一:事件的绑定:
1.TYPE = function(){}
优点:兼容性好。
缺点:过于古老,只能绑定一个函数
var a = document.getElementById('div');
a.onclick = function(){};
2.eventTarget.addEventListener(type,function,false)-------false是冒泡;true是捕获
可以绑定多个函数,一个函数只能绑定一次。
a.addEventListerner('click',function(){},false)
3.element.attachEvent(type,function)
可以绑定多个函数,一个函数可以绑定多次。
二:事件的解绑定:
1.ontype = null
2.element.removeEventListener()
3.element.detachEvent()
三:事件的捕获和冒泡:
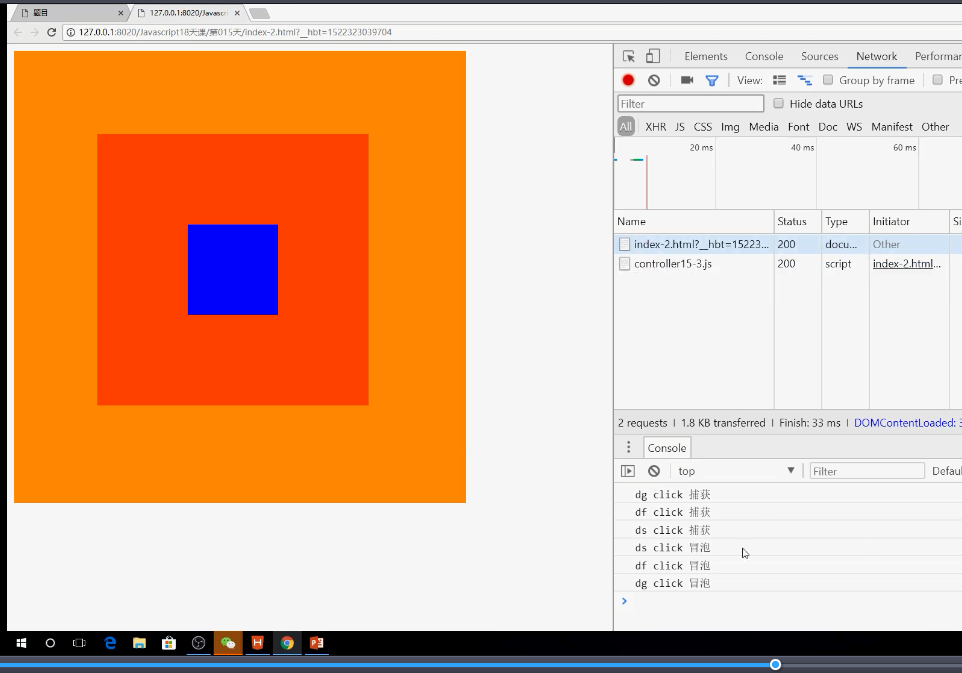
1.冒泡是从内往外;捕获是从外往里。
触发顺序:如果既有捕获又有冒泡的话,是先捕获,再执行事件本身,最后是冒泡。
focus,blur,change,submit,reset,select不冒泡

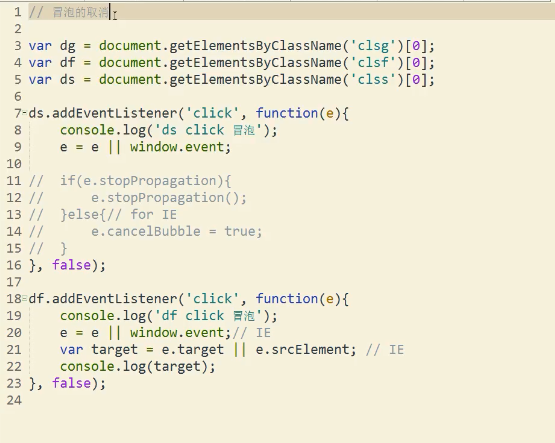
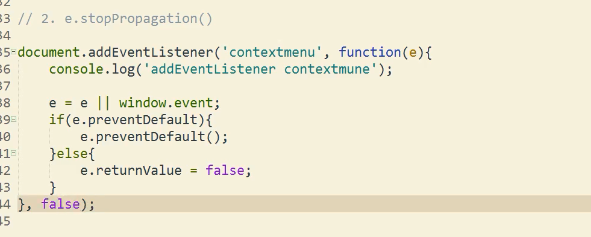
2.冒泡的取消:

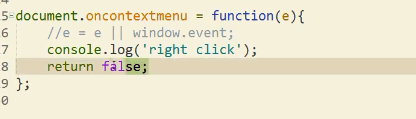
3.阻止默认事件:



这里可以用在a链接的跳转。
4.事件委托: