先上代码
CSS
.content-box{ width: 100px; height: 100px; border: 1px solid; padding: 0px 10px; box-sizing: content-box; } .border-box{ box-sizing: border-box; }
html
1 <div class="content-box">content-box</div> 2 <div class="content-box border-box">border-box</div>
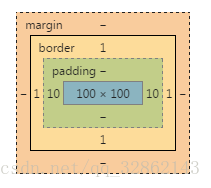
- content-box截图
- 盒子宽度:1×2(border×2)+10×2(padding×2)+100(content-width)=122
盒子高度:1×2(border×2)+0×2(padding×2)+100(content-height)=102

border-box的原理
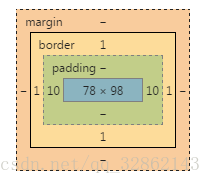
- border-box截图
盒子宽度:1×2(border×2)+10×2(padding×2)+78(content-width)=100
盒子高度:1×2(border×2)+0×2(padding×2)+98(content-height)=100