原文出处:王福朋-博客园
1.总分类
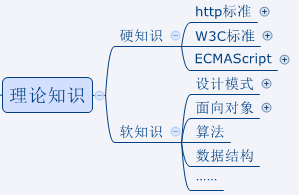
前端的知识点非常多,也非常散,需要好几层结构来组织这个体系,否则就会显得很乱。那么如何组织,把谁和谁放在一块儿?这是真正值得我们去思考的,你也可以自己来思考一下这个问题在我总结的这个知识框架中,首先第一层我划分为:理论知识,类库框架,编码开发,运行环境。如下图:

2.理论知识

- 所谓“软”的就是能在各个程序开发中都用到的,算是基本功,内功,例如数据结构,算法,设计模式,面向对象等等;
- 所谓“硬”的就是能直接用于本程序开发的。用Ç语言你就得学Ç语言语法,此时学的java的没用。我们卷筒纸前端开发所需要的硬知识其实都包含在三个标准里面:http标准,W3C标准和ECMAScript标准 ;
3.“硬知识”
硬知识有三个标准:http标准,W3C标准和ECMAScript标准
3.1 http标准
为什么做网站前端要了解HTTP标准 - ?因为浏览器要从服务端获取网页,网页也可能将信息再提交给服务器,这其中都有HTTP的连接名.web系统既然和HTTP链接有瓜葛,你就必须去了解它。

你不必去非常了解HTTP的详细内容,但是你要了解的Web前端开发常用的一些HTTP的知识 - 就是上图中我列出来的那些当然,我知识列了一个个,详细内容还得靠你自己去查阅(本文章讲的是知识框架,不会涉及任何知识点的详细内容)。建议去查阅“图解HTTP”。
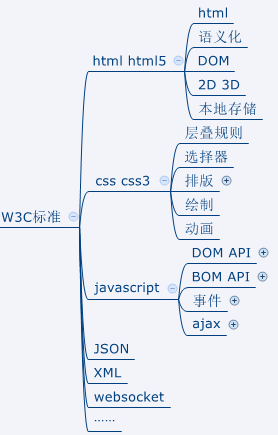
3.2 W3C标准
它的内容非常多,看看www.w3.org/TR/这个页面。关于CSS的基础知识,毛遂自给一下自己之前的一篇系列博客:“ CSS知多少 ”。

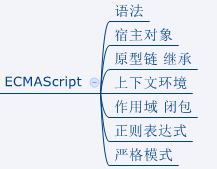
3.3 ECMAScript
简称ES,写全称太麻烦了。有些人可能只知道的JavaScript中,而不知道ES--其实,JS是在ES的基础上,为网络浏览器做了一部分封装(增加了DOM操作,BOM操作等)。

如上图中的这些概念,大家可能平时都在JavaScript的的中看到,其实他们是ES的内容。只不过的JavaScript的继承了ES的这些特性,并且JavaScript的的用的比较广泛,因此才会在JS中讨论的多一些。
还是那个“2/8原则”。其实ES中的内容也非常多,而且更新很快,现在都到ES6了。但是我上图中列出来的这些都是最重要的概念。如果你不懂原型,闭包和作用域,那就说明你还不完全了解ES,也就是不完全会用的的JavaScript。
在此毛遂自荐自己之前的一篇系列博客,大家可以去参考:“ 深入理解的JavaScript的原型和闭包系列 ”
4.框架和类库

- 首先,jQuery的一定是大部分网站前端开发者不可或缺的工具。而我利用jQuery的不仅仅停留在只使用它的API和插件上,我还会自己去写的jQuery插件,我还会去读的jQuery的源码,了解jQuery的的设计思路如果你也能那样做,请相信我,你会收获到意想不到的效果。如果有一个问题:怎样才能最最透彻的理解的JavaScript的事件系统最佳答案之一:读几遍(一遍可能读不懂)jQuery的关于事件处理部分的源码!
- 引导不用再过多解释了吧,从github上上的排名也能看出道道来。甚至连我们公司的UI设计师,都从自举上截图作为素材。
- fontAwesome是全世界最强大的图标系统。相比于css制作图标来说,这个要好很多倍,不管是开发,效率还是维护上.icomoon.io能让我自定义选择自己的图标文件。
- 。requirejs和seajs这种模块定义系统,也一定是你系统中不可或缺的我曾经看过一个教程,讲师就说:requirejs带来了既jQuery的之后的第二次前端技术变革。
- 其他的,骨干,有角的,反应这些也慢慢的开始发挥了他们的价值,此处精力有限就不再赘述了 - 但是,他们很重要 - 你至少要试着去了解它们。
5.编码开发

如果你专门做网络前端,就不要在用VS了,当然要选择崇高。写HTML语句还用手动一条一条写吗?你得需要zencoding的协助,否则效率太差了。
另外,针对HTML,CSS,JS的压缩,合并,语法检查,文件的清除,复制这些操作,你还要手动去做吗? - 你需要的呼噜声或者大口的帮助。
在此毛遂自荐自己的教程“ 用咕噜搭建自动化的Web开发环境 ”,讲的比较详细,适合初学者学习。
如果你的系统中有比较多的js代码或者文件,请选择一个合适的模块定义规范--CMD / AMD
请用混帐来帮助你做文件版本管理,最简单的就是使用的github上。
调试,测试,也都有专门的工具,都是需要学的......
- 我的天哪......这些字写到现在写的我的手都酸了,别说要学习这些知识了 - 再也别说我们的网前端是“三大块”了!
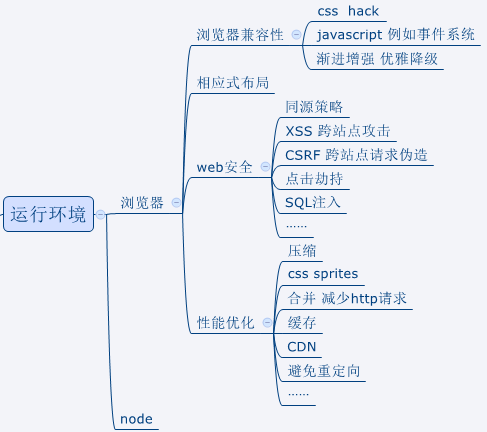
6.运行环境
当系统真正到了运行环境中,当你觉得终于完事儿的时候,其实还有好几个知识点需要你掌握看下图:

首先,你要知道的网络系统虽然大部分是在浏览器下运行,但是JS可能会被运行在节点环境。
在浏览器环境下,最重要的两点是:网络安全和性能优化需要注意的纲要我都列出来了,如果想了解推荐两本书“白帽子将网络安全”,“高性能网站建设指南”
其他
。以上这些是全部的知识体系如果你想成为一名合格的,让领导喜欢的程序猿,你除了知道这些知识之外,我觉得还需要以下几点:
- 要了解敏捷软件开发流程(如SCRUM)和项目管理知识(如考取PMP),这也属于一种“软”知识吧;
- 要学会在网上和别人交流(博客,QQ群,开源项目),交流能让自己看到自己的不足;
- 要学会自我反省和自我学习。就像我现在一样,试着自己总结一下属于自己的东西,随时反省随时进步。
学习作者教程:“ 前端JS高级面试 ”“ 前端JS基础面试题 ”“ React.js模拟大众点评webapp ”“ zepto设计与源码分析 ”“ json2.js源码解读 ”