版权声明:本文为博主原创文章,转载须注明出处,否则追究法律责任。 https://blog.csdn.net/qq_24831889/article/details/72874884
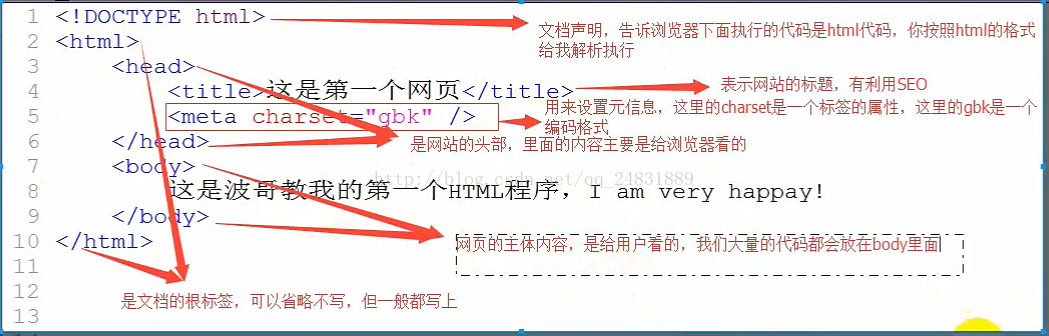
- HTML结构包含三部分:文档声明+ 头部+主题内容
上述代码涉及到的标签,我们要从格式、作用、经典用法三个方面来学习。
元素=开始标签+内容+结束标签。
- 标签的类别:
- 单标签:只有开始标签,如<meta />
- 双标签:包含开始标签和结束标签,如<html /html>
- 标签之间的关系:
- 并列标签:对齐写
- 嵌套标签:缩进一个tab的距离,如
- 注:
- 并非所有标签都有结束标签,如<img/>,<hr/>,<br/>,它们都可以看做字节数标签。
- 对于<meta charset="UTF-8"/>来说,meta是标签,charset是属性名,UTF-8是属性值
- 语法:
- 不区分大小写
- 对于自结束标签,可不加/
- 属性名可以不加引号
- 书写标准:
- 必须有文档声明
- 标签全部小写,属性值全部加上引号
- 标签可以嵌套,但是不能交叉
- 结束标签要加上/,以保证正确关闭
HTML常见的基本标签
- 标题标签
- 作用:用来定义网页内容的标题
- 格式:<hn></hn>,n为1-6,表示标题从大到小
- 基本使用
- 经典用法
-
- 文章、新闻、博客、论坛题目通常使用h1标签
- 网站的logo通常用h1标签
- 子标题通常使用h2标签
- 文章、新闻、博客、论坛题目通常使用h1标签
- 段落标签
- 作用:分割内容,是条理更加清晰
- 格式:<p>内容</p>,
- 基本使用:<p>第一段</p>,<p>第二段</p>。经常会和<br/>配合使用
- 经典用法:用于文章分段
- p和br的区别
- <p>是双标签,<br/>是单标签
- <p>是段落标签,<br/>仅仅是换行功能
- 不能使用br标签来代替p标签
- 超链接标签
- 作用:用于链接网页、图片、压缩包
- 格式:<a href="" target="" title="" name="">内容</a>
- href表示用于链接到的资源地址;target=“_blank”表示在新窗口中打开,target=“_self”表示在旧窗口上打开;title表示当鼠标放到链接上时,显示title对应的属性值;name用于设置锚点。
- 注
- 连接到外面的网页时,通常需要加上http://来保证通信
- 对于超链接标签来说,必须有href属性
- 事实上任何标签都有title标签,就是将鼠标放在上面的时候显示的内容
- 超链接分类
- 站外链接:链接到web上的资源,将网址一般描述为URL(uniform resource location,统一资源定位符),专门用来描述资源在web上的地址
- 站内链接:站:多个页面集成并上线;对于站内链接,一般使用相对目录,./表示当前目录,可以省略;../表示上一级目录,不能省略。
- 锚点链接:效果:360导航,百度百科的页面导航;设置锚点链接步骤:1) 使用a标签name属性建立锚点,2)链接到锚点,通过a标签href属性;默认有两个锚点,1)#top,不需要设置锚点就可以返回顶部,2)#,不需要设置锚点就可以返回顶部。
- 图片标签
- <img src="" width="" height="" alt=""/>
- 当图片不存在或者路径错误时显示alt属性内容,alt(alternate,替代),alt是给搜索引擎看的,有利于SEO(搜索引擎优化)
- 图片作为超链接的使用
- 单个图片作为超链接的使用
<a href="http://www.baidu.com">
<img src="./img/01/PNG" alt="找不到图片"/>
</a>
- 图片映射
- 作用:在一张图片上建立多个超链接,在图像上定义多个区域,每个区域链接到不同的地址
- 步骤:通过img显示图片,将img与map进行绑定;<img src="" alt="" usemap="#map">
通过map制作一个地图:<map name="map">
通过area制定超链接区域:<area shape="rect" coords="85,140,111,155" href="http://www.baidu.com" alt="">
</map>
做图片映射的神器:http://www.image-maps.com
- div(division,分隔)和span(跨度)
- 作用:没有语义,主要是配合CSS完成页面布局,美化网页
- 格式:<div>内容</div> <span>内容</span>
- 基本用法:每个div内容独占一行,是一个块级元素,没有语义,主要用于划分大的区域;
- span只占一行中的一部分,可以实现并排显示,是一个行内元素,没有语义,负责分割区域中的小部分。
- 标签的语义化
- 定义:什么样的标签干什么事
- 意义:有利于SEO;使网页结构更加合理;方便其他设备解析;利于团队合作开发
- 做法:尽可能少使用没有语义化的标签如div和span;在语义化不明显时,即可以使用div也可以使用p时使用p标签;不要使用纯样式的标签,如b(加粗),font,u, center(居中),改用CSS控制;需要强调的文本可以包含在strong(默认样式为加粗)或em(斜体)这些语义标签中