先来说一下跨域问题。
可以利用script标签实现跨域:
在demo1中:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> </head> <body> <button id = "btn">点我给后端发请求</button> </body> <script> $('#btn').click(function () { let script_ele = document.createElement('script'); script_ele.src = 'http://127.0.0.1:8000/test?callback=handlerResponse'; document.body.insertBefore(script_ele,document.body.firstChild) }); function handlerResponse(data) { alert(data) } </script> </html>
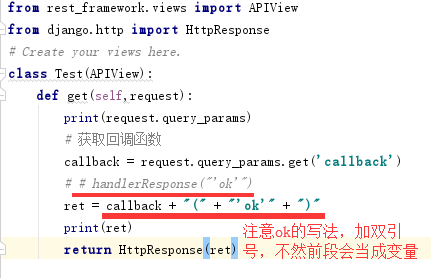
在demo2中:

这是利用script标签进行跨域。然后我们利用发送ajax请求跨域。
demo1:

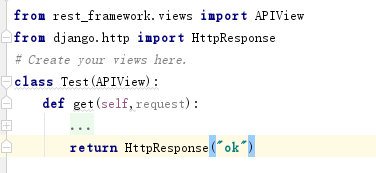
demo2:

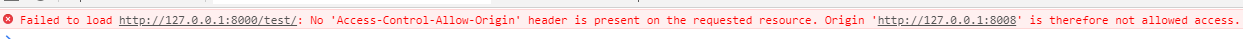
这时候访问时,会报错,因为不让我们跨域:

这时候我们写一个中间件:

要记得把这个中间件在settings中添加进中间件。
这时候就可以访问了。