版权声明:本文为博主原创文章,如需转载,请注明出处。 https://blog.csdn.net/WestLonly/article/details/79535711
1. 异步编程的背景知识
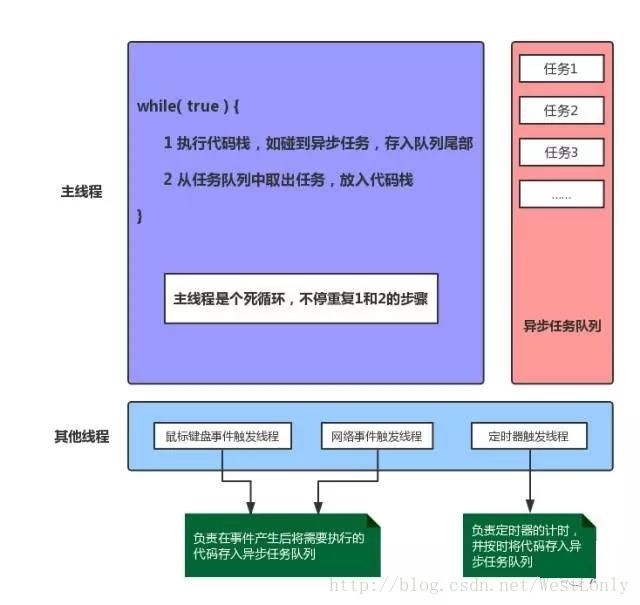
- Javascript 引擎是基于单线程事件循环的概念构建的,同一时刻只允许一个代码块在执行。
- 那些代码被放在一个任务队列,每当一段代码准备执行时,都会被添加到任务队列。每当javascript引擎中的一段代码结束执行,事件循环会执行队列中的下一个任务,任务队列是javascript引擎中的一段程序,负责监控代码执行并管理任务队列。
- 队列中的任务会从第一个一直执行到最后一个。
1.1 JS引擎相关
jS引擎的主线程负责执行代码,由于只有这一个线程,执行当然是同步的,即按照顺序来。另外,还有一个叫做任务队列的东西,所有的异步代码都是从队列当中来。
- 在JS中,所谓的异步任务,有三种:
- 第一 鼠标键盘事件触发,例如onclick、onkeydown等等
- 第二 网络事件触发,例如onload、onerror等等
- 第三 定时器,例如setTimeout、setInterval
2. Promise的基础知识
2.1 Promise生命周期
graph TD
A[padding] --> B[Fulfilled]
A[padding] --> C[Rejected]每个 Promise 都会经历一个生命周期,先是处于 进行中(pedding) 的状态,此时操作尚未完成,所以它也是 未处理(unsettled);一旦异步操作之行结束,Promise则变为 已处理(settled)的状态。
操作结束后,Promise可能会进入到以下两个状态中的其中一个。- Fulfilled Promise 异步操作成功完成。
- Rejected 由于程序错误或一些其他原因,Promise 异步操作未能成功完成。
所有 Promise 都有 then() 方法,它接受两个参数:第一个是当Promise状态变为fulfilled 时要调用的函数,与异步相关的附加数据都会传递给这个完成函数;第二个是当 Promise 的状态变为 rejected 时要调用的函数,所有失败状态相关的附加参数都会传递给这个拒绝函数。以下是用 Promise封装的 ajax :
let ajaxPromise = (url, params) => {
// 判断 params 是否存在
if(params) {
url = url + '?' + params;
}
return new Promise ((resolve, reject) => {
let ajax = null;
if(window.XMLHttpRequest) {
ajax = new XMLHttpRequest ();
}
else {
ajax = new ActiveXObject ('Microsoft.XMLHTTP ');
}
ajax.open ('GET', url);
ajax.send ();
ajax.onreadystatechange = () => {
if(ajax.readyState == 4 && ajax.status == 200) {
resolve (ajax.responseText);
}
};
// 如果 3秒内请求未完成,则调用 失败函数
setTimeout (() => {
reject ();
}, 3000);
});
};
let url = 'http://192.168.2.220:8080';
let params = 'name=wangjq&handsome=true';
ajaxPromise(url,params).then(result=>{
console.log (result.data);
},reason => {
console.log (reason.message);
})