版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xiangxiezhuren/article/details/79443455
本教程主要介绍Vue.js的vue-devtools插件在Chrome浏览器中的安装过程。
1.打开vue-devtools主页
vue-devtools插件GitHub的地址为:https://github.com/vuejs/vue-devtools
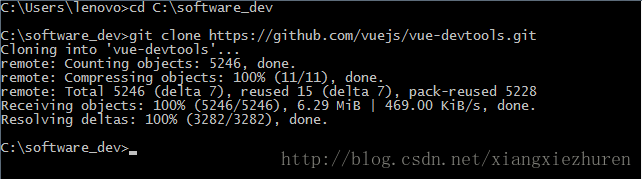
2.Clone该repo到本地
首先保证你的电脑上安装了git和npm
>git clone https://github.com/vuejs/vue-devtools.git
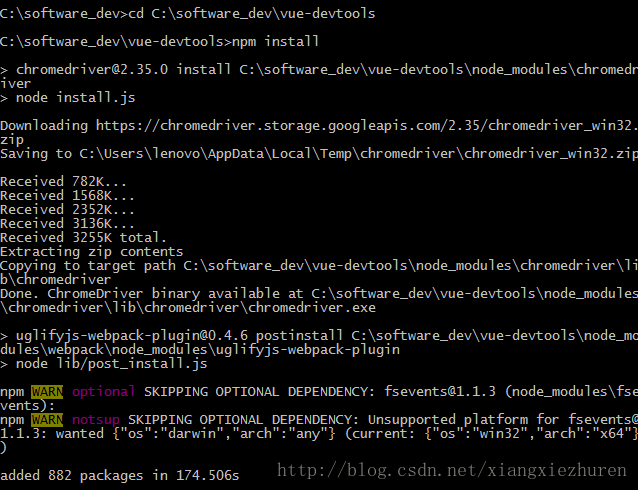
3.npm install
>cd C:\software_dev\vue-devtools
>npm install
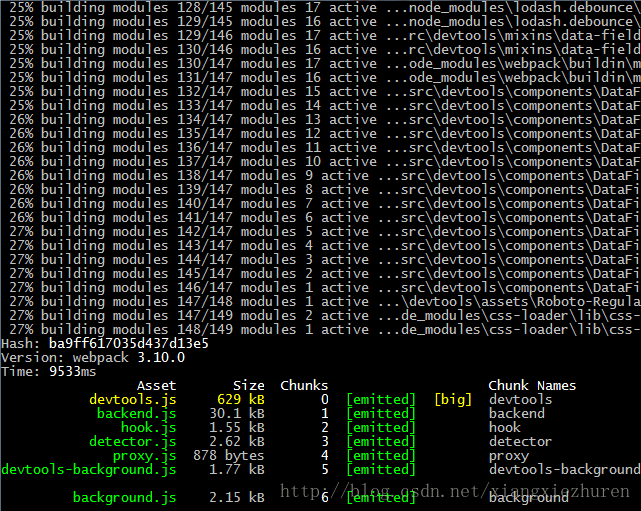
4.build
>npm run build
5.将该插件添加到chrome扩展程序
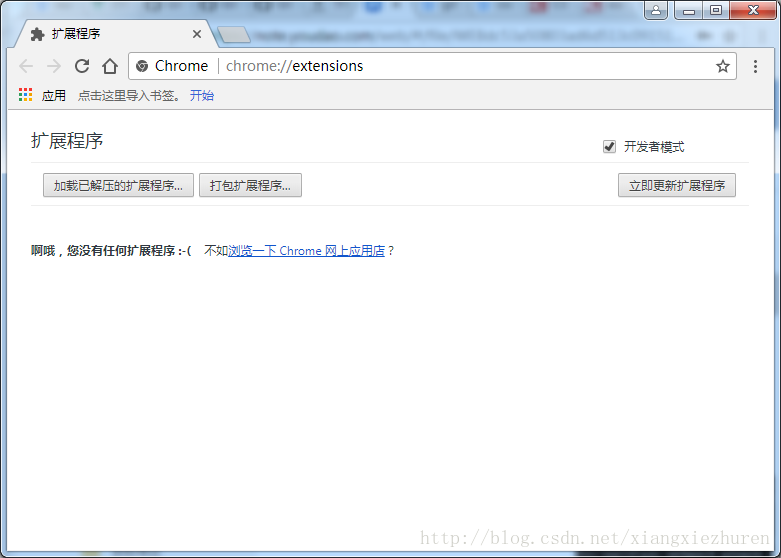
(1)打开chome扩展程序:更多工具>扩展程序
(2)勾选“开发者模式”
(3)点击“加载已解压的扩展程序...”
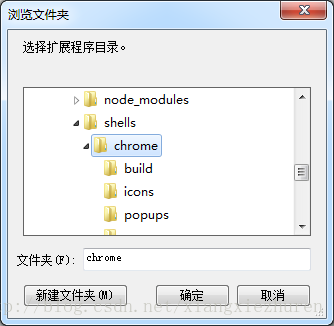
(4)选择vue-devtools目录下的“shells/chrome”
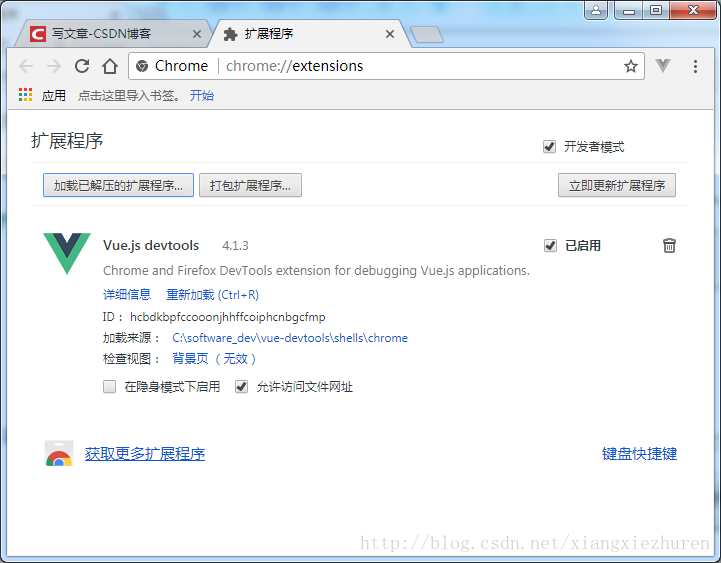
点击“确定”即添加成功。
https://github.com/vuejs/vue-devtools.git
https://github.com/vuejs/vue-devtools.git
https://github.com/vuejs/vue-devtools.git