版权声明:来自MarieDreamer https://blog.csdn.net/qq_33514421/article/details/83021241
安装vue-router
1、安装vue-cli
npm install -g vue-cli
2、 安装vue项目(test是项目名称)
vue init webpack-simple test
3、进入项目,安装包
cd test
yarn install
4、运行项目
npm run dev
5、运行成功则进行 vue-router 的安装
npm install vue-router --save
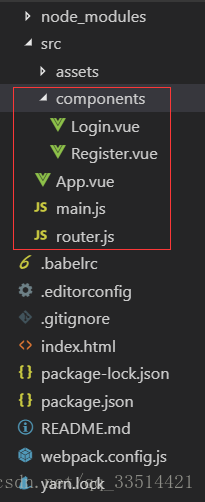
接下来我新建了components的两个组件(省略)和一个router.js文件
文件目录
main.js
import Vue from "vue";
import App from "./App";
import router from "./router/index.js";
new Vue({
el: "#app",
template: "<App/>",
router,
components: { App }
});App.vue
<template>
<div id="app">
<router-view />
</div>
</template>新建 router.js 文件
import Vue from "vue";
import router from "vue-router";
import Login from "./components/Login.vue";
import Register from "./components/Register.vue";
Vue.use(router);
export default new router({
routes: [
{
path: "/",
component: Login
},
{
path: "/register",
component: Register
}
]
});