版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Linjingke32/article/details/81989992
最近项目需要基于vux开发跨平台的app,从零开始的小白,摸索了一天多,大概知道了流程,现在记录下:
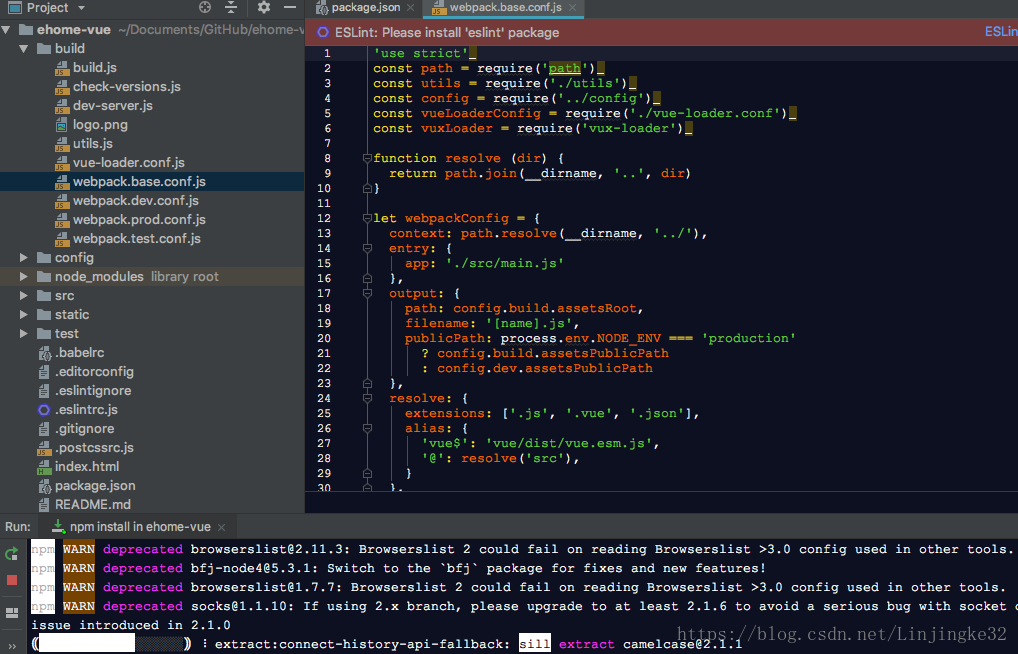
1. 新建项目,相关配置可参考,这里我不使用ESLint.
初始化完成后如下:
2. 安装依赖
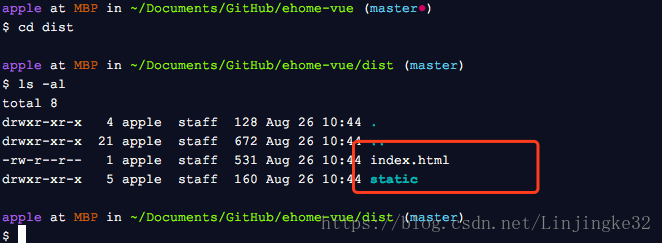
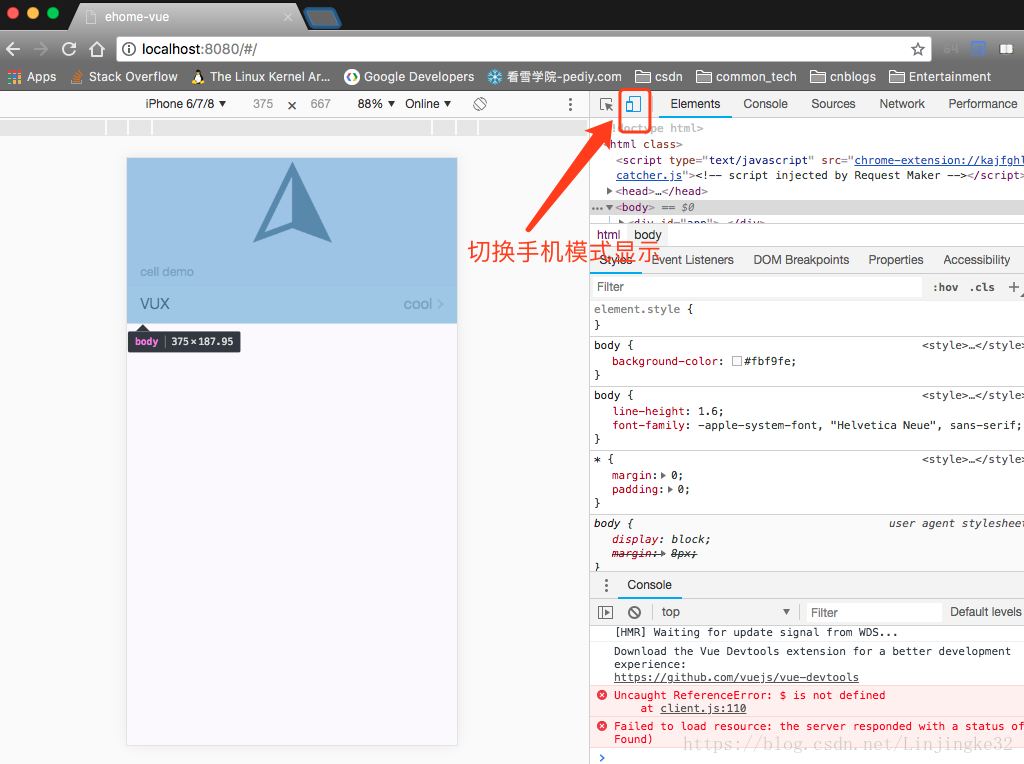
3. 测试运行

4. 部署到真机
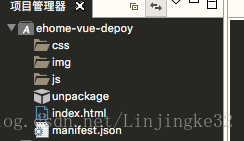
打开HBuilder,新建移动APP项目:
把上面生成的index.html和static文件夹拷贝到这个项目,覆盖原有文件即可:
运行。可以选择模拟器或真机运行,这里我选择真机:
HBuilder同步完文件后如下:
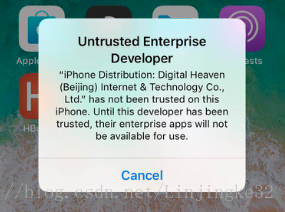
在手机桌面点击"HBuilder"时弹出如下窗口:
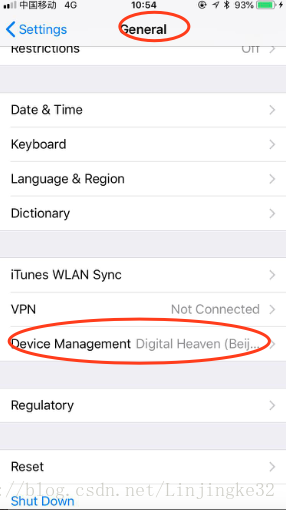
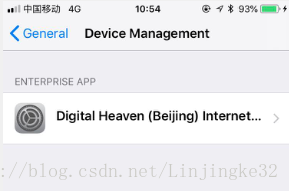
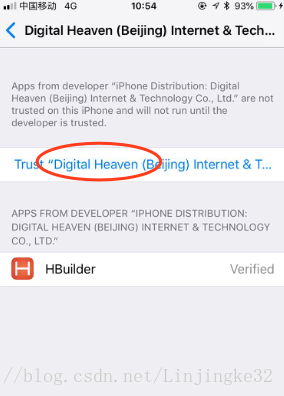
我们需要手动信任该企业证书:
点击"Trust"即可:
打开后发现页面空白,什么都没,和上面的开发运行的页面不一样的……
修改config/index.js文件,如下:
5. 流程就是这样子,后面的组件还有页面开发啥的,就和前端开发差不多的了,这里就不多写了。