

| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script src="../JS/jquery-3.2.0.js" type="text/javascript" ></script>
<script src="../JS/bootstrap.min.js"></script>
<link type="text/css" rel="stylesheet" href="../css/bootstrap.min.css" />
<body>
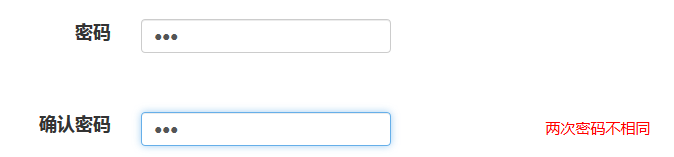
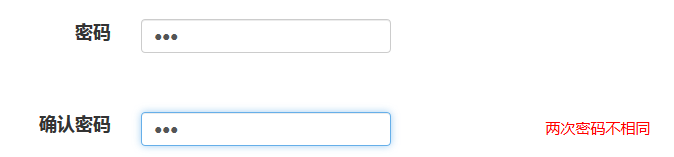
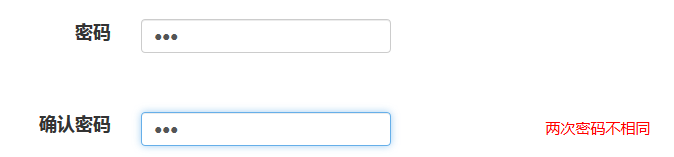
<div class="form-group">
<label class="col-sm-2 control-label font">密码</label>
<div class="col-xs-10">
<input type="password" class="form-control bt" name="pwd" id="pwd" placeholder="请设置登录密码">
</div>
</div><br/><br/><br/>
<div class="form-group">
<label class="col-sm-2 control-label font">确认密码</label>
<div class="col-xs-10">
<input type="password" class="form-control bt" name="pwd" id="pwd1" placeholder="请再次填写密码" onkeyup="validate()"><span id="tishi"></span>
</div>
</div><br/><br/>
</body>
|
JS方式 onkeyup="validate()"是引用方法的方式
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script>
function validate() {
var pwd1 = document.getElementById("pwd").value;
var pwd2 = document.getElementById("pwd1").value;
<!-- 对比两次输入的密码 -->
if(pwd1 == pwd2)
{
document.getElementById("tishi").innerHTML="<font color='green'>两次密码相同</font>";
document.getElementById("button").disabled = false;
}
else {
document.getElementById("tishi").innerHTML="<font color='red'>两次密码不相同</font>";
document.getElementById("button").disabled = true;
}
}
</script>
|
Jquery方法
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script>
function validate() {
var pwd = $("#pwd").val();
var pwd1 = $("#pwd1").val();
<!-- 对比两次输入的密码 -->
if(pwd == pwd1)
{
$("#tishi").html("两次密码相同");
$("#tishi").css("color","green");
$("#xiugai").removeAttr("disabled");
}
else {
$("#tishi").html("两次密码不相同");
$("#tishi").css("color","red")
$("button").attr("disabled","disabled");
}
}
</script>
|