版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/wlx1991/article/details/44975981
$.fn 和 $.prototype 都指向 jQuery 的原型,由于 $.fn 的存在,即使 $.prototype 被修改指向另一个对象,jQuery 的实际原型还在,不会被篡改。
演示代码
<script>
// 给jQuery的原型添加一个方法
$.fn.extend({
im : function(){
console.log("Hi, I am prototype");
console.log("-----");
}
});
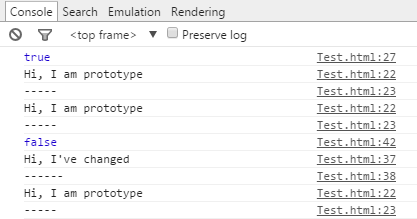
console.log($.fn === $.prototype); // true
$.prototype.im.call(document.querySelector('body'), null); // "Hi, I am prototype"
$('body').im(); // "Hi, I am prototype"
//将 $.prototype 指向另一个对象,该对象也拥有一个 im 方法
$.prototype = {
im : function(){
console.log("Hi, I've changed");
console.log('------');
}
};
console.log($.fn === $.prototype); //flase
$.prototype.im.call(document.querySelector('body'), null); // "Hi, I've changed" 改变了
$('body').im(); // "Hi, I am prototype" 没有改变
</script>