一、描述
二维码又称 QR Code,全称是Quick Response Code
描述: jquery.qrcode.js 是一个能够在客户端生成矩阵二维码 QRCode 的 jquery 插件,使用它可以很方便的在页面上生成二维条码。此插件是能够独立使用的,体积也比较小,使用gzip压缩后才不到4kb。因为它没有图像下载的过程,不依赖于外部服务的打开和关闭,所以它可直接在客户端实现快速生成的二维码。它是基于一个用多种语言构建 QRcode 的库。 jquery.qrcode.js 将其封装起来,使其易于包含在您自己的代码中。
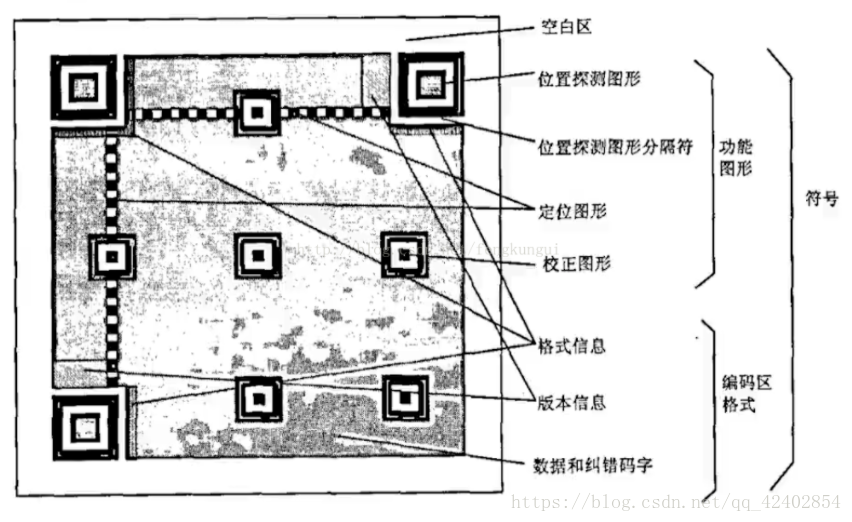
二维码分析图 度娘上找的
二、简单使用
1. 导入 jquery.qrcode.min.js 和 jquery.js 文件
<script type="text/javascript" src="<%=basePath %>/js/jquery-3.3.1.min.js"></script> <!-- 可加自己的jquery -->
<script type="text/javascript" src="<%=basePath %>/js/qrcode/jquery.qrcode.min.js"></script>
<script type="text/javascript">
$(function(){
$("#erm").qrcode("http://www.baidu.com");
});
</script>2. 创建一个 DOM 元素 div 去包含生成的二维码
<div style="text-align: center;margin: 50px;" id="erm" >
</div>3. 然后你在此容器中的添加 qrcode 方法
<script type="text/javascript">
$(function(){
$("#erm").qrcode("http://www.baidu.com");
});
</script>三、自定义参数配置
1. 参数配置
<script type="text/javascript">
$(function(){
$("#erm").qrcode({
render : "canvas", //设置渲染方式:table和canvas,使用canvas方式性能相对来说比较好
width: 256, //默认宽度
height: 256, //默认高度
typeNumber: -1, //计算模式一般默认为-1
correctLevel: 2, //二维码纠错级别
background: "#ffffff", //背景颜色
foreground: "#000000", //二维码颜色
text: "http://www.baidu.com", //二维码内容:可以直接填一个网址
});
});
</script>
2. jquery.qrcode.js二维码内容是不支持中文的,如果出现中文,结果就是一串乱码,这个主要是两者的编码方式不一样所导致的,中文一般情况下是UTF-16格式,如果想要支持中文,使用 encodeURI() 进行转码 统一改成UTF-8格式的。 网上也有其他方式转码参考
$("#erm").qrcode(encodeURI("http://baidu.com/?id=10&name=中文"));//使用encodeURI进行转码3. jquery.qrcode.js又不支持这种自定义logo,这时候肿么办呢?在div里创建一个img利用定位很容易就可以搞定它
<div>
<div style="text-align: center;margin: 50px;" id="erm" >
</div>
<div style="position:absolute; left:950px; top:180px; z-index:1;">
<img style ="width:35px;height:35px;" alt="" src="<%=basePath %>/image/default.jpg"/>
</div>
<div style="text-align: center;">
<label> 请用手机扫描二维码并按提示继续 </label>
</div>
</div>效果图: