获取移动设备的陀螺仪,需要知道陀螺仪包含什么。
我们可以让document监听deviceorientation 来获取相关的数据,里面包括3个值 alpha、beta和gamma。
这三个值分别代表:
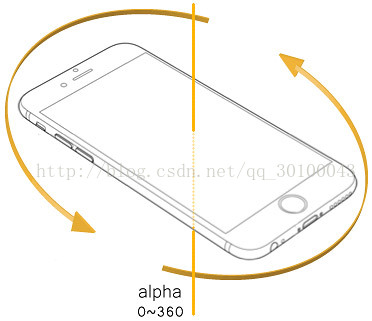
(1)alpha:
移动设备水平放置时,绕z轴旋转的角度,数值为0度到360度。
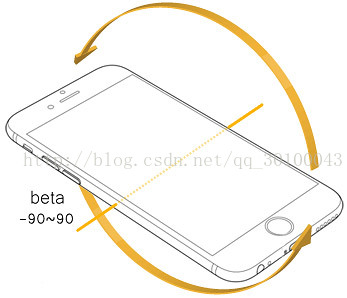
(2)beta:
移动设备水平放置时,绕X轴旋转的角度,数值为-180度到180度。
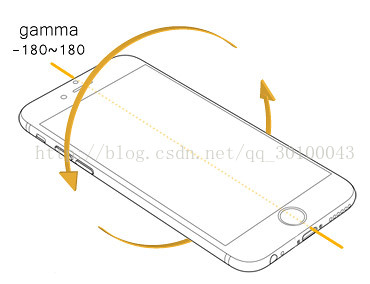
(3)gamma:
移动设备水平放置时,绕Y轴旋转的角度,数值为-90度到90度。
案例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
alpha:<span id="alpha"></span><br/>
beta:<span id="beta"></span><br/>
gamma:<span id="gamma"></span><br/>
</body>
<script>
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function (event) {
var a = document.getElementById('alpha'),
b = document.getElementById('beta'),
g = document.getElementById('gamma'),
alpha = event.alpha,
beta = event.beta,
gamma = event.gamma;
a.innerHTML = Math.round(alpha);
b.innerHTML = Math.round(beta);
g.innerHTML = Math.round(gamma);
}, false);
} else {
document.querySelector('body').innerHTML = '你的浏览器不支持陀螺仪';
}
</script>
</html>
效果:
兼容:
兼容具体没有测试,ios和android两家的系统有一些区别,而且不同的内核也有一定的偏差。
判断是否是ios可以使用一个webkitCompassHeading属性来判断,ios上面会有这个属性,来表示 手机与地球正北方的夹角。
如果dom里面含有这个属性,我们就需要通过这个属性进行加减来计算出来当前所处于的地区的水平位置。
--------------------- 本文来自 专注前端30年 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/qq_30100043/article/details/73323617?utm_source=copy