微信支付paysignkey设置问题
<div class="article-info-box">
<div class="article-bar-top d-flex">
<span class="c-gray">置顶</span>
<span class="time">2015年11月26日 15:52:32</span>
<div class="float-right">
<span class="read-count">阅读数:19840</span>
</div>
</div>
</div>
</div>
</div>
<article>
<div id="article_content" class="article_content clearfix csdn-tracking-statistics" data-pid="blog" data-mod="popu_307" data-dsm="post">
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/ck_htmledit_views-e2445db1a8.css">
<div class="htmledit_views">
先来搞清楚一个概念:
微信支付现在分为v2版和v3版
2014年9月10号之前申请的为v2版,之后申请的为v3版。
V2版中的参数有
AppID
AppSecret
支付专用签名串PaySignKey
商户号PartnerID
初始密钥PartnerKey
并且包含一个证书文件: 安全证书
V3版中的参数有
AppID
AppSecret
商户号PartnerID
初始密钥PartnerKey
商户号MCHID
申请编号
商户平台登录帐号
商户平台登录密码
接
包含5个证书文件(证书pkcs12格式、证书pem格式、证书密钥pem格式、CA证书, 安全证书)
如果收到的邮件中没有【支付专用签名串PaySignKey】,表示已经是V3版的微信支付,没有paySignKey这个参数了。
如果你收到的邮件没有paySignKey参数的时候,设置的办法:
当你来到这个环节了,相信你的商家申请什么都已经通过了,登录https://pay.weixin.qq.com
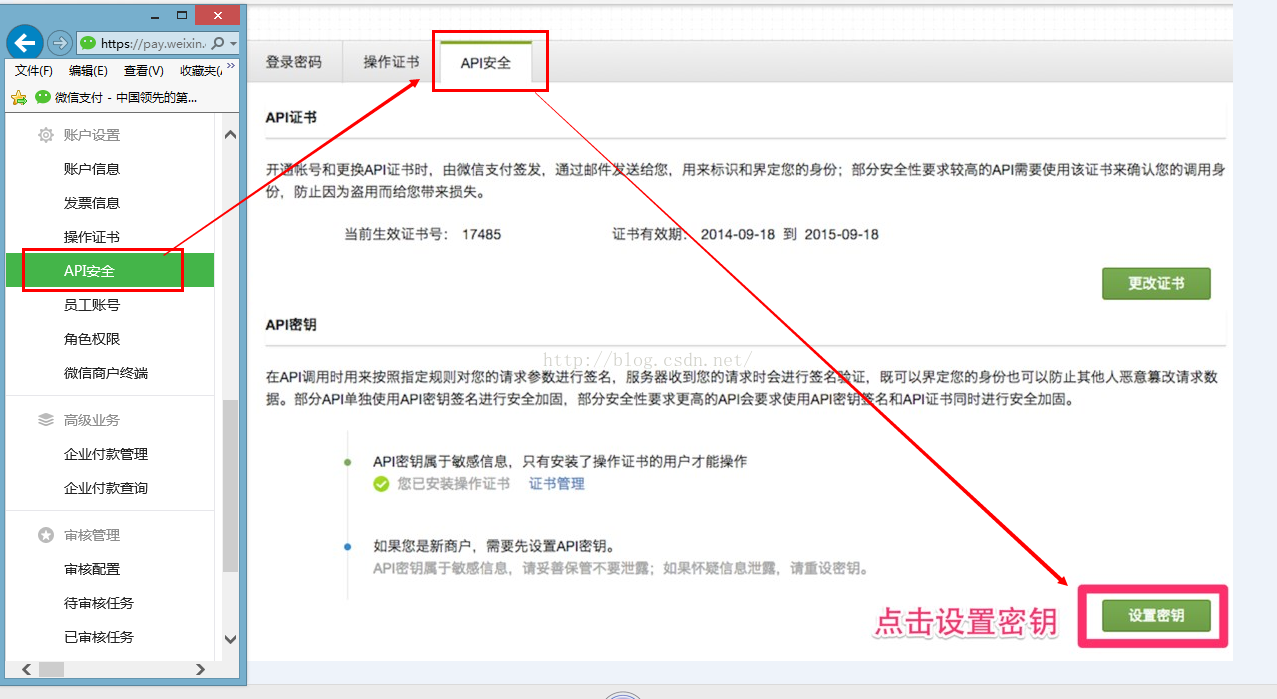
key设置路径:微信商户平台(pay.weixin.qq.com)–>账户设置–>API安全–>密钥设置
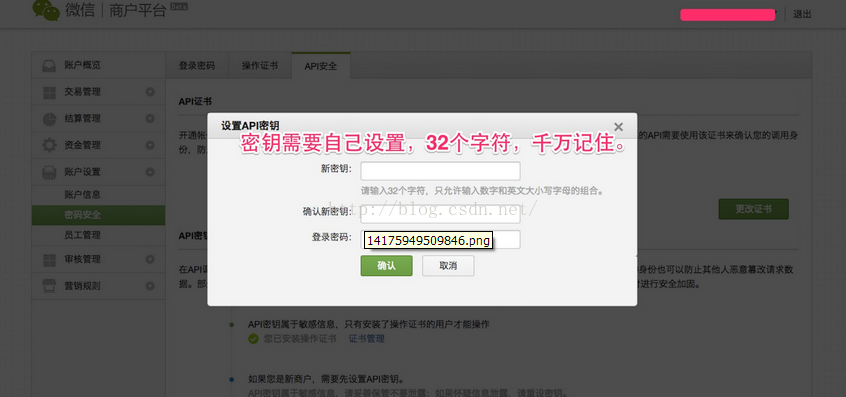
得到一个弹出框:
新密钥:自己创建,一个最大长度为32位的密码!
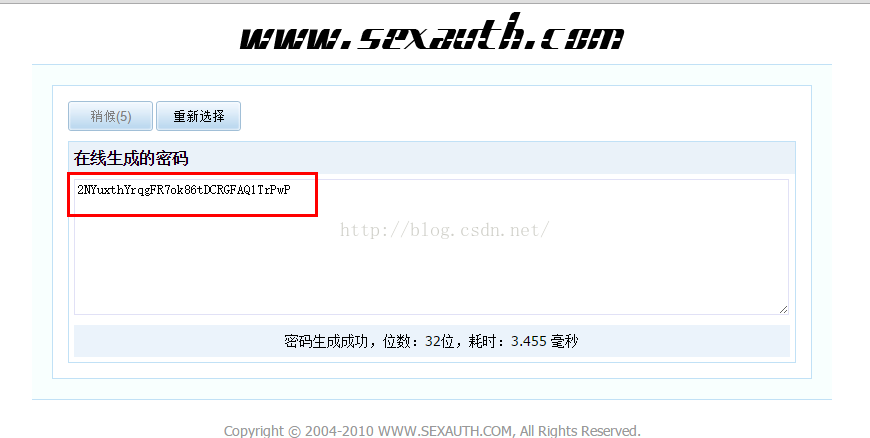
1>生成32密码的网址:http://www.sexauth.com/
点击“生成密码”后:
然后把这个32位的复制,贴入新密钥,重复的时候再贴一次,输入你的登录密码(商户平台登录密码)大概就是一个六位数!
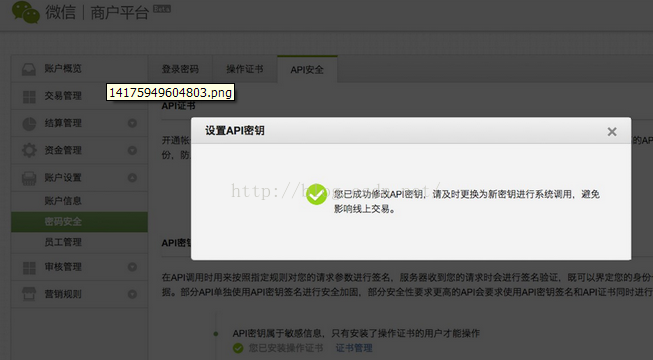
点击“确认”
到这里后,基本上paySignKey就完成了,接下来就等着就可以了!!!!!
ps:刚生成好了的key用来生成签名会报错:
因为它还没有生效,估计算是微信审核吧,等一段时间后就好了!!!我上午申请的,下午才可以使用!!!
怀疑自己签名算错了的话,可以用https://pay.weixin.qq.com/wiki/tools/signverify/来比较,用自己生成的微信官方来比较,就知道是什么回事,虽然它提示签名错误,但真正的原因是paySignKey未生效。
太棒了!!!!解决!!!!
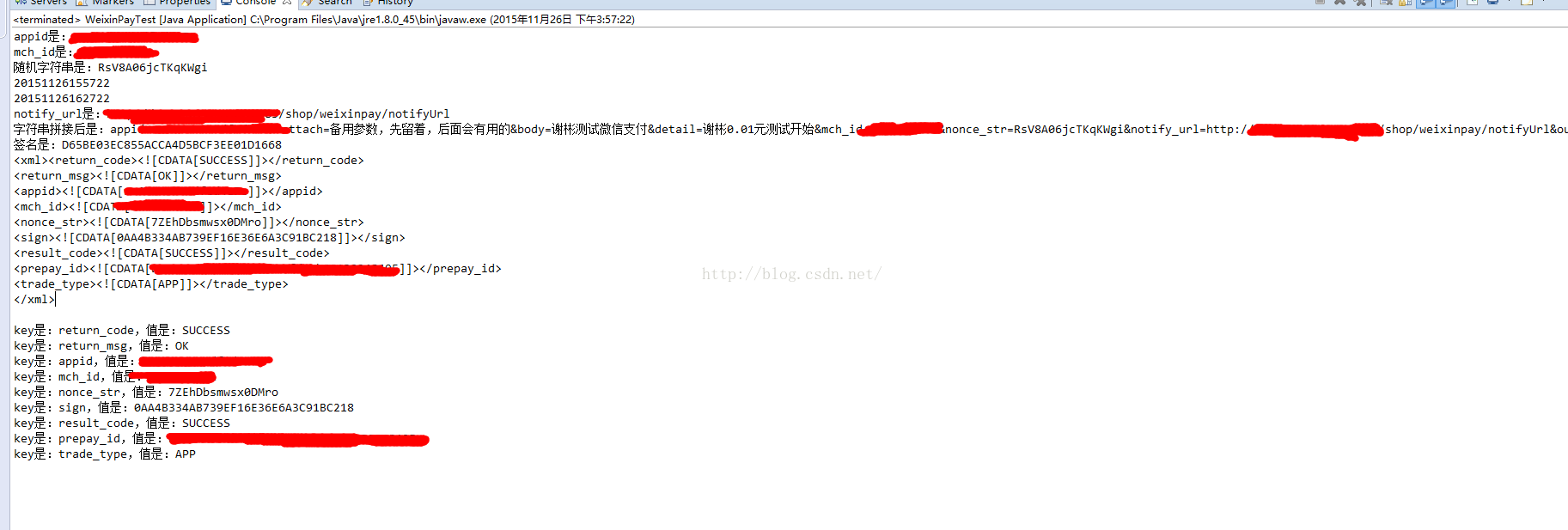
我怕有人说我:no pic u say ge g8 我还是上一个图再说:点击查看大图
</div>
</div>
</article>
<div class="article-bar-bottom" style="height: 55px; overflow: hidden;">
<div class="article-copyright">
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xb12369/article/details/50056395 </div>
<div class="tags-box artic-tag-box">
<span class="label">文章标签:</span>
<a data-track-click="{"mod":"popu_626","con":"微信paySignKey"}" class="tag-link" href="http://so.csdn.net/so/search/s.do?q=微信paySignKey&t=blog" target="_blank">微信paySignKey </a><a data-track-click="{"mod":"popu_626","con":"微信签名key"}" class="tag-link" href="http://so.csdn.net/so/search/s.do?q=微信签名key&t=blog" target="_blank">微信签名key </a><a data-track-click="{"mod":"popu_626","con":"sign key"}" class="tag-link" href="http://so.csdn.net/so/search/s.do?q=sign key&t=blog" target="_blank">sign key </a>
</div>
<div class="tags-box">
<span class="label">个人分类:</span>
<a class="tag-link" href="https://blog.csdn.net/xb12369/article/category/3207085" target="_blank">微信公共帐号开发 </a>
</div>
<div class="article_info_click" style="left: 332px; width: auto; top: 25px;">▼查看关于本篇文章更多信息</div></div>
</div>