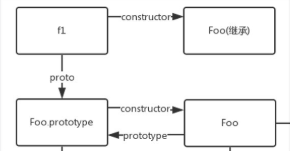
prototype、proto和constructor三者之间的关系以下图表示:
图示表达:

概念:
上图中的关系来源以下代码:
function Foo(){}; var f1 = new Foo;
var f2 = new Foo;
【构造函数】
用来初始化新创建的对象的函数是构造函数。Foo()函数是构造函数。
【实例对象】
通过构造函数的new操作创建的对象是实例对象。可以用一个构造函数,构造多个实例对象。f1对象和f2对象都是实例对象,两者之间不相等。
【原型对象及prototype】
构造函数有一个prototype属性,指向实例对象的原型对象。通过同一个构造函数实例化的多个对象具有相同的原型对象。经常使用原型对象来实现继承
【constructor】
原型对象有一个constructor属性,指向该原型对象对应的构造函数
由于实例对象可以继承原型对象的属性,所以实例对象也拥有constructor属性,同样指向原型对象对应的构造函数
【proto】
实例对象有一个proto属性,指向该实例对象对应的原型对象
【第一部分: Foo】
f1作为实例对象对应图示的关系如下:

// 实例对象的 constructor 属性指向构造函数Foo console.log(f1.constructor === Foo); // 实例对象的 __proto__ 属性指向构造函数Foo的原型对象(该实例对象的原型对象) console.log(f1.__proto__ === Foo.prototype); // 构造函数原型的constructor 数学指向构造函数Foo console.log(Foo.prototype.constructor === Foo);
【第二部分: Object】
Foo.prototype作为实例对象对应图示的关系如下:

Foo.prototype是f1的原型对象,同时它也是实例对象。实际上,任何对象都可以看做是通过Object()构造函数的new操作实例化的对象
所以,Foo.prototype作为实例对象,它的构造函数是Object,原型对象是Object.prototype。相应地,构造函数Object()的prototype属性指向原型对象Object.prototype;实例对象Foo.prototype的proto属性同样指向原型对象Object.prototype
// 实例对象Foo.prototype的 constructor 指向 Foo (Object()) console.log(Foo.prototype.constructor === Foo); // 实例对象Foo.prototype的 __proto__ 指向 Object.prototype console.log(Foo.prototype.__proto__ === Object.prototype); // 原型对象Object.prototype的 constructor 属性Object console.log(Object.prototype.constructor === Object);
Object.prototype作为实例对象的话,其原型对象是null。
console.log(Object.prototype.__proto__ === null); // true
【第三部分: Function】
函数Foo当成实例对象对应图示的关系如下:

函数也是对象,只不过是具有特殊功能的对象而已。任何函数都可以看做是通过Function()构造函数的new操作实例化的结果
如果把函数Foo当成实例对象的话,其构造函数是Function(),其原型对象是Function.prototype;
类似地,函数Object作为实例对象,其构造函数也是Function(),其原型对象是Function.prototype
console.log(Foo.constructor === Function); console.log(Foo.__proto__ === Function.prototype); console.log(Function.prototype.constructor === Function); console.log(Object.constructor === Function); console.log(Object.__proto__ === Function.prototype);
Function.prototype作为实例对象的话,其原型对象是 : Object.prototype;
console.log(Function.prototype.__proto__ === Object.prototype);//true
总结
【1】函数(Function也是函数)是new Function的结果,所以函数可以作为实例对象,其构造函数是Function(),原型对象是Function.prototype
【2】对象(函数也是对象)是new Object的结果,所以对象可以作为实例对象,其构造函数是Object(),原型对象是Object.prototype
【3】Object.prototype的原型对象是null