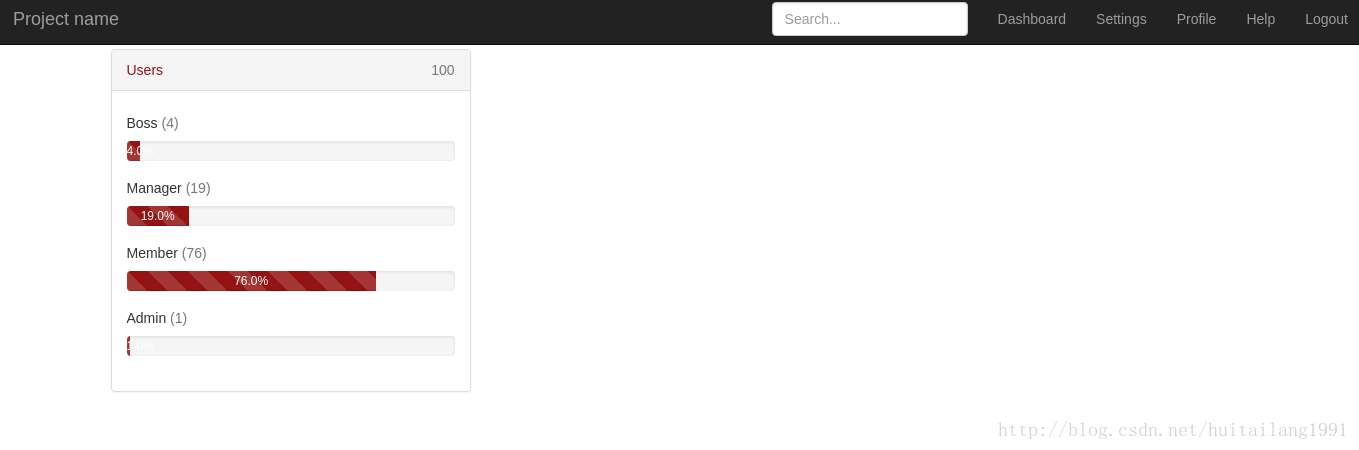
就是在dashboard首页有个图表统计直观展示一些数据,本例用的是用户的角色及统计。
图上信息可以看到,用户100个,四种角色以及角色的人数和占比,以此类推可以统计一些其他的信息。以下我尝试简单的阐述一下实现:
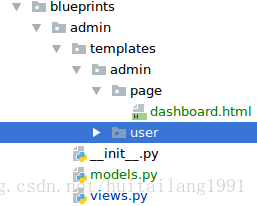
文件结构

这里只是蓝图的结构,主要用到的是views.py视图函数,models.py定义Dashboard类,提供一些查询方法,以及模板文件dashboard.html。
views.py视图函数
@admin.route('')
def dashboard():
group_and_count_users = Dashboard.group_and_count_users()
return render_template('admin/page/dashboard.html',
group_and_count_users=group_and_count_users)可以看到视图函数非常简单,因为展示的数据内容也不提供什么其他操作,所以只是简单的返回一个模板文件。我们只要关注传入的group_and_count_users这个参数就可以了,这是展示内容所需的数据,来自于数据库的查询。
Dashboard
# coding: utf-8
from sqlalchemy import func
from pms.blueprints.user.models import User, db
class Dashboard(object):
@classmethod
def group_and_count_users(cls):
"""
执行分组/统计所有用户数量
:return: dict
"""
return cls._group_and_count(User, User.role)
@classmethod
def _group_and_count(cls, model, field):
"""
根据指定的model和field统计。
:param model: Name of the model
:type model: SQLAlchemy model
:param field: Name of the field to group on
:type field: SQLAlchemy field
:return: dict
"""
# 构建SQL函数表达式,为了计数各个field
count = func.count(field)
# 得到(数量, field)tuple 的列表
query = db.session.query(count, field).group_by(field).all()
results = {
'query': query,
'total': model.query.count()
}
return resultsDashboard类下定义了两个classmethod,一个是group_and_count_users,其实只是调用了_group_and_count这个方法,传入指定的model和field去查询数据。这样做是方便以后可以添加其他的方法,比如对Billing,Payments等的查询统计,只要传入对应的model和field就可以了。
对于sqlalchemy的用法不清楚的可以查询官方文档,或者自己定义一个简单的User类,然后打印一下query的内容方便理解。
# 得到(数量, field)tuple 的列表
query = db.session.query(count, field).group_by(field).all()这里重点看下这行,因为它就是我们统计百分比需要的重点数据,各个角色及对应的数量,这句查询就是根据角色分组并统计相应的数量,返回结果是一个list,中间是由(COUNT,ROLE)这样形式的tuple构成的。这样我们返回的results这个dict就包含了我们统计想要的数据了。
将这些数据传入模板后,就要靠bootstrap来处理了。
dashboard.html
为了方便我用# 直接在代码中注释需要关注的内容。更多可以这里的讲解。
{% extends 'layouts/app.html' %}
{% block body %}
<div class="row">
<div class="col-md-4">
# 创建一个基本面板
<div class="panel panel-default">
# 添加面板标题
<div class="panel-heading">
<a href="{{ url_for('admin.index') }}">Users</a>
# 靠右对齐用户数量的值
<span class="pull-right text-muted">
{{ group_and_count_users.total }}
</span>
</div>
# 面板内容
<div class="panel-body">
# 遍历传入的group_and_count_users参数,query键对应角色数据count,field
{% for item in group_and_count_users.query %}
# 计算percent的值,并用round过滤器保留整数部分
{% set percent = ((item[0] / group_and_count_users.total) * 100) | round %}
<h5>
# 获取role,并用title过滤器大写首字母
{{ item[1] | title}}
# role的数量
<span class="text-muted">({{ item[0] }})</span>
</h5>
# progress是bootstrap提供的进度条,progress-striped条纹可选可选,active动画效果可选
<div class="progress progress-striped active">
# 当前进度,最小进度,最大进度,style为占有宽度百分比
<div class="progress-bar" role="progressbar"
aria-valuenow="{{ percent }}" aria-valuemin="0"
aria-valuemax="100" style="width: {{ percent }}%;">
{{ percent }}%
</div>
</div>
{% endfor %}
</div>
</div>
</div>
</div>
{% endblock %}总结所有的流程就是,通过视图函数获得展示所需的数据并传入模板文件,通过jinja2和bootstrap提供的panel面板及progress进度条组件展示效果。这种模式还常见于评分系统的分数分布。