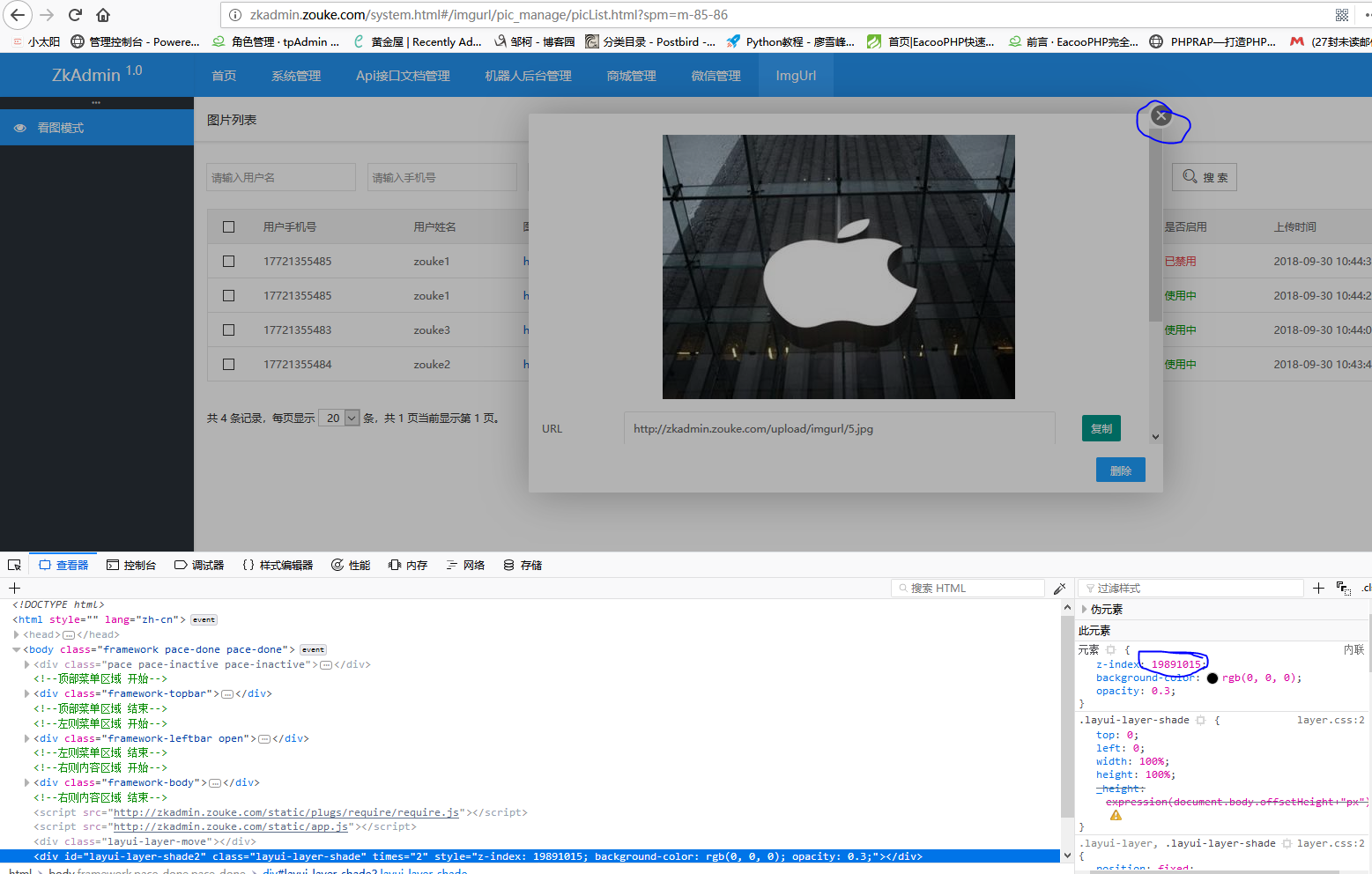
问题:如下图弹出页面操作不了

分析:审查元素,发现是内联元素样式z-index:19891015导致的,修改内联元素样式z-index:0发现可以操作了

解决方法:内联样式优先级高,再引入css覆盖样式不起作用,后来才发现有能覆盖掉内联样式的方法。就是加上!important,它可以改变样式优先级,降低内联样式的优先级。
{block name="style"}
<style>
.layui-layer-shade{
z-index:0 !important;
}
</style>
{/block}