本意是想在小程序用户授权失败时,可以在页面中提供一个按钮,让用户点击按钮能够进行再次授权。
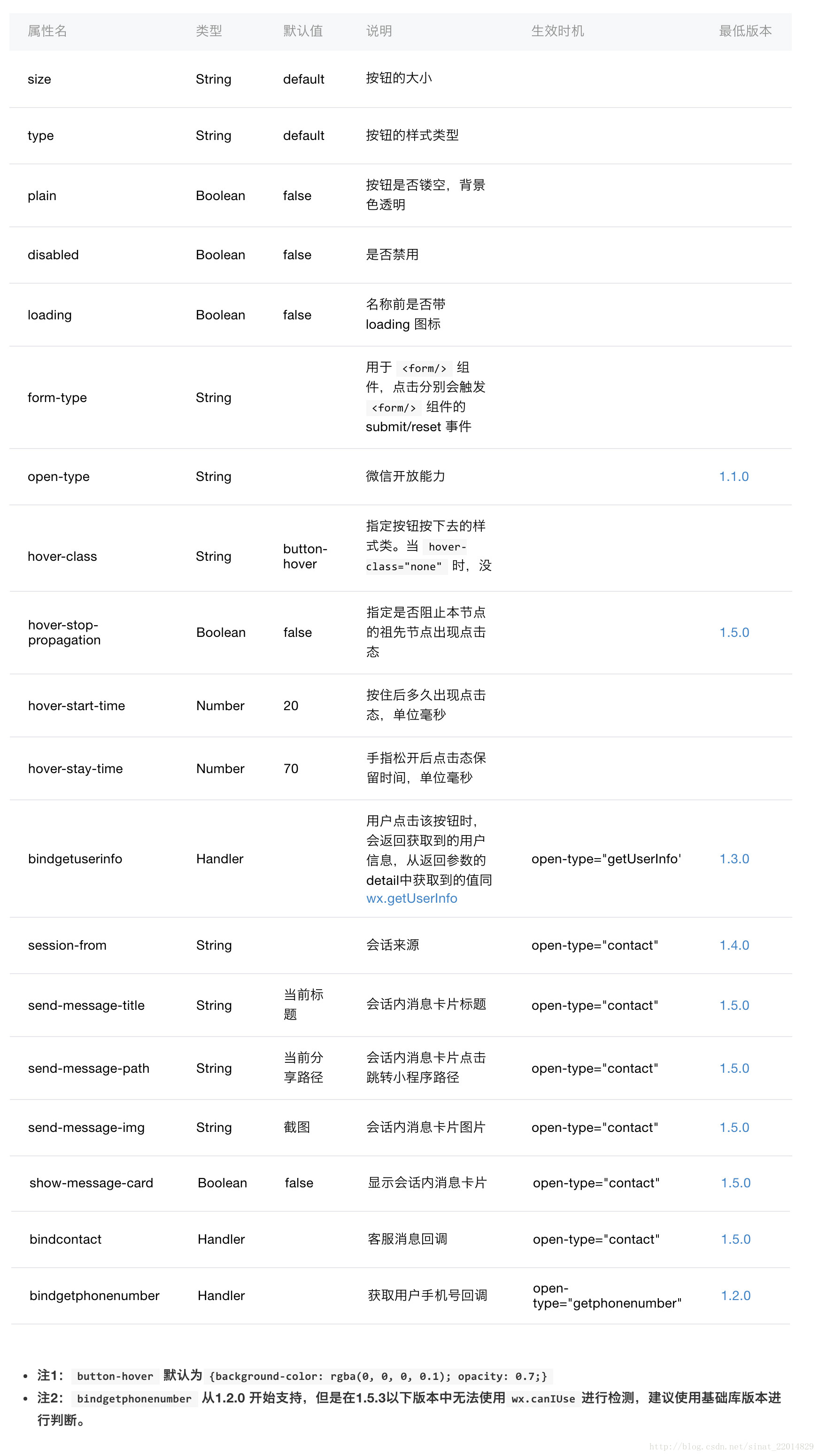
附button文档
问题:在小程序中设置的按钮,在设置了bindtap的情况下点击,都会自动跳转到log/log界面。
经查错发现,是因为在按钮的父元素上绑定了一个跳转到log的事件,所以button的hover-stop-propagation这个属性还是很方便好用的。
发现小程序中的button除了是个单纯的按钮之外包含很多其他功能(见图)。
除了前边有一些很基本的的如size,type,plain, disabled,loading等这类比较常规的选项之外,后边还有一些其他我感觉有点新鲜的功能。
1. 首先是hover-stop-propagation
看名字就能看出来是阻止冒泡。作用是阻止本节点的祖先节点先出现点击态,默认false,这一次就用到了这个。
2. hover-start-time和hover-stay-time
分别表示按住后多久出现点击状态以及手指松开后点击状态保留时间,单位毫秒。
3. bindgetuserinfo
用户点击该按钮时,会返回获取到的用户信息,从返回参数的detail中获取到的值同wx.getUserInfo
4. session-from, send-message-title, send-message-path, send-message-img, show-message-card, bindcontact
均显示open-type=”contact”,与客服消息有关。暂时还用不到。
<button open-type="contact">进入客服会话</button>
5.bindgettphonenumber
获取用户手机号回调
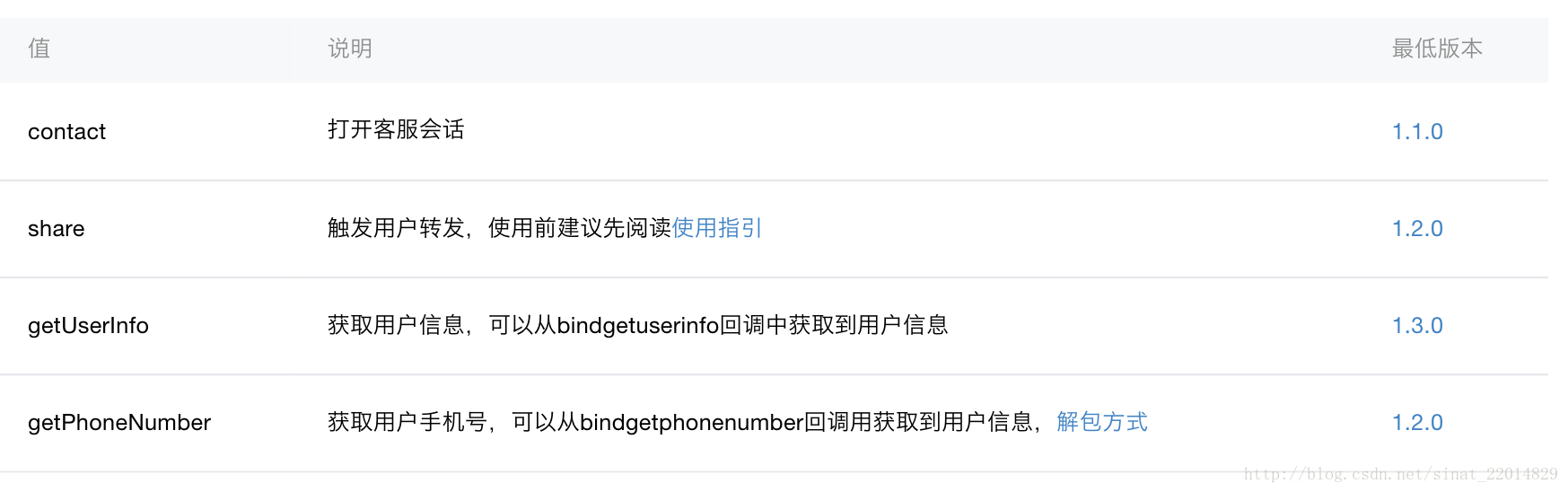
6. open-type有效值:

第二条share是小程序现在不只是可以通过右上角的【…】来转发到群里或好友,还可以通过界面中的按钮。【转发的使用指引】
结论
本来看到bindgetuserinfo眼前一亮,仔细阅读后发现可能这个属性也不太合适,不能够再次触发授权。具体授权拒绝解决办法写在了【这篇】中