关于路由信息对象的hash属性定义如下

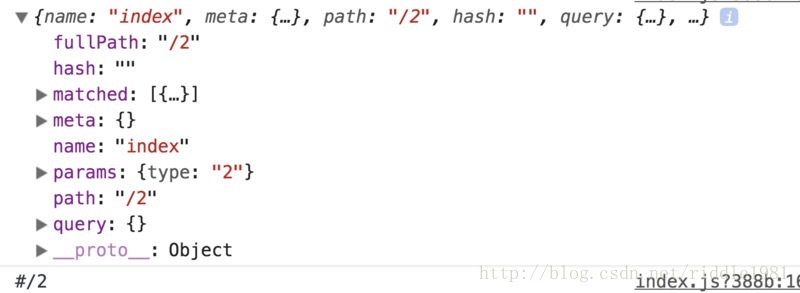
看了文档以后自己输出路由信息对象
url:localhost:8080/#/2输出路由信息对象和location.hash
此时路由信息对象的hash是空串,也就是说没有hash值,按照我的理解觉得r档期路由的hash应该也是#/2
在多方查找资料无果后决定自己去查vue源码。源码如下:
vue-router.js
function createRoute (
record,
location,
redirectedFrom,
router
) {
var stringifyQuery$$1 = router && router.options.stringifyQuery;
var query = location.query || {};
try {
query = clone(query);
} catch (e) {}
var route = {
name: location.name || (record && record.name),
meta: (record && record.meta) || {},
path: location.path || '/',
hash: location.hash || '',
query: query,
params: location.params || {},
fullPath: getFullPath(location, stringifyQuery$$1),
matched: record ? formatMatch(record) : []
};
if (redirectedFrom) {
route.redirectedFrom = getFullPath(redirectedFrom, stringifyQuery$$1);
}
return Object.freeze(route)
}关于location定义如下 文件来自vue-router.js
var ref = router.resolve(this.to, current, this.append);
var location = ref.location;关于resolve定义如下,定义来自index.js
resolve (
to: RawLocation,
current?: Route,
append?: boolean
): {
location: Location,
route: Route,
href: string,
// for backwards compat
normalizedTo: Location,
resolved: Route
} {
const location = normalizeLocation(
to,
current || this.history.current,
append,
this
)
const route = this.match(location, current)
const fullPath = route.redirectedFrom || route.fullPath
const base = this.history.base
const href = createHref(base, fullPath, this.mode)
return {
location,
route,
href,
// for backwards compat
normalizedTo: location,
resolved: route
}
}此处的location的定义来自location.js
export function normalizeLocation (
raw: RawLocation,
current: ?Route,
append: ?boolean,
router: ?VueRouter
): Location {
let next: Location = typeof raw === 'string' ? { path: raw } : raw
// named target
if (next.name || next._normalized) {
return next
}
// relative params
if (!next.path && next.params && current) {
next = assign({}, next)
next._normalized = true
const params: any = assign(assign({}, current.params), next.params)
if (current.name) {
next.name = current.name
next.params = params
} else if (current.matched.length) {
const rawPath = current.matched[current.matched.length - 1].path
next.path = fillParams(rawPath, params, `path ${current.path}`)
} else if (process.env.NODE_ENV !== 'production') {
warn(false, `relative params navigation requires a current route.`)
}
return next
}
const parsedPath = parsePath(next.path || '')
const basePath = (current && current.path) || '/'
const path = parsedPath.path
? resolvePath(parsedPath.path, basePath, append || next.append)
: basePath
let hash = next.hash || parsedPath.hash
if (hash && hash.charAt(0) !== '#') {
hash = `#${hash}`
}
return {
_normalized: true,
path,
query,
hash
}
}normalizeLocation 返回一个对象其中包含hash属性。其中关于hash的定义为
const parsedPath = parsePath(next.path || '')
const basePath = (current && current.path) || '/'
const path = parsedPath.path
? resolvePath(parsedPath.path, basePath, append || next.append)
: basePath
let hash = next.hash || parsedPath.hash关于parsePath方法定义自path.js
export function parsePath (path: string): {
path: string;
query: string;
hash: string;
} {
let hash = ''
let query = ''
const hashIndex = path.indexOf('#')
if (hashIndex >= 0) {
hash = path.slice(hashIndex)
path = path.slice(0, hashIndex)
}
const queryIndex = path.indexOf('?')
if (queryIndex >= 0) {
query = path.slice(queryIndex + 1)
path = path.slice(0, queryIndex)
}
return {
path,
query,
hash
}
}此时可以判断出hash的取值与next有关,next定义如下
let next: Location = typeof raw === 'string' ? { path: raw } : raw如果row是字符串则直接赋值给location,否则取该对象的path值赋值给location。而row取自normalizeLocation的第一个参数。也就是resolve中的to。这个参数是vue-router.js中传进来的this.to。Link调用在同文件中:
Vue.component('router-link', Link);其中的to来自于自身的定义:
var Link = {
name: 'router-link',
props: {
to: {
type: toTypes,
required: true
},
tag: {
type: String,
default: 'a'
},
exact: Boolean,
append: Boolean,
replace: Boolean,
activeClass: String,
exactActiveClass: String,
event: {
type: eventTypes,
default: 'click'
}
a = {render: Link.render, to:Link.props.to}
},
render: function render (h) {
var this$1 = this;
var router = this.$router;
var current = this.$route;
var ref = router.resolve(this.to, current, this.append);
var location = ref.location;
var route = ref.route;
var href = ref.href;
return h(this.tag, data, this.$slots.default)
}
};完整流程为使用router-link时获取参数to进行参数解构拿到to值,如果是字符串直接进行解析取得#号及以后的字符串。如果是对象获取其path值然后获取其#号及以后内容
所以localhost:8080/#/123的路由信息对象的hash是空串
而location.hash是#/123
因为location是对整个路由进行判定,而路由信息对象是对其fullPath进行判定的。所以一开始遇到问题的路径localhost:8080/#/2是没有路由哈希值得因此返回为空串。