版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/tan9374/article/details/78042202
1.之前写了一篇fetch的简单用法,实际项目中数据比那个要复杂,下面看一下通过dispatch和reducer来控制数据的更新;
2.还是以上一个添加分组的组件为例:
首先我们写一个MoveGroupReducer.js文件,里面我们模拟一个数据,并且写一个方法点击选中的方法;
2.最上面引用的defination文件如下:
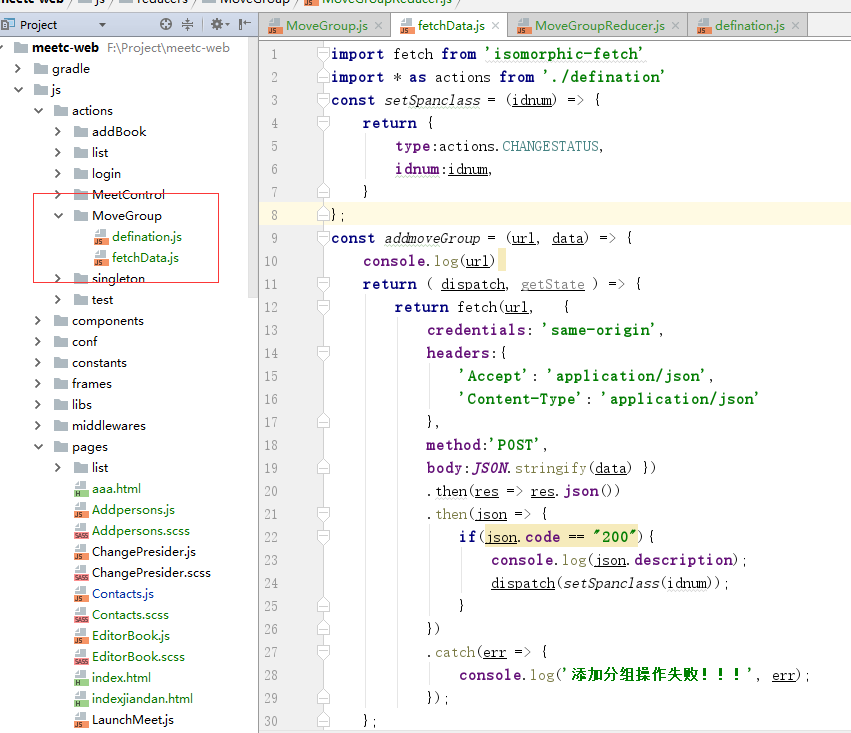
3.在fetchData文件下写如下内容:
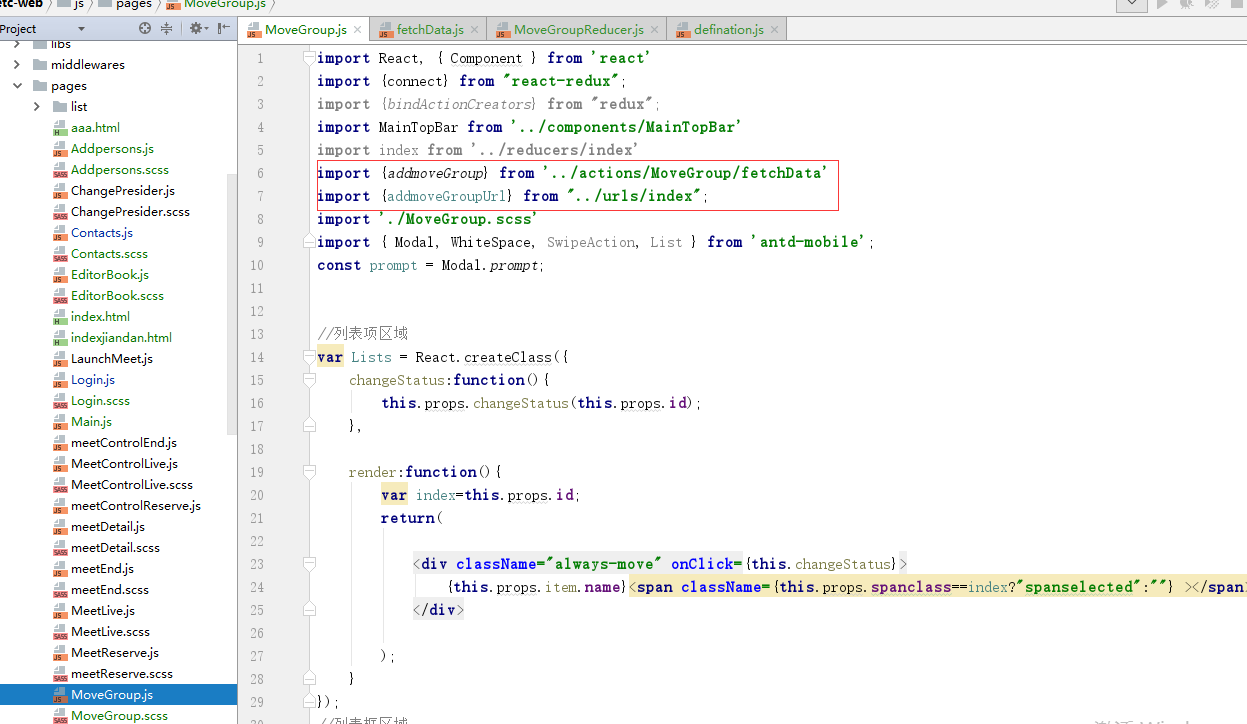
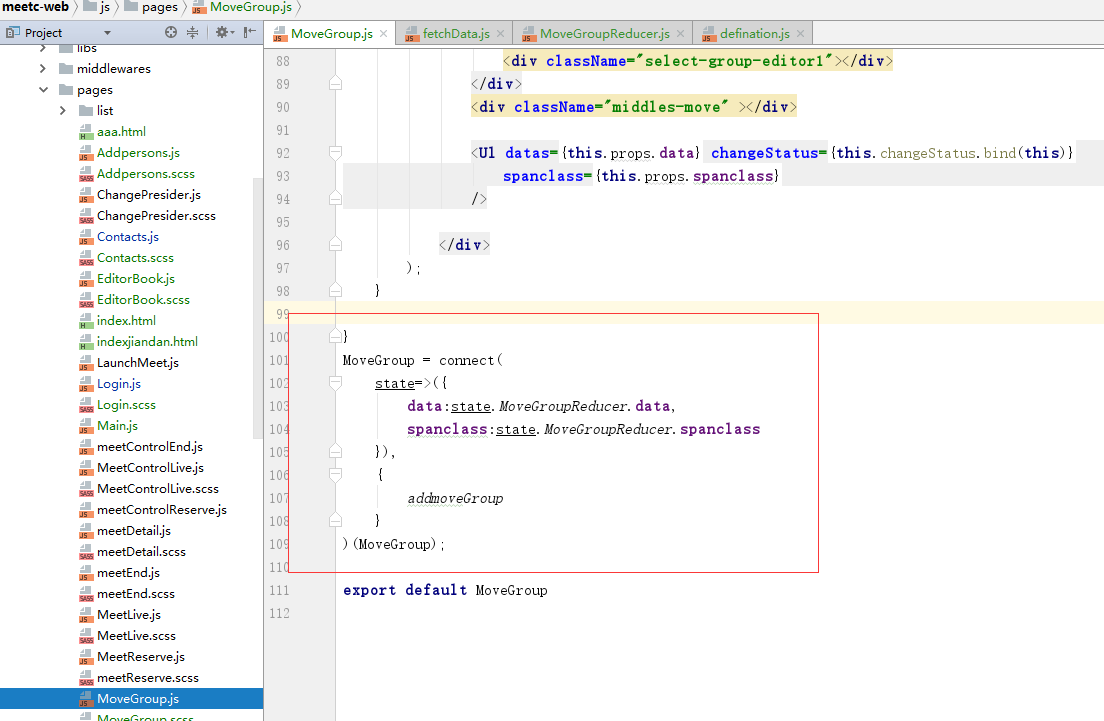
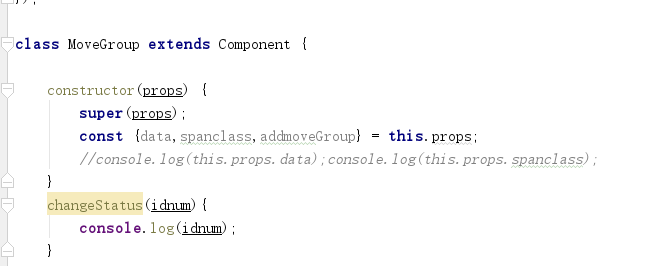
4.最后,我们在自己的页面中调用:
我们在页面中用this.props.datad的话代表的是下边的data数据