1.库和框架的区别:
1.1 库
jquery是库,库就是一堆方法的集合,按需调用即可。
1.2 vue 是框架
框架是某类业务提供的整套的解决方案,并且定义好了一整套的方案,开发者必须按照规范去使用。
1.3 vue是MVVM的框架

M => Model (数据模型)
V => View (视图模型, 负责将数据模型转化为UI展现出来,就是那些DOM结构)
VM => ViewModel (一个同步View 和Model的对象)
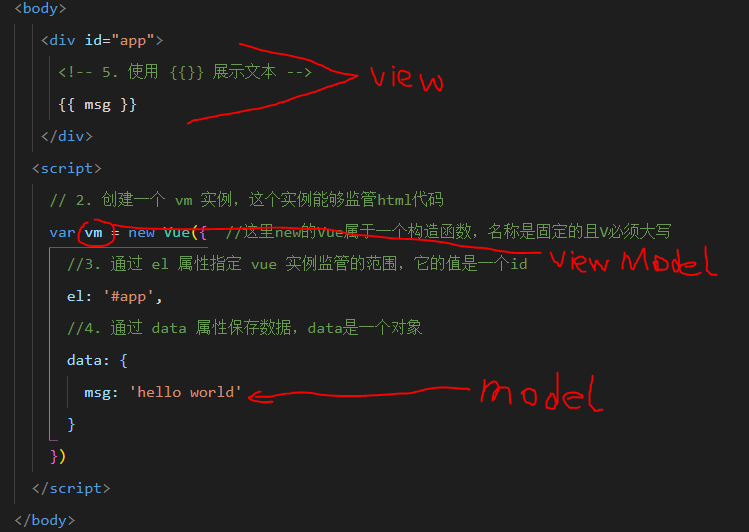
1.4 vue 版的Hello world 体会MVVM

1.5 MVC 和 MVVM 的区别

1.6 插值表达式的使用
1 <html lang="en"> 2 <head> 3 <title></title> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <script src="./lib/vue-2.4.0.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 {{ name }} 11 {{ age }} 12 <!-- 插值表达式的合法用法有: 表达式/三元运算符 --> 13 <h1>表达式</h1> 14 <p>{{ age + 1}}</p> <!-- 输出 19 --> 15 <p>{{ name.split('').reverse().join('')}}</p> 16 <!-- split() 是转换成数组 reverse() 是倒序 join() 是转换成字符串 最后输出:kcaJ--> 17 18 <h1>三元运算符</h1> 19 <p>{{age >= 18 ? '已成年' : '未成年'}}</p> 20 </div> 21 <script> 22 var vm = new Vue({ 23 el: '#app', 24 data: { 25 name: 'Jack', 26 age: 18 27 } 28 }) 29 </script> 30 </body> 31 </html>