AngularJS、Angular 2、Angular 4的区别
前言
随着Angular的发展,有必要了解AngularJS、Angular 2、Angular 4的区别
命名区别
(1)我们常说的Angular 1 值angularJS;从angular 2 开始改名,不带有JS
(2)版本变换:从angular 2直接跳跃到angular 4,为什么没有angular 3呢
架构区别
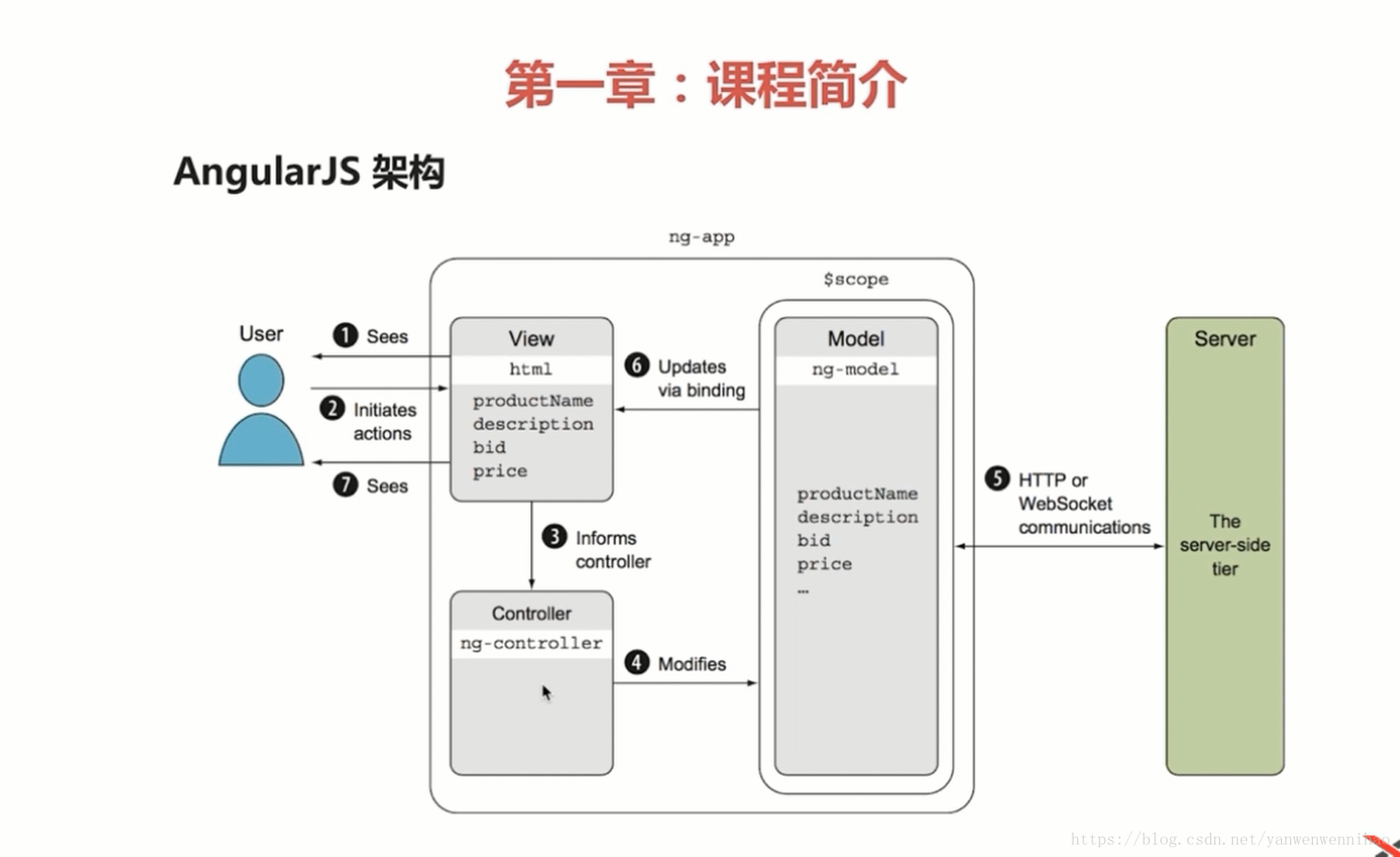
Angular 1 是一个典型的MVC架构(Model-View-Controller)

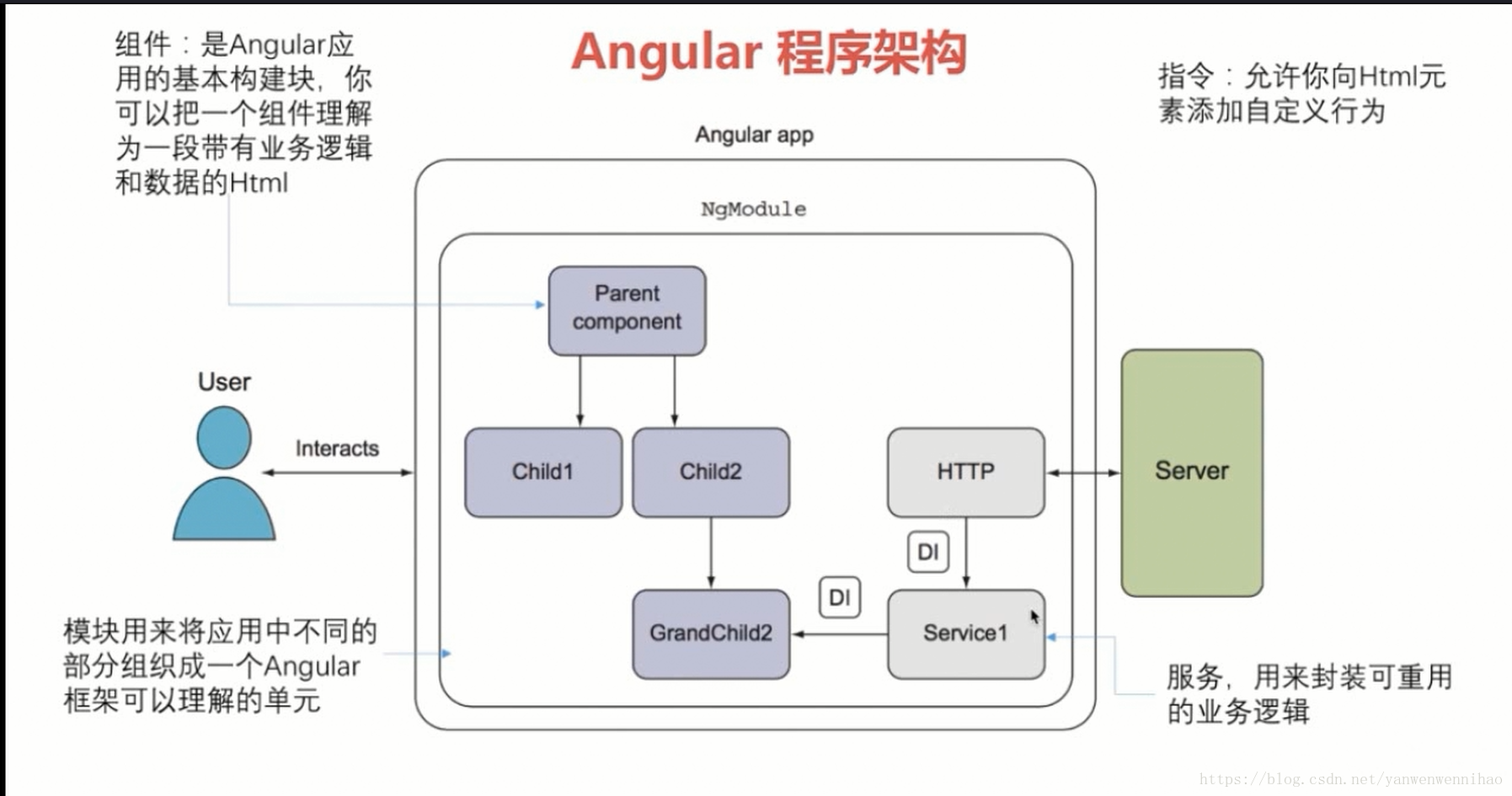
Angular 2是一个典型的基于组建的架构,从这一点来说,他与React.js结构相似
为何研发Angular 2?
因为angular 1 不支持开发mobile app,而且Angular 1基于JavaScript的框架,angular 2 基于typescript的框架,最基本的语法不一样。
Angular 3 哪去了?
Angular团队开发Angular 3 是在router模块上除了问题,再三纠结,决定放弃Angular 2 ,直接开发Angular 4
Angular 2怎么样?
相比较Angular 1 ,angular 2的体积更小,而且更快,如果用于mobile app,在用户体验方面, Angular1 很捉襟见肘
Angular 4 怎么样?
Angular 4 是Angular 2的升级版本,也就是说,Angular4 比Angular 2 更快。
AngularJS的不足
1、饱受诟病的性能问题。通过检查进行数据更新,当数据不断增加时,检查的效率就不断降低。页面加载速度也会变慢。
2、落后于当前web发展理念(如组件式的开发
3、对手机端的支持不是太友好
4、本身的脏值检查机制,当页面数据发生变化时,就会触发检查机制,当页面绑定的数据越来越多时,就会造成程式不断的去触发脏值检查机制,程序的相应就会越来越慢
5、路由,子路由不可嵌套,提供了一个第三方解决方式uirouter,但是使用起来非常不稳定。
6、作用域$scope作用域的限制,使得很多原生的事件不能使用。比如click事件,必须使用指令来实现
7、表单校验的时候必须写一个指令来提示错误信息,很麻烦
Angular2的新特性
1、移除了 controller +$scope的设计,改用组件式开发,使得其更容易被理解和上手性能更好(渲染更快,变化检测效率更高)
2、优先为移动应用设计(Angular Mobile Toolkit )
3、更加贴合未来的标准(如es6/7、WebComponent)
Angular4的新特性:
1.全新的命令行工具angular cli
2.服务器端渲染,可以使10S加载完成的单页应用1S加载完成。还可以针对每一个人视图去做SEO优化
3.移动端和桌面端兼容。创建跨平台应用,手机应用,提供了可以在移动端和桌面端通用的ui组件
Angular4与其他框架相比
一、react
1.虚拟DOM,速度响应很快,
2.flux架构,实现服务器端渲染
3.本身只是MVC中的V层,常需要和其他库结合使用。重点在UI上
而angular满足上述所有优点
二、vue
1.简单
2.灵活
3.只关注web
4.个人主导的(angular类似生态圈,vue类似社区。vue由国内大牛开发angular谷歌团队开发)
5.服务器端渲染,vue只能借助其他服务器渲染库
6.angular可以来发web,ios,android,移动端