一. 准备
1.卸载vue-cli 1.x 或2.x版本,npm uninstall -g vue-cli
2.node版本需 8.9 及以上
二. 安装
1. 安装3.x版本 npm install -g @vue/cli
2. 通过vue -V 或vue --version检查版本
三.初始化项目
1. 初始化项目 vue create project<项目名>
注:如需使用旧版的vue init webpack project初始化项目,需安装工具包npm install -g @vue/cli-init
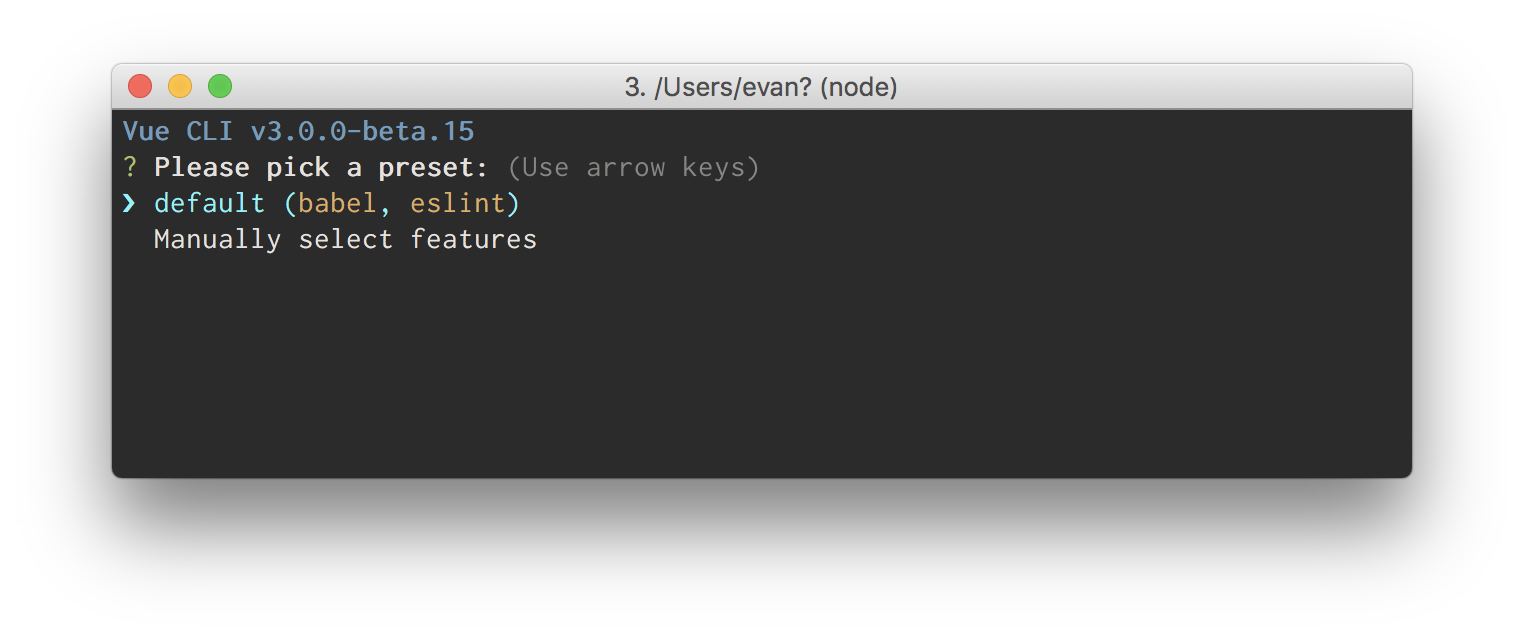
2. 按提示选择项目配置信息

四.踩坑
1. 初始化项目报错1---command failed: npm install --loglevel error
解决办法:清除缓存npm cache clean --force
2. 初始化项目报错2
![]()
解决办法:npm5.x会报错,采取降级处理npm -g install npm@4
3. 生产环境打包的路径问题
解决办法:改成相对路径,新建vue.config.js文件,将baseUrl设置成'./'相对路径