web标准:结构HTML,表现CSS,行为JavaScript。
CSS概念:cascading style sheets,层叠样式表。级联样式表,简称:样式表。
style:外观,个性化。
sheets:是一个样式文件,它的扩展名为
.css。
样式表的位置:为了学习方便,先用内嵌式样式(内部样式表)。
位置:
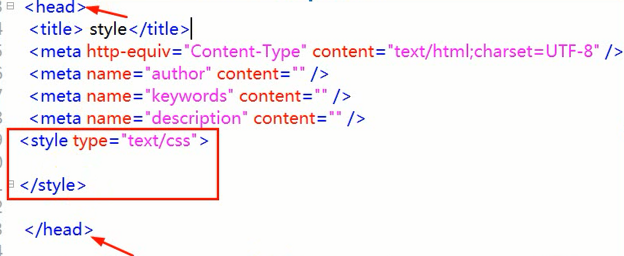
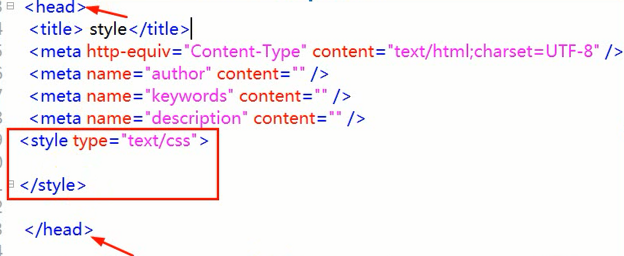
<head></head>之间。

![]()




标记:
<style type="text/css">样式写在这里</style>。

CSS注释:
- HTML注释:<!--注释内容-->
- CSS注释:/*注释内容*/,单行和多行都是一种方法注释。
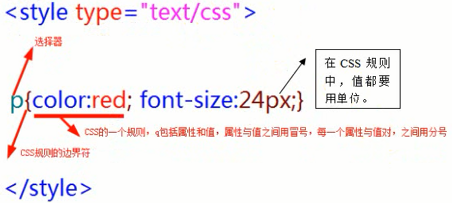
CSS语法格式:
声明方法:
选择器{属性1:值1;属性2:值2;属性n:值n;}
- 选择器:通过名称指定对哪些标签进行样式设置。

CSS基本选择器:
style属性(行内样式):
直接写在标签内。如:<p style="font-size:12px;color:green;">文字内容</p>。

标签:针对HTML的标签直接设置样式。

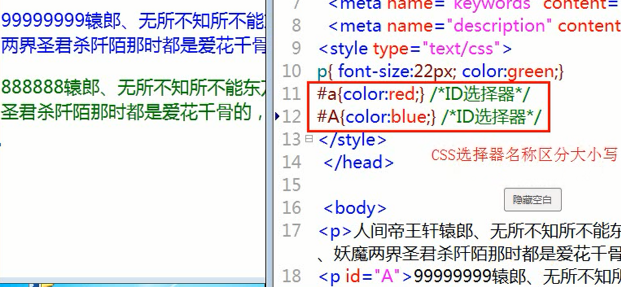
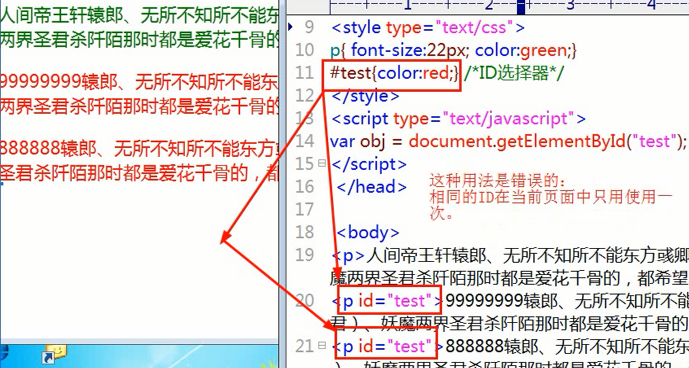
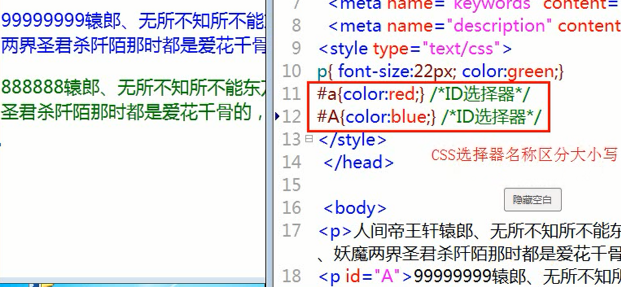
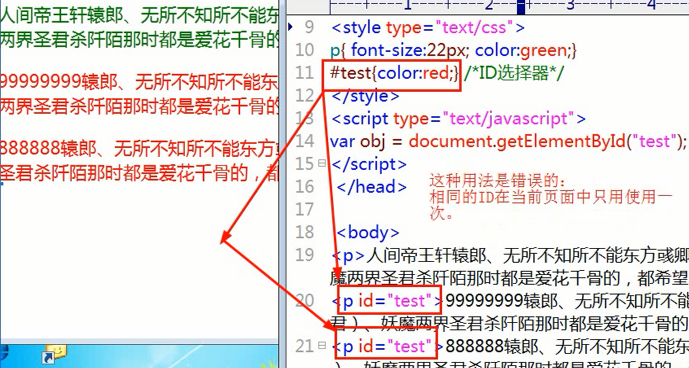
ID:
语法:以#开头。命名方法:建议全小写,以字母开头。


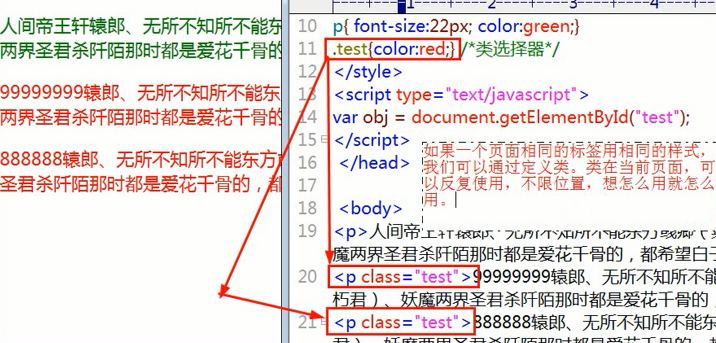
类:
语法:使用方法:<p class="类名">内容</p>
定义的方法:用“.”开头,后跟类名。
类名书写规范:以小写字母开始。

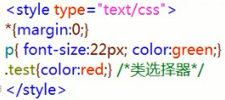
通配符选择器:
*{CSS规则}:针对当前页面所用的标签应用同样的样式(对标签的初始化)。
ps:*{margin:0;padding:0;border=0;}
建议对标签初始化时采用以下方法:body,p,ul,li,p,ol,h1,h2,h3,h4,h5,h6,img{margin:0;padding:0;border=0;}

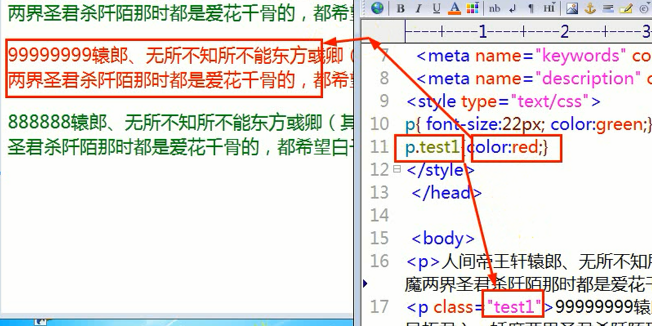
标签和类结合:
ps:p.test1{color:red}
针对p标签应用类名为test1的样式。