.WHITE);
}else{/*此处必须得写*/
lineDataSetMa.setHighlightEnabled(false);
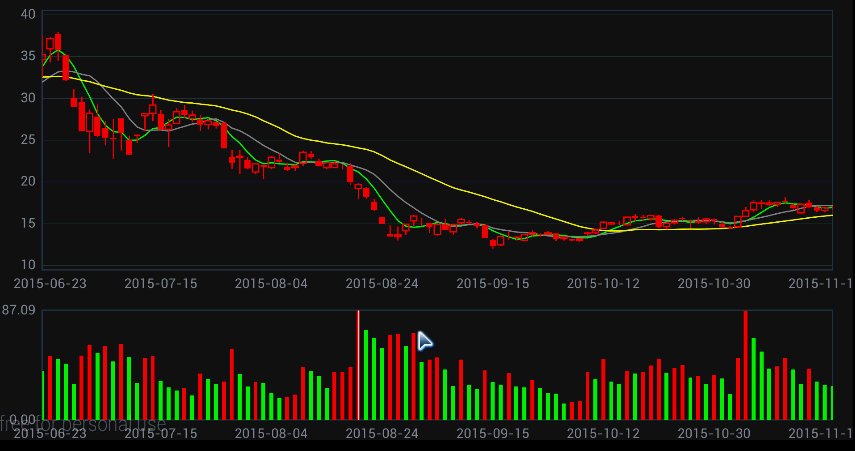
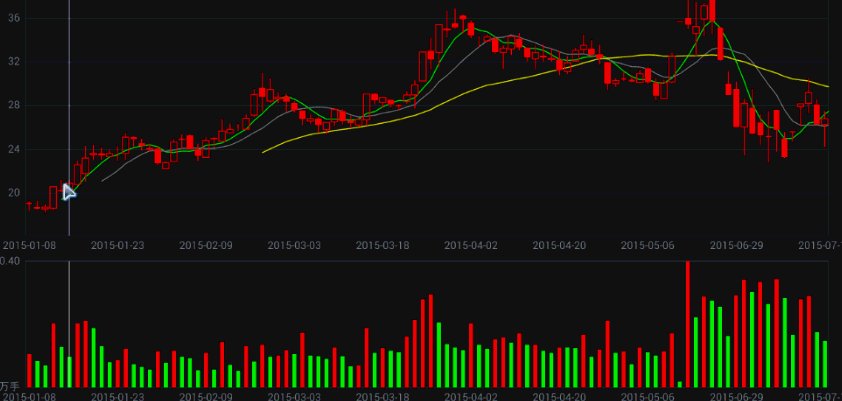
}这里需要注意的是,我们只设置5日均线图的高亮,其他两根你既不能设置高亮,也不能放任不管,我们得设为false,小伙伴们可以测试下为什么这样,好啦,这下我们来看看效果咋样:
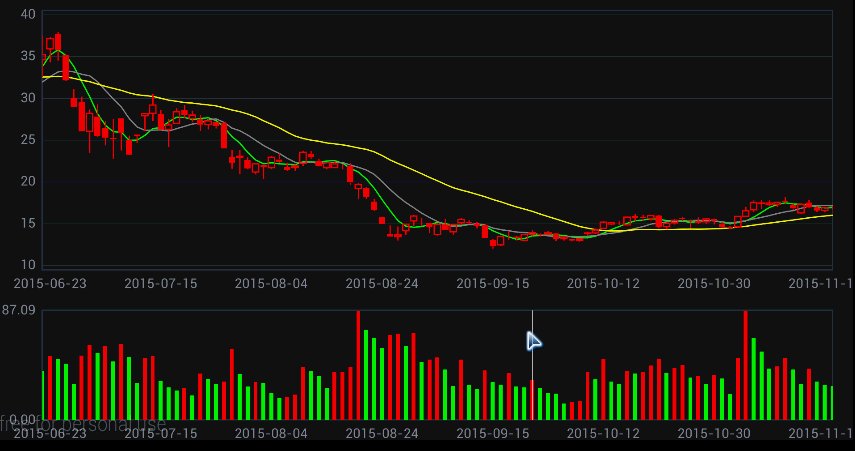
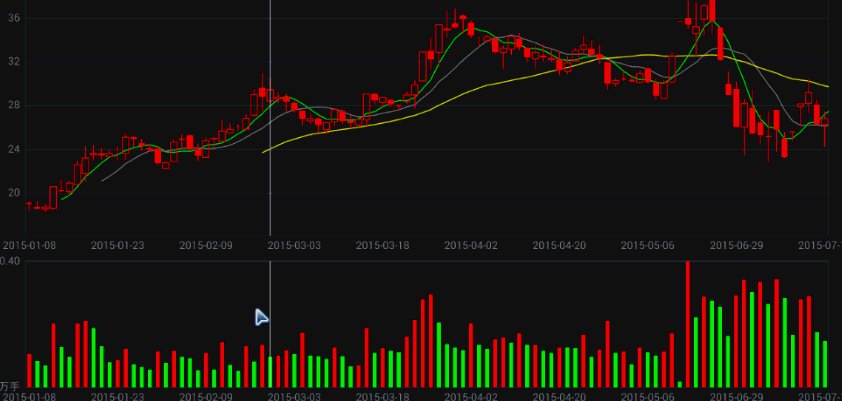
哎哟,还真有用了啊,但是仔细一看,fuck啊,这他妈的bug又来了啊,虽然可以高亮联动了,但是你前面那几根怎么还是那么傲娇呢,我们坐下来静静想了想,奥,我们设置了5日均线的高亮,mp库默认的没有数据的情况下,它是没有高亮的,于是乎,我们只能从源码着手了啊。
顺着藤,摸着瓜,一路找到它老家。这一路找的可心酸啦,总算找到折线图高亮实现的地方了。请大家传送到LineChartRenderer这个类下面,然后找到drawHighlighted(Canvas c, Highlight[] indices)这个方法,这就是绘制折线图高亮的地方。
@Override
public void drawHighlighted(Canvas c, Highlight[] indices) {
LineData lineData = mChart.getLineData();
for (Highlight high : indices) {
final int minDataSetIndex = high.getDataSetIndex() == -1
? 0
: high.getDataSetIndex();
final int maxDataSetIndex = high.getDataSetIndex() == -1
? lineData.getDataSetCount()
: (high.getDataSetIndex() + 1);
if (maxDataSetIndex - minDataSetIndex < 1)
continue;
for (int dataSetIndex = minDataSetIndex;
dataSetIndex < maxDataSetIndex;
dataSetIndex++) {
ILineDataSet set = lineData.getDataSetByIndex(dataSetIndex);
if (set == null || !set.isHighlightEnabled())
continue;
int xIndex = high.getXIndex(); // get the
// x-position
if (xIndex > mChart.getXChartMax() * mAnimator.getPhaseX())
continue;
final float yVal = set.getYValForXIndex(xIndex);
if (Float.isNaN(yVal))
continue;
float y = yVal * mAnimator.getPhaseY(); // get
// the
// y-position
float[] pts = new float[]{
xIndex, y
};
mChart.getTransformer(set.getAxisDependency()).pointValuesToPixel(pts);
// draw the lines
drawHighlightLines(c, pts, set);
}
}
}我们简单的看一下源码,发现也很好理解,就是遍历高亮嘛!将位置传给drawHighlightLines去绘制,我们可以打印下xIndex,发现它是从0开始的,那就放心了,看到里面有这句话,二话不说干掉他:
/*注释此处,防止数据为空时,无高亮*/
if (Float.isNaN(yVal))
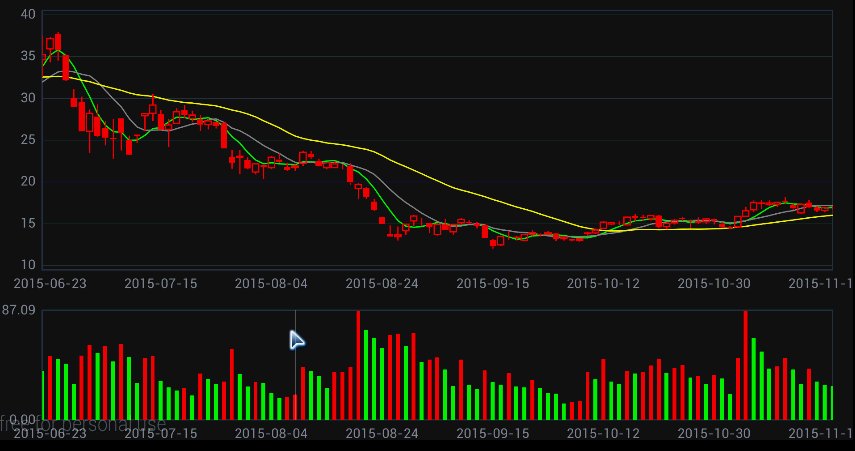
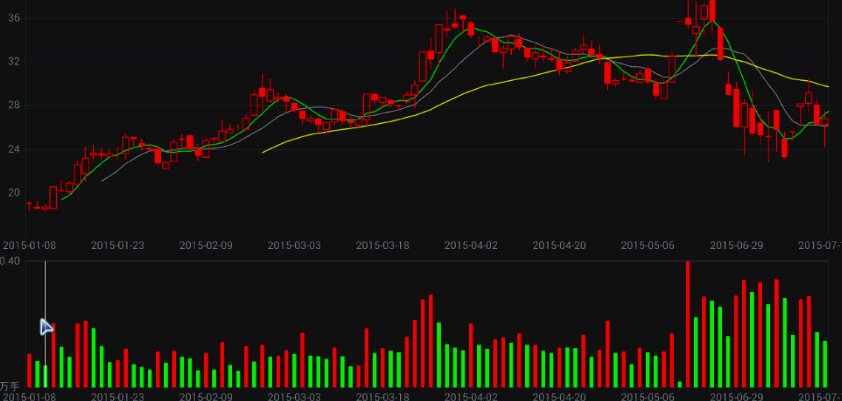
continue;这样,我们遇到空数据时,就不会跳过啦!最后看下效果:
完美!完美!完美!完美!完美!完美!完美!完美!完美!完美!完美!完美!完美!完美!完美!完美!
高亮联动就到此为止啦,如果有啥问题,欢迎留言啊!
目录
一步一步教你写股票走势图——分时图一(概述)
一步一步教你写股票走势图——分时图二(自定义xy轴)
一步一步教你写股票走势图——分时图三(对齐图表、自定义柱状图高亮)
一步一步教你写股票走势图——分时图四(高亮联动)
一步一步教你写股票走势图——分时图五(自定义标记)
一步一步教你写股票走势图——K线图一(概述)
一步一步教你写股票走势图——K线图二(图表联动)
一步一步教你写股票走势图——K线图三(添加均线)
一步一步教你写股票走势图——K线图四(高亮联动一)
一步一步教你写股票走势图——K线图五(高亮联动二)
一步一步教你写股票走势图——商业版
demo更新地址https://github.com/AndroidJiang/StockChart