安装文件:
4.10.5的windows版
重装系统后,第一次安装为知笔记
第二次安装会继承你原来的设置。
以下版本基于4.10.5的windows版,最新的4.11.7版本有很多Bug,不使用。
1、修改设置
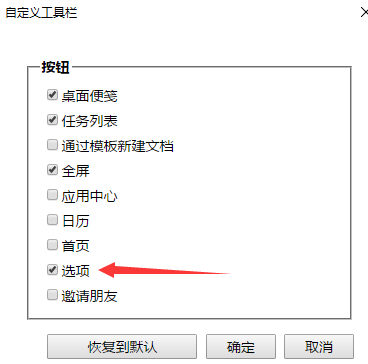
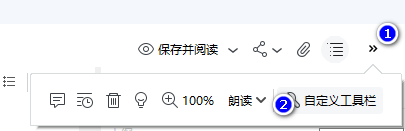
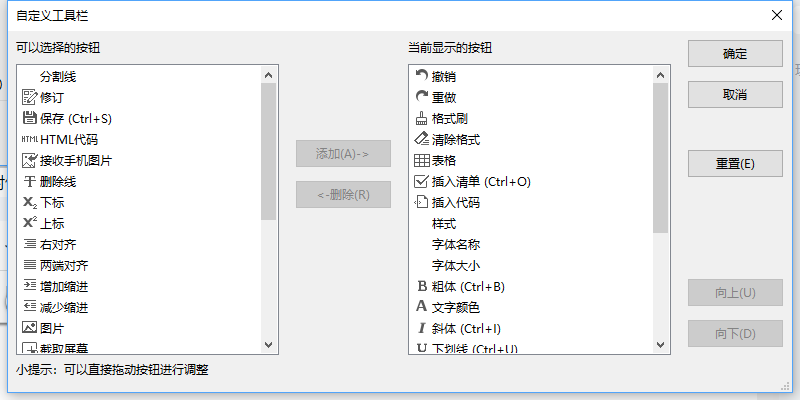
上方工具条空白处——右键——自定义工具栏——勾选选项

打开设置

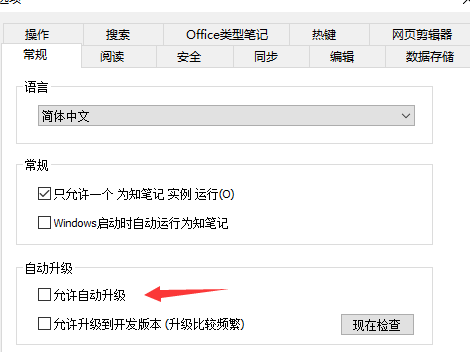
常规:取消自动升级

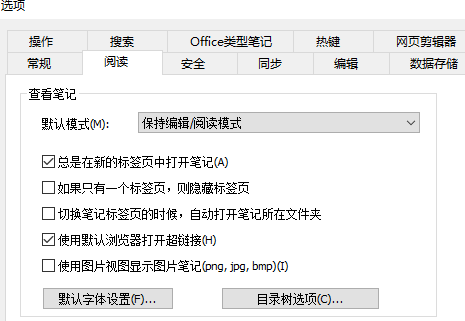
阅读:

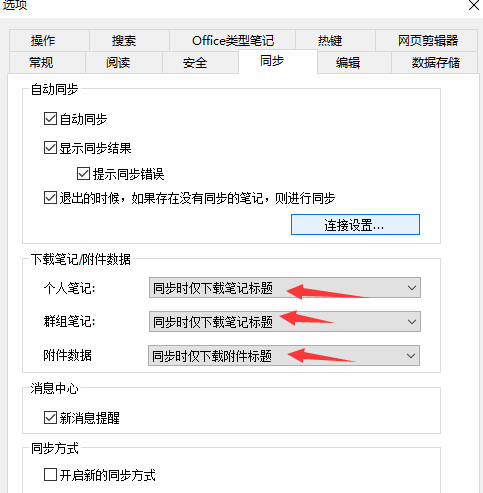
同步:修改笔记同步方式为只同步标题。
否则太耗流量,速度也慢。

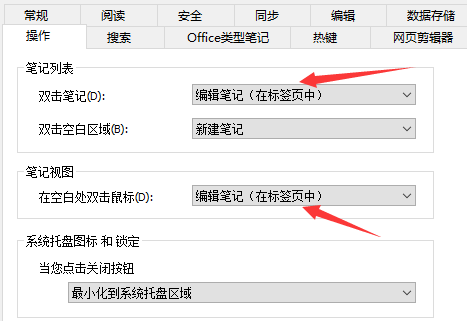
操作:修改视图模式

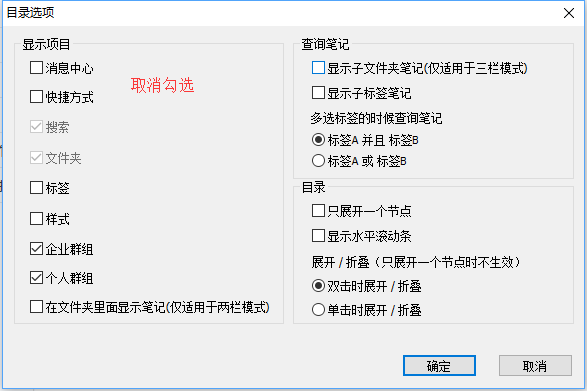
2、修改一些视图
左边空白处点击右键——选项

自定义右方工具栏——只选择分享、附件、大纲

自定义编辑工具栏——选择你常用的工具

团队笔记优缺点分析
优点:
可以多人合作。
缺点:
必须邀请人进来才能看笔记,如果想要分享笔记需要1990元。。。。。
自己的笔记共享到团队笔记中后,在自己的笔记上修改,团队笔记不同步,所以只能在团队笔记上修改。
两种方式:
1、将整理好的笔记共享到团队笔记,不再修改。
2、或者直接在团队笔记里修改,然后结束之后保存到自己的笔记。
3、在团队笔记中建一个笔记专门放自己分享的笔记连接,这样更好一点
文件夹删除和创建要慎重。
总之,如果还需要不断地修改笔记,最好是在自己的笔记里修改。
所以说分享笔记还是用链接分享更好。
团队笔记有点鸡肋。
如何修改wiz的默认样式
因为都是黑色的不好分辨,所以加个颜色。
修改标题默认样式
G:\WizNote\WizTools\htmleditor\default.css
改h1到h6,可以去网上搜样式。
以下是我的配置。
.wiz-editor-body h1 { font-size: 20pt; font-size: 1.67rem; color: #000000; } .wiz-editor-body h2 { font-size: 18pt; font-size: 1.5rem; color: #ff0000; } .wiz-editor-body h3 { font-size: 15pt; font-size: 1.25rem; color: #0080ff; } .wiz-editor-body h4 { font-size: 14pt; font-size: 1.17rem; color: #008000; } .wiz-editor-body h5 { font-size: 12pt; font-size: 1rem; color: #408080; } .wiz-editor-body h6 { font-size: 12pt; font-size: 1rem; color: #777777; margin: 1rem 0; }
然后在笔记页面Ctrl+1,2,3,4。。。
效果:

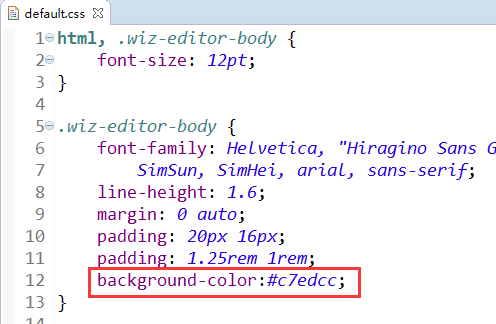
修改背景颜色

米黄色:
#fcfbb3
淡蓝色:#E0F5FC
(注意:有时候复制粘贴的时候会把背景也粘贴过来,在另一台设备上查看时会显示部分背景颜色,有强迫症的不能忍)
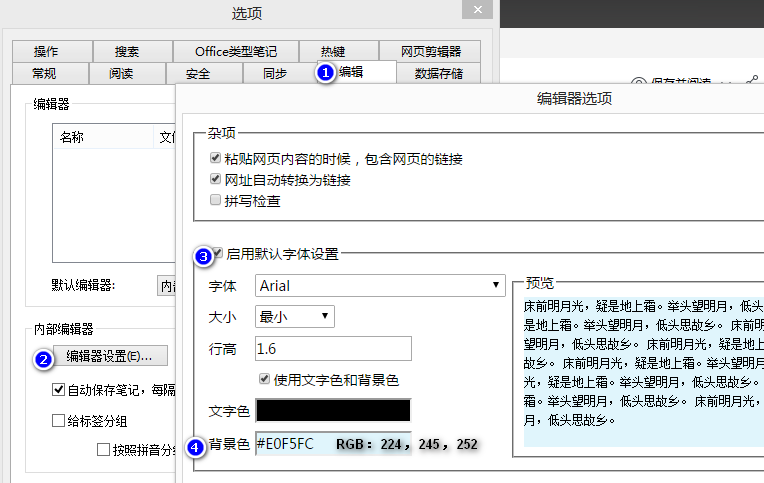
方法2:
直接在编辑器内设置

更改编码区域
目的是为了添加自定义代码
(失败,如果有人会改请告诉我,谢谢)
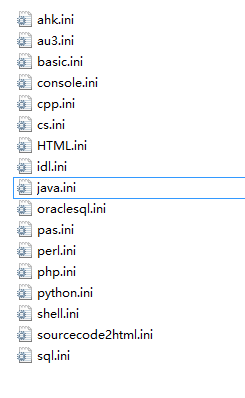
尝试1:G:\WizNote\WizTools\SourceCode2HTML
将java和HTML更换名称和内容,看看是否调用的时候也改了。失败

java和HTML改名
内容也改掉
MatchCase=1
Name=Java/JavaScript/JScript
[Common]
MatchCase=0
Name=HTML
尝试2:更改G:\WizNote\WizTools\htmleditor\toolbar\insertcode\insertcode.htm

失败
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">