在校期间就接触过Bootstrap,但一直没有好好研究,最初连如何使用Bootstrap都是一头雾水。这篇文章就详细的介绍Bootstrap的下载与引用。
1、下载Bootstrap
百度搜索Bootstrap就可以了,英文水平不错的可以去官网浏览,渣渣呢(我)就去Bootstrap中文网就好了。
点击中文文档之后呢就可以进入下载界面,
一般下载第一个“用于生产环境的Bootstrap”的就可以了,后面两个对于初学者初期也用不着。下载成功是一个压缩文件,解压到喜欢的路径,可以看一下文件目录了。
下载的文件,官网称之预编译文件,它可以直接使用到任何 web 项目中,意思也就是可以直接引入自己的HTML文档中,如何引入下面再说。
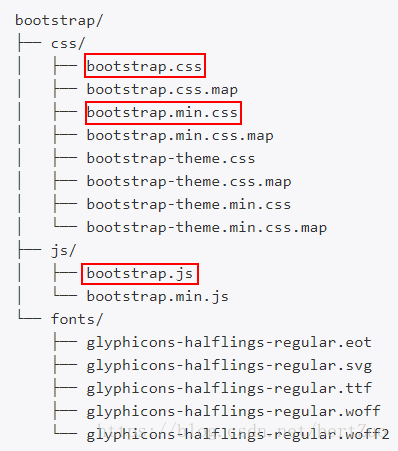
Bootstrap提供了编译好的 CSS 和 JS (bootstrap.*) 文件,还有经过压缩的 CSS 和 JS (bootstrap.min.*) 文件。同时还提供了 CSS 源码映射表 (bootstrap.*.map) ,可以在某些浏览器的开发工具中使用。同时还包含了来自 Glyphicons 的图标字体,在附带的 Bootstrap 主题中使用到了这些图标。
当然,这些都是官方介绍。一般来说,用于学习的就使用 bootstrap.css 和 bootstrap.js 即可,中间带 min 的是经过压缩的,体积小方便实际开发,毕竟开发中讲究效率。fonts文件中都是服务器字体,此刻学习的我们还需不着接触这些。
2、引用Bootstrap
创建一个HTML5文档,引入相关的文档。当然,此处需要有最基础的HTML那些知识,好歹得知道该如何引入外部的CSS、JS文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>bootstrapTest</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css">
</head>
<body>
<script src="jquery-1.12.4.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</body>
</html>其中,bootstrap.css文档引入放在<head>中,
所需要引入的文档最好和当前编写的HTML文档放在同一路径下,方便写入地址嘛。
因为bootstrap.js文档基于jQuery编写封装,所以在引入bootstrap.js之前需要引入jQuery文档,版本随意,我这里下载的是1.12.4版。
就此,Bootstrap的下载和引入都已经完成,下面在<body>中就可使用Bootstrap了。那如何使用呢,也就是在元素中添加Bootstrap中定义好的class,这样便能够引用写好的样式效果了。