对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式。
原因在于:alert()函数会阻断JavaScript程序的执行
lert弹出框需要点击确认比较麻烦,而console.log()仅在控制台中打印相关信息。
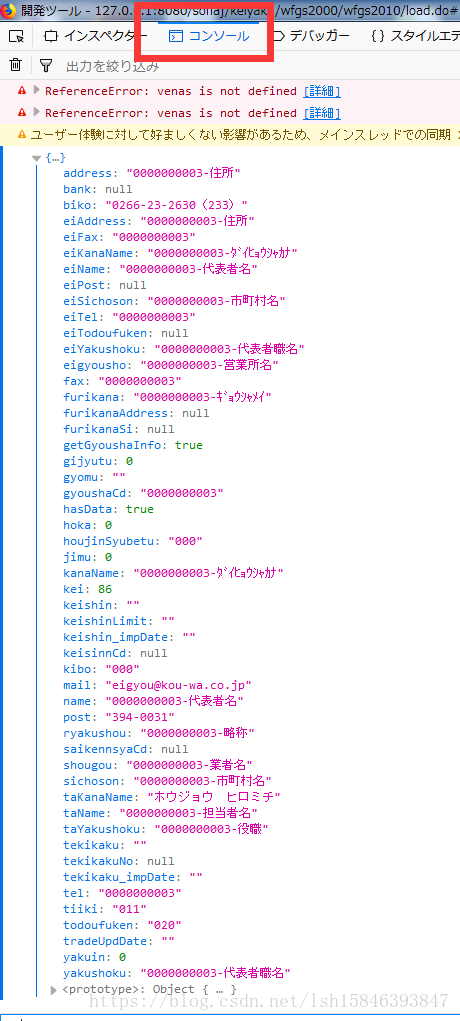
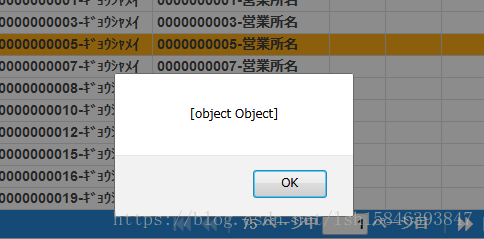
alert只能输出字符串,不能输出对象里面的结构,console.log()console.log()可以接受任何字符串、数字和JavaScript对象,可以看到清楚的对象属性结构,在ajax返回json数组对象时调试很方便
var result = getGyoushaInfo();
alert(result);
console.log(result);alert时显示的内容。
console.log()显示的结构