container使用的是媒体查询获知用户访问页面的设备,当设备不同,屏幕的体现效果也不同,在CSS文档中它的固定宽度为960px,引入了响应式则会自我调整。
/* 大屏幕 */
@media (min-width: 1200px) { ... }
/* 平板电脑和小屏电脑之间的分辨率 */
@media (min-width: 768px) and (max-width: 979px) { ... }
/* 横向放置的手机和竖向放置的平板之间的分辨率 */
@media (max-width: 767px) { ... }
/* 横向放置的手机及分辨率更小的设备 */
@media (max-width: 480px) { ... }) )
container-fluid则是自适应屏幕宽度,即满屏显示;
呈现效果
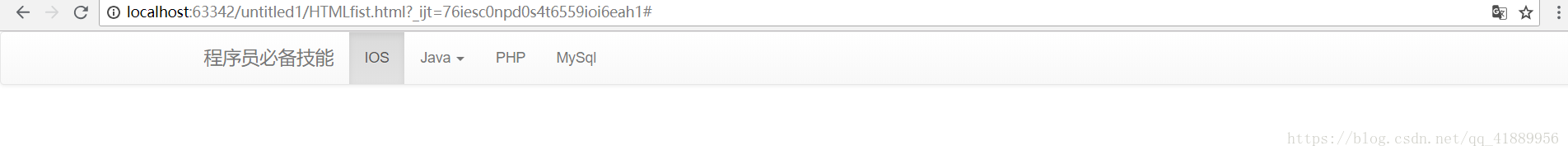
container呈现效果:
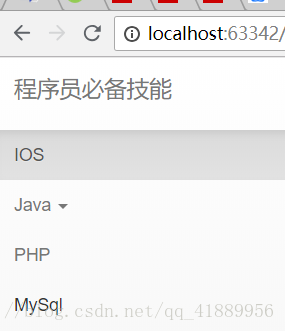
小屏幕浏览时效果
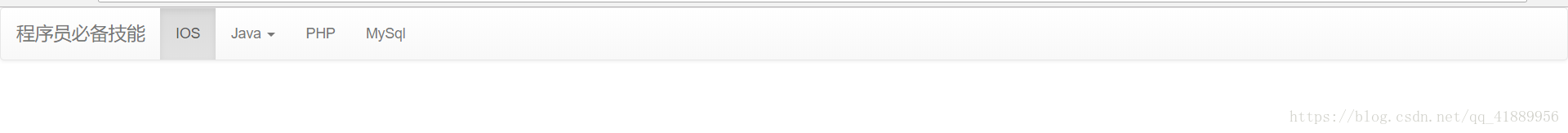
container-fluid呈现效果
小屏幕浏览时呈现效果