前端技术(HTML)学习笔记(一)HTML入门
一、web前端技术 与客户端进行交互的一些技术 比如页面的开发(html,css,javascript)
1、前置的知识
①、http:http协议 面向无连接、无状态、基于请求和应答模式的应用层协议

②、URL&URI: URI:统一资源标识符,用于唯一标识某个网络资源
URL:统一资源定位器,包括了指向特定网络资源的全部信息。URL是一种特殊URI。 比如通过协议定位,定位到哪个电脑,哪个端口,哪个目录,哪个文件
③、域名和IP地址:互联网上所有的电脑的唯一身份是IP地址(人的身份证号码),但是iP地址的组成是有
四组0-255之间的整数组成,非常不好记忆,所以出现了域名,
域名和IP是一一映射关系
实际上平常输入的域名即是URL;http://192.168.0.1:8080/a/a.txt
2、HTML:超文本标记语言 用于开发静态页面的
3、前端技术的IDE:Hbuilder,sublime ,webstorm ,txt,eclipse等等
4、HTML以及前端技术都属于编程语言 这些语言的解析器是浏览器
5、主流的浏览器: 谷歌,火狐
6、HTML语言:超文本标记语言
①、标记 要求
A:所有的标记都是有<>括起来的。 元素(节点)<h1>
B:所有的标记都由开始标记和结束标记组成
<h1>我是h1标记的内容</h1> C:<>括号中的内容,叫标记名 也叫元素名 也叫节点名
h1即是<h1>标记的标记名
D:开始标记和结束标记中间的东西,叫标记的内容(叫标记的值) <h1>111</h1>
E:所有标记的相关符号都必须是英文输入输入的。
F:所有的HTML标记都必须包含在标记内。 所以html标记也叫做根标记(根元素)(根节点)
G:html中的注释 <!–我是注释内容–>
H:Html元素可以合理嵌套一个元素可以放在另一个标记内,所以里面的标记叫子标记 父标记
<html>
<head></head> 设置页面的相关属性信息,比如页面的标题是什么,页面搜索关键字,页面字符编码等
<body></body> 页面主题
</html> 7、html标记(元素)
①、标题标记
②、段落标记
③、超链接标记 可以在各个页面之间跳转
可以在开始标记内添加这个标记的相关属性,属性必须成对出现,用=号分割,前面叫属性名,后面叫属性值,而且属性值必须用”“括起来
<a href=”url”></a> href属性:是指向目标页面的URL
④、超连接进阶
A:定义锚完成向指定页面的指定位置跳转
1):定义锚(定义书签名)
<a name="书签名"></a> <a id="书签名"></a> 2):在超链接的href属性值中通过#来指定跳转哪个锚上。
<a href="#书签名">跳转</a> 思考:能否通过超链接及锚的知识完成跳转到另一个页面的指定位置上?
<a href=”ainner.html#three”>跳转到第三章</a> 当单击这个连接时,会跳转到ainner.html页面中的three书签处
⑤、空标记 :没有值以及子标记的标记。空元素 空节点
<a>我是标记的值</a> <img/>图片标记
<br/>强制换行 ⑦、html的属性
在html元素中,基本上所有的元素都具有如下几个属性
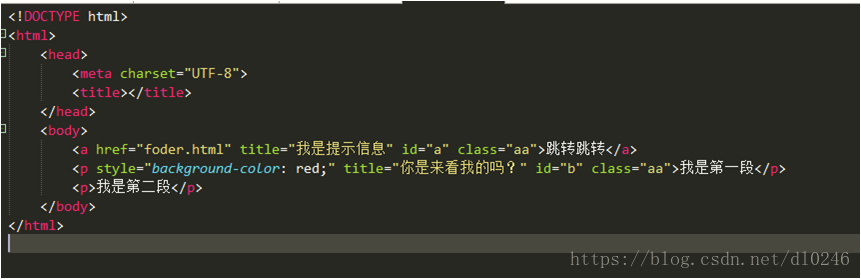
id::用于标识当前页面中的所有元素的唯一标识 所以同一个html文件内的id属性值是不能重复的。
class:属性,定义这个元素的类名。Class属性也属于身份标识,但是class属性值可以重复。
style:设置元素的样式(css样式)
title:当鼠标进入到元素区域内,提示用户的信息。

二、总结:
1、HTML,叫超文本标记语言,专门用于开发静态的页面的技术
2、web前端技术 html、css、Javascript,Jquery,ajax,json等
3、C/S结构 客户端/服务器端 结构 B/S:是比较特殊的c/s结构,使用b(浏览器)承担客户端角色的C/S结构
4、http协议,基本上大部分的B/S结构的项目,都是要遵守HTTP协议的。
是一个面向无连接,无状态的基于请求应答模式的应用层协议
Https、FTP等协议
5、URL:统一资源定位器 标识网络资源全部信息 协议 ip地址 端口 路径 文件名等
URI:统一资源标识符,唯一标识网络资源
6、HMTL中标记
①、html跟标记
②、head和body
③、标题标记 h1 ~ h6 大字号的加粗自动换行的
④、段落标记 p
⑤、超链接标记 a <a href=”” target=”” title=”” name=”” >
⑥、图像标记 img <img src=”” alt=”” title=”” width=”” height=”“>
⑦、空标记 没有值以及子标记的标记 但是可以有属性 <img src=”“/> <br/>
7、html元共有的属性
①、id属性:是html元素的唯一标识 id属性值不能重复
②、class属性:也是html元素的标识,但是class属性值可以重复
③、title属性:设置鼠标进入到元素区域内后,提示的信息<p title=”我是提示信息”>
④、style属性:设置元素的css样式 <p style=”backgroundColor:red”>段落1 </p>