1.在D盘新建目录 :D:\Development\ myproject 终端切换到这个目录
安装虚拟环境—》激活虚拟环境——》在虚拟环境中安装 django:
C:\Users\13736>d:
D:\> cd Development
D:\Development>cd myproject
D:\Development\myproject>python -m venv env
D:\Development\myproject>env\Scripts\activate
(env) D:\Development\myproject>pip install django==1.11.7
Collecting django==1.11.72。在当前目录下新建一个名为 :myproject的目录:django-admin startproject myproject
(env) D:\Development\myproject>django-admin startproject myproject
(env) D:\Development\myproject>dir
D:\Development\myproject 的目录
2018/10/10 20:46 <DIR> .
2018/10/10 20:46 <DIR> ..
2018/10/10 20:42 <DIR> env
2018/10/10 20:46 <DIR> myproject
0 个文件 0 字节
4 个目录 22,573,826,048 可用字节
(env) D:\Development\myproject>dir myproject
驱动器 D 中的卷是 学习
卷的序列号是 8AC4-13A6
D:\Development\myproject\myproject 的目录
2018/10/10 20:46 <DIR> .
2018/10/10 20:46 <DIR> ..
2018/10/10 20:46 829 manage.py
2018/10/10 20:46 <DIR> myproject
1 个文件 829 字节
3 个目录 22,573,826,048 可用字节- manage.py:使用django-admin命令行工具的快捷方式。它用于运行与我们项目相关的管理命令。我们将使用它来运行开发服务器,运行测试,创建迁移等等。
- __init__.py:这个空文件告诉python这个文件夹是一个python包。
- settings.py:这个文件包含了所有的项目配置。将来我们会一直提到这个文件!
- urls.py:这个文件负责映射我们项目中的路由和路径。例如,如果你想在访问URL / about/ 时显示某些内容,则必须先在这里做映射关系。
- wsgi.py:该文件是用于部署的简单网关接口。你可以暂且先不用关心她的内容,就先让他在那里就好了。
3.在当前目录下 django-admin startapp boards 应用;
(env) D:\Development\myproject\myproject>django-admin startapp boards
(env) D:\Development\myproject\myproject>python manage.py runserver
Performing system checks...
- migrations:在这个文件夹里,Django会存储一些文件以跟踪你在models.py文件中创建的变更,用来保持数据库和models.py的同步。
- admin.py:这个文件为一个django内置的应用程序Django Admin的配置文件。
- apps.py:这是应用程序本身的配置文件。
- models.py:这里是我们定义Web应用程序数据实例的地方。models会由Django自动转换为数据库表。
- tests.py:这个文件用来写当前应用程序的单元测试。
- views.py:这是我们处理Web应用程序请求(request)/响应(resopnse)周期的文件。
4.现在已经创建了第一个应用程序,接下来配置一下项目以便启用这个应用程序。打开settings.py并尝试找到INSTALLED_APPS变量:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'boards',#我的应用
]5.创建模型:修改 boards/models.py 。以下是Django应用程序中如何表示类图的代码:
from django.db import models
from django.contrib.auth.models import User
class Board(models.Model):
name = models.CharField(max_length=30, unique=True)
#CharField字符或文本组成的数据
description = models.CharField(max_length=100)
def __str__(self):
return self.name
class Topic(models.Model):
subject = models.CharField(max_length=255)
last_updated = models.DateTimeField(auto_now_add=True)
board = models.ForeignKey(Board, related_name='topics')
#一对多的情况
starter = models.ForeignKey(User, related_name='topics')
class Post(models.Model):
message = models.TextField(max_length=4000)
topic = models.ForeignKey(Topic, related_name='posts')
#一个话题对应多个帖子 related_name 用于让关联的对象反查到源对象
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(null=True)
created_by = models.ForeignKey(User, related_name='posts')
#一个用户可以有多个回复
updated_by = models.ForeignKey(User, null=True, related_name='+')
#一个用户也可以没有回复 没有反向关联
6.迁移模型:这一步是告诉Django创建数据库,以便我们可以开始使用它。打开终端 ,激活虚拟环境,转到 manage.py 文件所在的文件夹,然后运行以下命令:
(env) D:\Development\myproject\myproject>python manage.py makemigrations
Migrations for 'boards':
boards\migrations\0001_initial.py
- Create model Board
- Create model Post
- Create model Topic
- Add field topic to post
- Add field updated_by to post下一步是将我们生成的迁移文件应用到数据库:
(env) D:\Development\myproject\myproject>python manage.py migrate7.模板创作和视图显示:
(1)模板设置:在 manage.py 所在的目录创建一个名为 templates 的新文件夹:在templates文件夹中,创建一个名为home.html的HTML文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Boards</title>
</head>
<body>
<h1>Boards</h1>
<table border="1">
<thead>
<tr>
<th>Board</th>
<th>Posts</th>
<th>Topics</th>
<th>Last Post</th>
</tr>
</thead>
<tbody>
{% for board in boards %}
<tr>
<td>
{{ board.name }}<br>
<small style="color: #888">{{ board.description }}</small>
</td>
<td>0</td>
<td>0</td>
<td></td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
打开myproject目录下面的setting.py文件,找到TEMPLATES变量,并设置DIRS的值os.path.join(BASE_DIR,'templates'):本质上,添加的这一行所做的事情就是找到项目的完整路径并在后面附加“/templates”:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
(2) 打开boards/views.py
render:此方法的作用---结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。
通俗的讲就是把context的内容, 加载进templates中定义的文件, 并通过浏览器渲染呈现.
from django.shortcuts import render
from .models import Board
#w为啥加点?
# Create your views here.
def home(request):
boards = Board.objects.all()
return render(request,'home.html',{'boards':boards})
# request 固定参数 ;home.html 是templates 中定义的文件
# {'boards':boards}:要传入文件中用于渲染呈现的数据, 默认是字典格式(3)现在必须告诉Django什么时候会调用这个view。这需要在urls.py文件中完成:
from django.conf.urls import url
from django.contrib import admin
from boards import views
#后添加的
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', views.home, name='home'),
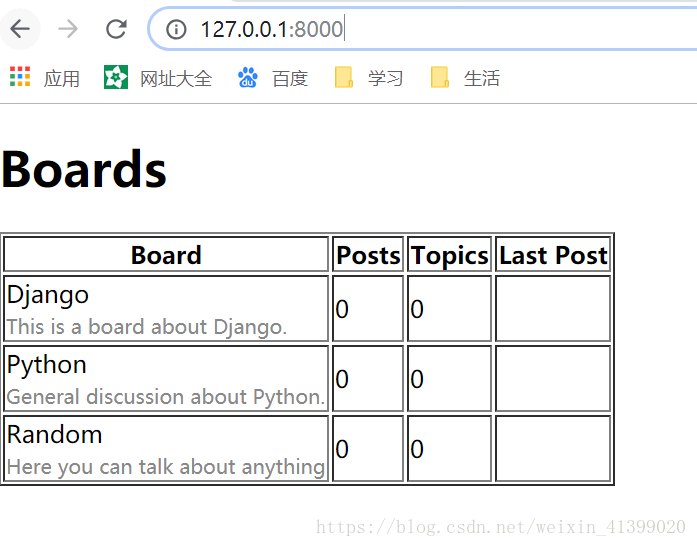
]7.终端运行 python manage.py runserver 打开一个浏览器:输入http://127.0.0.1:8000 这个链接: