版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/YIDBoy/article/details/55509731
使用vue-cli搭建项目
前期准备
1.要求已安装Node.js (>=4.x, 6.x preferred) and Git
2.webpack
一. 安装全局vue-cli
npm install vue-cli -g二.创建项目
1.我在我的桌面创建一个文件夹myFirst,为了方便寻找,然后在该文件夹下
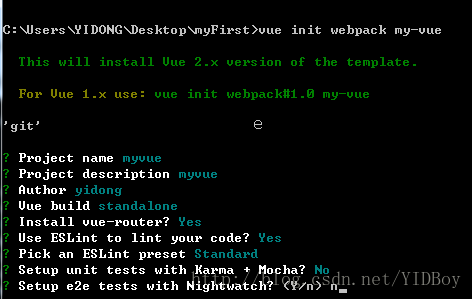
vue init webpack my-vue2.到我们my-vue文件夹下,安装项目的依赖
npm install 3.接着继续安装webpack
npm install webpack --save-dev4.最后运行项目
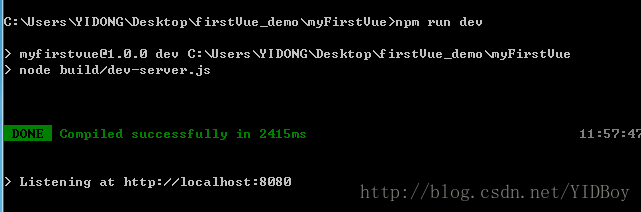
npm run dev