最近小编往react中加入了redux,很纠结2个问题,因为网上没有很好的模块区分,只有简单的demo,所以,小编很纠结,在查了大量资料后,小编完成了redux初步导入!
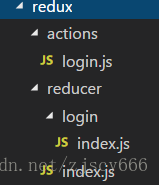
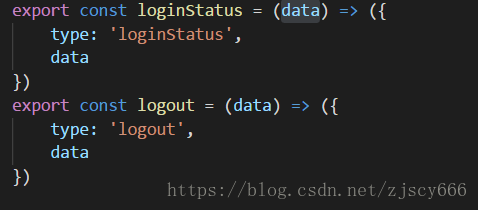
上图是小编的redux目录结构,首先按照不同模块分成不同的actions和reducers,用命名规范加以区分,比如actions/login.js文件下的文件,都可以用login相关命名type,例如:
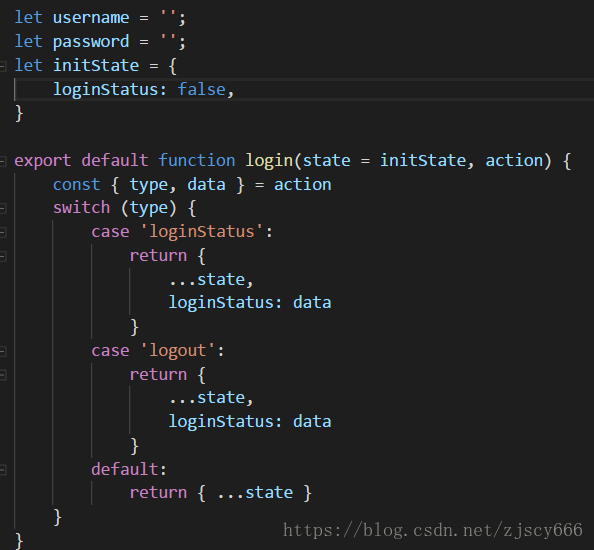
reducer/login/index.js中,也以相关命名法则命名,为了规范便与区分和维护:
在redux/reducer/index.js中,我们需要合并所有的reducer文件,进行合一导出:
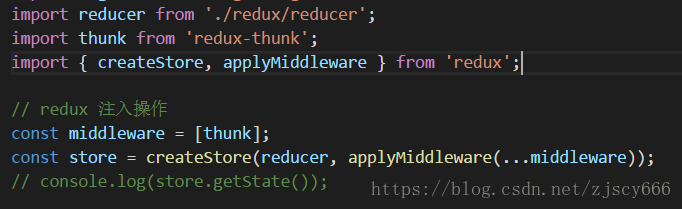
之后,我们在入口文件处index.js导入我们想要的,用react-thunk作为中间件处理相关的action。
为了能保证子元素获得store,我们还需要引入

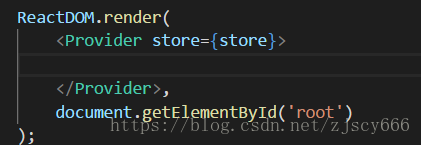
然后在创建根元素的时候,加入我们的store,让store绑定到能直接传递下去
上面我们架构完了,现在我们可以愉快的使用了,小编来说小编使用过程遇到的一个坑,在多位大佬的帮助下终于解决了,
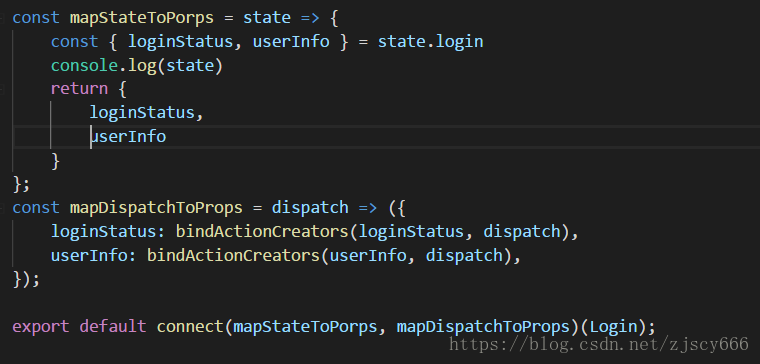
这是小编一开的代码,但是小编发现dispatch成功后,this.props没有出现相关的,原因是mapDispatchToProps和mapDispatchToProps,都会把dispatch和state转化绑定到props,我们这里mapDispatchToProps返回的loginStatus和userInfo,和下面的mapDispatchToProps返回的函数重复了,所以我们在this.props中拿不到我们想要的了。
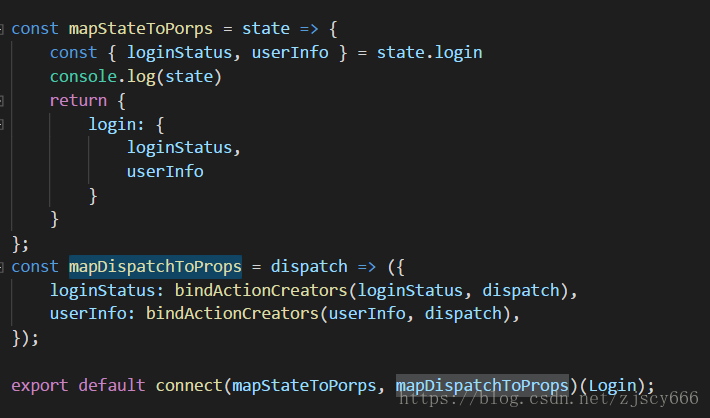
我们用一个login:{}把mapStateToPorps返回的包裹起来,就可以拿到this.porps.login拿到我们想要的对象了,重点还是不要重名!