版权声明:本文为博主原创文章,转载表明出处即可,欢迎转载! https://blog.csdn.net/qq_39767955/article/details/82971658
这里有一个select,代码如下:
<select name="transportSupplier" id="transportSupplier" onchange="autoFill()" class="A required" style="width: 50%">
<c:forEach items="${PgSupplierInfoList}" var="info">
<option>请选择</option>
<option value="${info.id}">${info.supplierName}</option>
</c:forEach>
</select>我们用JavaScript(jquery)去获取下拉框select的value值:
function autoFill(){
var id = $("#transportSupplier").val();
alert(id);
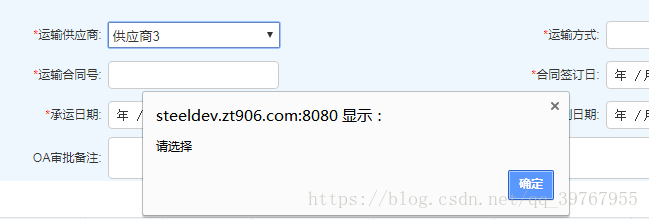
}第一个potion是没有value属性的,alert()的时候,会显示option本身的值,就是那个“请选择”:(这里select框里为“供应商3”的原因是onchange事件未执行完。还在执行alert()方法)
当我们选择了供应商3后,alert出来的就是1003了。