在块内进行布局,无非是实现横向布局以及实现纵向布局;无论是纵向布局还是横向布局需要将块内容器的position属性设置为relative;即相同块的容器进行布局设置,实现横向布局的CSS示例:
//===================布局容器层========================
.div-top{
width: 80%;
height: 100px;
line-height: 100px;
margin: 0px;
margin-left: auto;
margin-right: auto;
top: 0;
right: 0;
left: 0;
position: fixed;
padding: 0;
background: -webkit-repeating-linear-gradient(#00FF00, #9AFF9A, #90EE90); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(#00FF00, #9AFF9A, #90EE90); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(#00FF00, #9AFF9A, #90EE90); /* Firefox 3.6 - 15 */
background: repeating-linear-gradient(#00FF00, #9AFF9A, #90EE90); /* 标准的语法(必须放在最后) */
z-index: 1;
}
//============容器内坐标部分的层样式=========================
.span-contianer{
width: 20%;
height: 70px;
line-height: 70px;
margin: 0px;
left:0px;
position: relative;
float: left;
}
//==================容器内中间部分的样式=====================
.menu-contianer{
width: 50%;
height: 70px;
line-height: 70px;
margin: 0px;
padding: 0px;
left: 0px;
position: relative;
float: left;
}
//============容器内右边部分的样式========================
.fun-contianer{
width: 30%;
height: 70px;
line-height: 70px;
margin: 0px;
left:0px;
position: relative;
float: left;
}
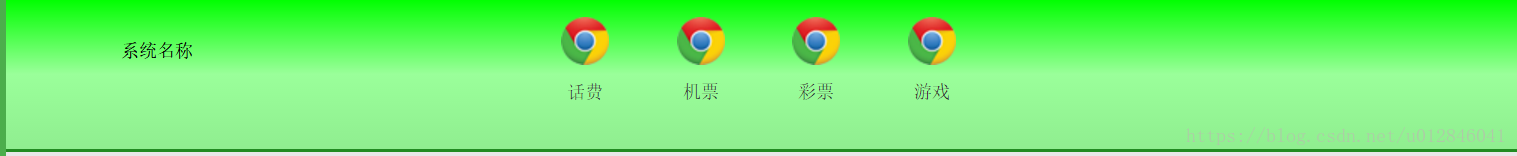
以上三部分布局,通过设置width的占比,实现不同部分的左、中、右布局;
html代码如下示例:
<div class="div-top">
<div class="span-contianer">
<span>系统名称</span>
</div>
<div class="menu-contianer">
<ul class="listico">
<li><a href="#" target="_blank" class="ico1">话费</a></li>
<li><a href="#" target="_blank" class="ico2">机票</a></li>
<li><a href="#" target="_blank" class="ico3">彩票</a></li>
<li><a href="#" target="_blank" class="ico4">游戏</a></li>
</ul>
</div>
<div class="fun-contianer">
</div>
</div>
</div>布局如图示意:
纵向容器层样式:
div .menuitem{
width: 80px;
height: 80px;
left: 0px;
float: left;
border: #CFCFCF 1px solid ;
margin: 5px;
position: relative;
border-radius: 5px;
text-align: center;
}第一行内容部分样式:
div.menuitem li.leftli{
float:left;
color: black;
margin-left: 3px;
font-family: 微软雅黑;
font-size:x-small;
}纵向布局中的中间部分容器层样式:
<!--宽度需要设置为100%,纵向居中(vertical-align: middle;)-->
div .centerfont{
width: 100%;
height: 30px;
vertical-align: middle;
horiz-align:center;
position: relative;
float: inherit;
top: 0px;
}
li.Centerli{
color: black;
margin-top: auto;
margin-bottom: auto;
margin-left: auto;
margin-right: auto;
font-family: 微软雅黑;
font-size: larger;
}
<!--字体样式-->
div.menuitem li.rightli{
float:right;
color: black;
margin-right: 3px;
font-family: 微软雅黑;
font-size:x-small;
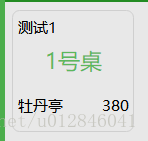
}html部分示例代码:
<div class=" menuitem" id="d1">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">1号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>html效果如图示意:
页面用到的样式,site.css文件中包含的样式:
.div-top{
width: 80%;
height: 100px;
line-height: 100px;
margin: 0px;
margin-left: auto;
margin-right: auto;
top: 0;
right: 0;
left: 0;
position: fixed;
padding: 0;
background: -webkit-repeating-linear-gradient(#00FF00, #9AFF9A, #90EE90); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(#00FF00, #9AFF9A, #90EE90); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(#00FF00, #9AFF9A, #90EE90); /* Firefox 3.6 - 15 */
background: repeating-linear-gradient(#00FF00, #9AFF9A, #90EE90); /* 标准的语法(必须放在最后) */
z-index: 1;
}
.div-main{
width: 80%;
height: 100%;
margin: 0px;
margin-left: auto;
margin-right: auto;
top:100px;
left:0px;
right:0px;
position: absolute;
background-color: #E8E8E8;
border-top: forestgreen 2px solid;
}
.menu-contianer{
width: 50%;
height: 70px;
line-height: 70px;
margin: 0px;
padding: 0px;
left: 0px;
position: relative;
float: left;
}
.span-contianer{
width: 20%;
height: 70px;
line-height: 70px;
margin: 0px;
left:0px;
position: relative;
float: left;
}
.fun-contianer{
width: 30%;
height: 70px;
line-height: 70px;
margin: 0px;
left:0px;
position: relative;
float: left;
}
div .menuitem{
width: 80px;
height: 80px;
left: 0px;
float: left;
border: #CFCFCF 1px solid ;
margin: 5px;
position: relative;
border-radius: 5px;
text-align: center;
}
div .centerfont{
width: 100%;
height: 30px;
vertical-align: middle;
horiz-align:center;
position: relative;
float: inherit;
top: 0px;
}
div.menuitem li.leftli{
float:left;
color: black;
margin-left: 3px;
font-family: 微软雅黑;
font-size:x-small;
}
div.menuitem li.rightli{
float:right;
color: black;
margin-right: 3px;
font-family: 微软雅黑;
font-size:x-small;
}
li.Centerli{
color: black;
margin-top: auto;
margin-bottom: auto;
margin-left: auto;
margin-right: auto;
font-family: 微软雅黑;
font-size: larger;
}
a.href-link{
color: #5cb85c;
}
a.href-link:hover {
display:block;
color: blue;
}
.float-display{
display: block;
position:relative;
left:0px;
margin: 2px;
bottom: 0px;
vertical-align: middle;
width: 100%;
height: 100%;
float:left;
z-index: 899;
}
.float-container{
position:fixed;
bottom: 50px;
right:140px;
width: 340px;
height: 360px;
border-radius: 4px;
border: #CFCFCF 1px solid ;
float: inherit;
z-index: 899;
}图标样式文件(img-btn.css):
body, ul,li, h1, h2, h3{margin:0; padding:0;font-style: normal;font:12px/22px "\5B8B\4F53",Arial, Helvetica, sans-serif}
ul,li{ list-style:none}
img {border: 0;}
body{}
a{color:#353535;text-decoration:none}
a:hover{color:#F40E14}
#n{margin:10px auto; width:920px; font-size:12px; line-height:30px;}
#n a{ padding:0 4px; color:#333}
ul.listico{ width:308px; border:0px solid #EEEEEE; overflow:hidden;float:right;padding-right: 50px}
ul.listico li{ float:left; width:40px; padding:12px 20px 10px 17px}
ul.listico li a{ display:block; padding-top:34px; height:32px; line-height:32px}
ul.listico li a.ico1{ background:url(../images/default-32.png) no-repeat center 0}
ul.listico li a.ico2{ background:url(../images/default-32.png) no-repeat center 0}
ul.listico li a.ico3{ background:url(../images/default-32.png) no-repeat center 0}
ul.listico li a.ico4{ background:url(../images/default-32.png) no-repeat center 0}
ul.listico li a.ico5{ background:url(../images/default-32.png) no-repeat center 0}
ul.listico li a.ico6{ background:url(../images/default-32.png) no-repeat center 0}
ul.listico li a.ico7{ background:url(../images/default-32.png) no-repeat center 0}
ul.listico li a.ico8{ background:url(../images/default-32.png) no-repeat center 0}
html文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/site.css" type="text/css">
<link rel="stylesheet" href="css/img-btn.css" type="text/css">
<link type="text/css" rel="stylesheet" href="css/jsgrid.min.css" />
<link type="text/css" rel="stylesheet" href="css/jsgrid-theme.min.css" />
<script type="text/javascript" src="javascript/jquery-1.10.2.min.js" ></script>
<script type="text/javascript" src="javascript/jsgrid.min.js" ></script>
<title>Title</title>
</head>
<body style="background-color: #4cae4c;text-align:center">
<div class="div-top">
<div class="span-contianer">
<span>系统名称</span>
</div>
<div class="menu-contianer">
<ul class="listico">
<li><a href="#" target="_blank" class="ico1">话费</a></li>
<li><a href="#" target="_blank" class="ico2">机票</a></li>
<li><a href="#" target="_blank" class="ico3">彩票</a></li>
<li><a href="#" target="_blank" class="ico4">游戏</a></li>
</ul>
</div>
<div class="fun-contianer">
</div>
</div>
</div>
<div class="div-main">
<div class=" menuitem" id="d1">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">1号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
<div class=" menuitem" id="d2">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">2号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
<div class=" menuitem" id="d3">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">3号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
<div class=" menuitem" id="d4">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">4号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
<div class=" menuitem" id="d5">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">5号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
<div class=" menuitem" id="d6">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">6号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
<div class=" menuitem" id="d7">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">7号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
<div class=" menuitem" id="d8">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">8号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
<div class=" menuitem" id="d9">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">9号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
<div class=" menuitem" id="d10">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">10号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
<div class=" menuitem" id="d11">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">11号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
<div class=" menuitem" id="d12">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">12号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
<div class=" menuitem" id="d13">
<li class="leftli">测试1</li>
<div class="centerfont"><li class="Centerli"><a href="#" class="href-link">13号桌</a></li></div>
<li class="leftli">牡丹亭</li>
<li class="rightli">380</li>
</div>
</div>
</div>
<div class="float-container">
<div style="float: left;top: 0px;left: 0px;height:36px;width:100%;position: relative;vertical-align: top">
<img src="images/vedio-32.png" style="float: right;right: 5px;margin:auto" />
</div>
<div class="float-display" id="jsGrid">
</div>
<div style="float:right;bottom: 0px;left: 0px;height: 30px;width:100%;margin:auto;position: relative;vertical-align:bottom;">
<button style="height: 28px;width: 65px;float: right;margin-right: 5px;vertical-align: middle">取消</button>
<button style="height: 28px;width: 65px;float: right;margin-right: 5px">确定</button>
</div>
</div>
</body>
<script type="text/javascript" >
var old_color;
var clients = [
{ "Name": "Otto Clay", "Age": 25, "Country": 1, "Address": "Ap #897-1459 Quam Avenue", "Married": false },
{ "Name": "Connor Johnston", "Age": 45, "Country": 2, "Address": "Ap #370-4647 Dis Av.", "Married": true },
{ "Name": "Lacey Hess", "Age": 29, "Country": 3, "Address": "Ap #365-8835 Integer St.", "Married": false },
{ "Name": "Timothy Henson", "Age": 56, "Country": 1, "Address": "911-5143 Luctus Ave", "Married": true },
{ "Name": "Ramona Benton", "Age": 32, "Country": 3, "Address": "Ap #614-689 Vehicula Street", "Married": false }
];
var countries = [
{ Name: "", Id: 0 },
{ Name: "United States", Id: 1 },
{ Name: "Canada", Id: 2 },
{ Name: "United Kingdom", Id: 3 }
];
$("#jsGrid").jsGrid({
width: "340px",
height: "360px",
filtering:true,
inserting: true,
editing: true,
sorting: true,
paging: true,
data: clients,
fields: [
{ name: "Name", type: "text", width: 50, validate: "required" },
{ name: "Age", type: "number", width: 50 },
{ name: "Address", type: "text", width: 80 },
{ name: "Country", type: "select", items: countries, valueField: "Id", textField: "Name" ,width:50},
{ name: "Married", type: "checkbox", title: "Is Married", sorting: false ,width:60},
{ type: "control" }
],
controller:{
updateItem:function(item){
alert('you update data');
},
insertItem: function (item) {
alert('receiving you inserted data');
}
}
});
$(document).ready(function(){
$(".menuitem").mouseenter(this,function() {
old_color= $(this).css("background-color");
$(this).css("background-color","red");
});
$('#jsGrid').css("position","relative");
$('#jsGrid').css("height","280px");
$('#jsGrid').css("bottom","0px");
$('#jsGrid').css("right","0px");
$('#jsGrid').css("width","320px");
$('#jsGrid').attr("style","");
//$('.float-container').hide();
$(".menuitem").mouseover(this,function() {
var divID= $(this).attr("id");
$(this).css("background-color","lawngreen");
$("#"+divID+" .href-link").css("font-size","x-large");
$("#"+divID+" .href-link").css("color","blue");
$('.float-container').show();
});
$(".menuitem").mouseleave(this,function() {
old_color= $(this).css("background-color");
$(this).css("background-color","transparent");
var divID= $(this).attr("id");
$("#"+divID+" .href-link").css("font-size","medium");
$("#"+divID+" .href-link").css("color","#5cb85c");
//$('.float-container').hide();
});
//createButton();
});
$('#jsGrid').resize(function(){
$('#jsGrid').attr("style","");
});
function createButton()
{
$('.div-main').append("<button id='tt'> click</button>");
$('#tt').attr('style','width:80px;height: 30px;background-color: royalblue;top:320px;left:200px');
$("#tt").click(function(){
var val=$("#tt").val();
alert("you clcik button!"+val);
});
}
</script>
</html>