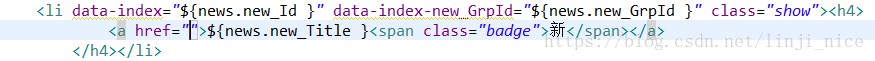
看jsp页面的内容
当我们是这么写时候,在li里面包含一个a标签,而我们的js里面是通过监听li元素点击的进行操作的
这时当我们点击这行内容时,首先会触发li元素的监听事件,触发事件,但这个事件完成后,它还会自动触发a标签的href的事件,所以如果你的a标签像上面一样写的话就会,重新跳回来这个页面,这就是为什么js会触发两次的原因,
那怎么办呢?看代码
$(function() {
$(".show").off("click").on("click",function(e){
e.preventDefault();
var new_Id=this.dataset.index;
var new_GrpId=this.dataset.indexNew_grpid;
if(new_Id!=null&&new_GrpId!=null){
location.href="getNewContentById.action?new_Id="+new_Id+"&new_GrpId="+new_GrpId;
}
e.stopPropagation(); //阻止冒泡
});
})
我们在监听事件里面加上一句e.preventDefault();就可以阻止a标签的事件发生了,这样就不会再触发两次了,
或者是更简单的方法是把a标签里面的herf去掉,就不会再触发a标签href的事件了。