1、JS的本质就是处理数据,数据来自后台的数据库,所以变量起到了临时存储的作用,
ES制定了js的数据类型
2、数据类型有哪些?
(1)字符串 String
(2)数字 Number
(3)布尔 Boolean
(4)空 Null
(5)未赋值 Undefined
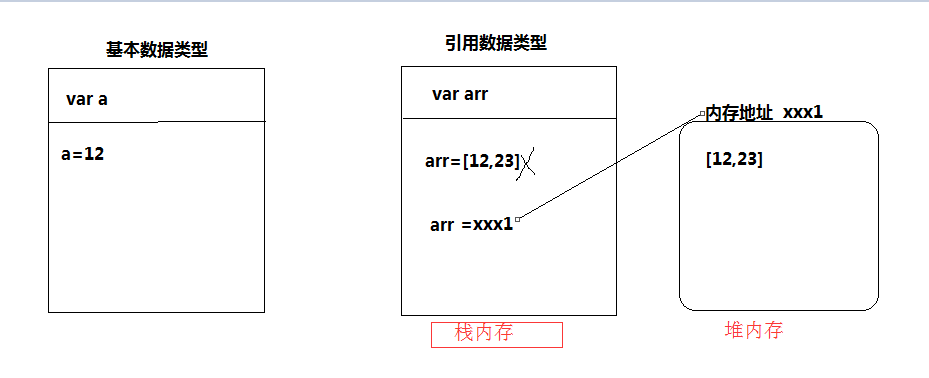
(6)对象 Object 为引用(复合)数据类型,就是将数据的内存地址赋值给变量
(1)—(5)为基本数据类型,就是简单的赋值
object包括:array(数组)、json、数字对象、function(函数)、date(日期)


栈内存:就是环境
堆内存:就是存储代码和数据的仓库
2、js在执行代码之前,浏览器会给他一个环境,叫做window,全局作用域
alert()、prompt()、confirm()这都是方法,全局方法,能够作用在window的方法
****怎么样找到方法黑人属性的归属,即这是谁的属性和方法
(1)arr.find() find()是arr的方法
(2)没有点. 则在谁的环境下就是谁的方法或属性
在window下的方法和属性,我们把它叫做全局属性,全局方法
---------------全局方法---------------
《1》eval()将字符串转化为js代码
表达式:带=都是表达式
语句:
表达式可以是语句,语句不能说是表达式
****但凡从后台拿出来的数据都是字符串,不管长成啥样
eval()括号里面必须填写内容,并且必须是字符串,再将这个字符串转换成相应的js代码
var a="alert(12)"
eval(a)→alert(12)
eval("()")如果eval方法中带小括号()就会强制将括号里的表达式转换为对象,尤其是{}[ ]必须
加小括号
var as=eval("({'name'='zhang'})")
console.log(typeof as)
《2》is NaN()is not a number
当括号里的内容不是数字的时候,则输出返回是true,是数字的话是false
is NaN可以隐式转换,var a="123"隐式转换为数字
《3》number()将内容强制转化为数字
var a="123";
console.log(number(a));
《4》
《5》
《6》String()将括号里边的内容转换成相应的字符串
var a=456;
console.log(typeof String(a))