一、id选择器、class选择器、标签选择器、属性选择器、组合选择器
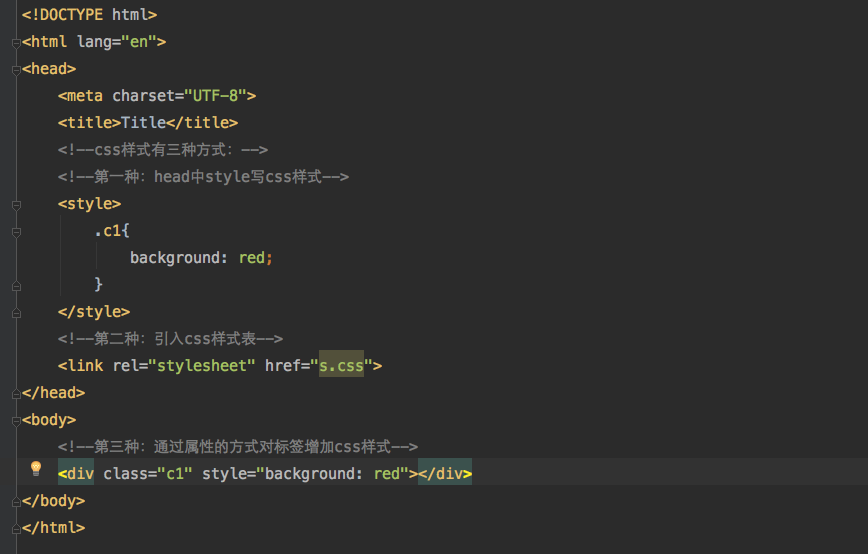
设置css样式有三种,第一种是通过在head中style定义选择器,写css样式
第二种通过在标签中添加属性的方式定义css样式 style=“background-color:black”
第三中方式通过定义css样式表:<link res="stylesheet" href="s.css">
三种样式定义取样式优先级为由内而外,由近到远(以标签为中心,由内到外是指先用标签属性内的样式,外面的定义由近到远,是指里标签越近优先取用,比如下面优先级为属性>css样式表>head中样式)

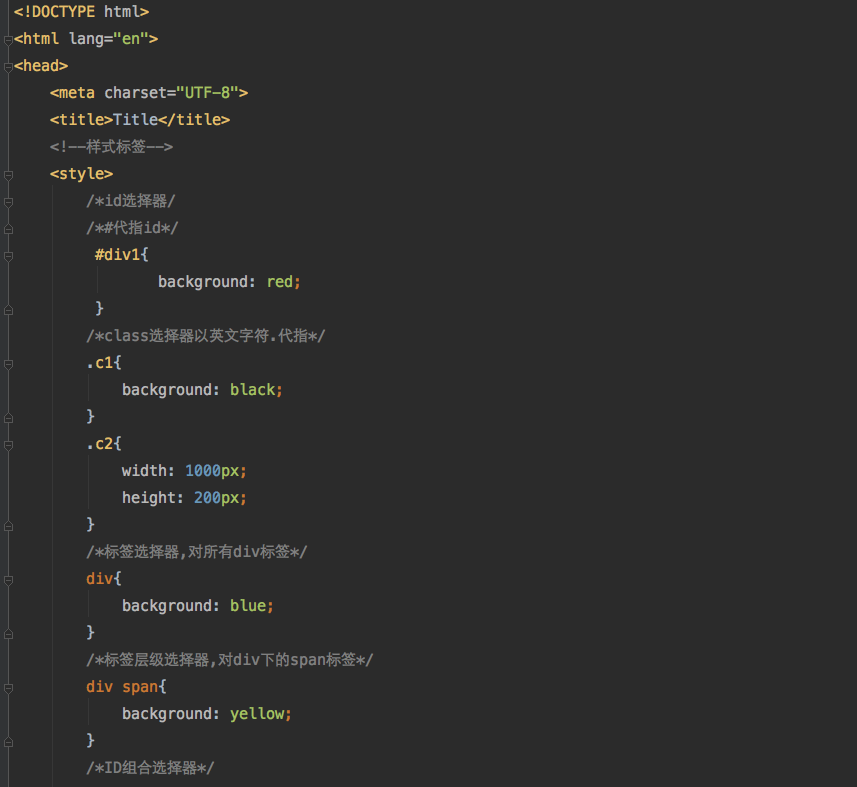
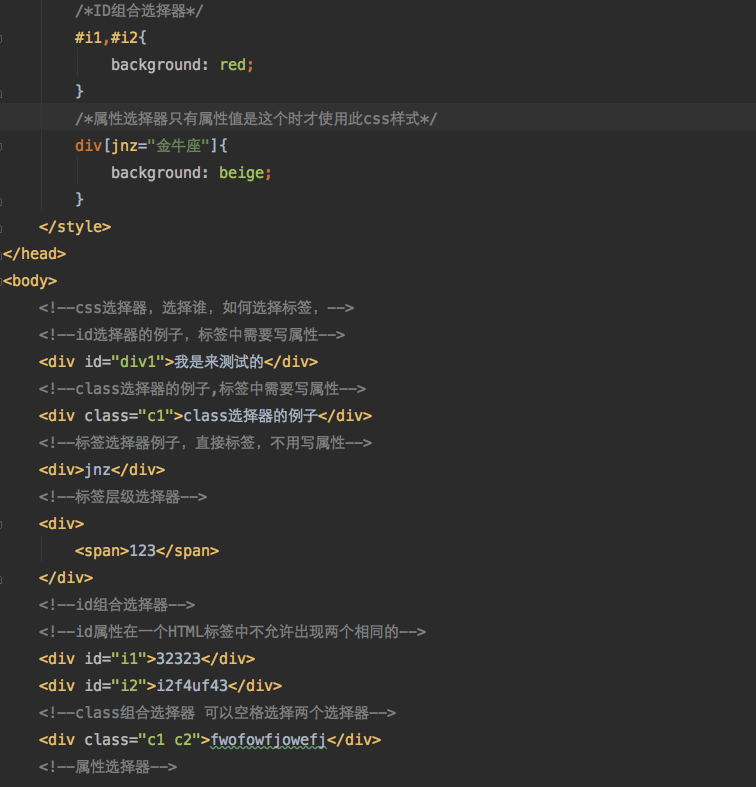
css样式选择器


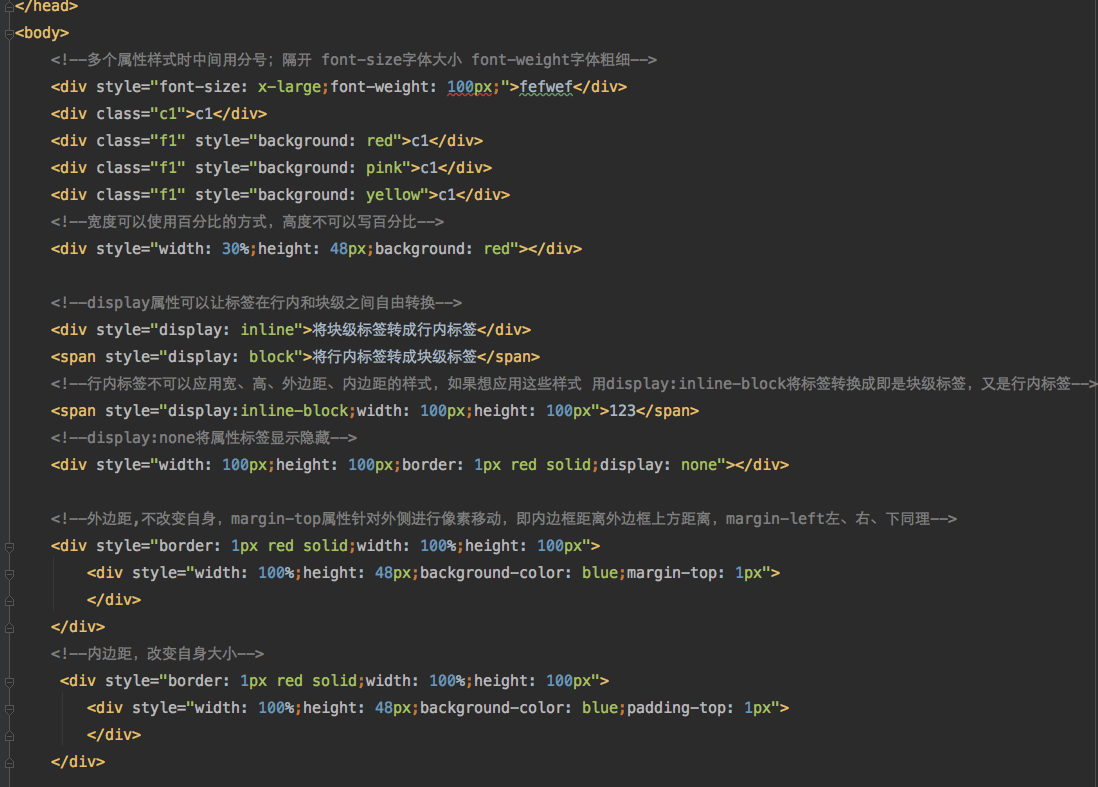
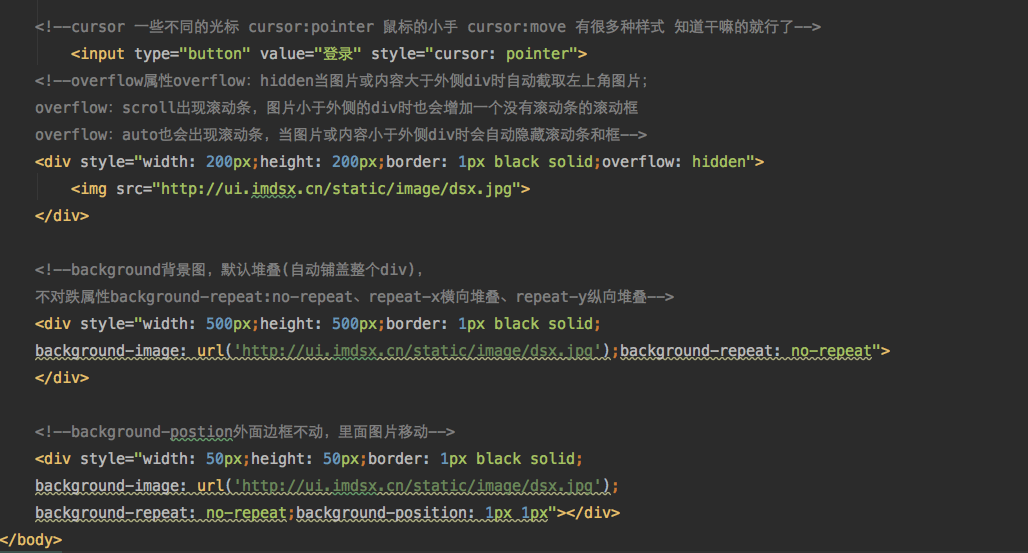
二、属性、内边距外边距、行内和块级标签间切换

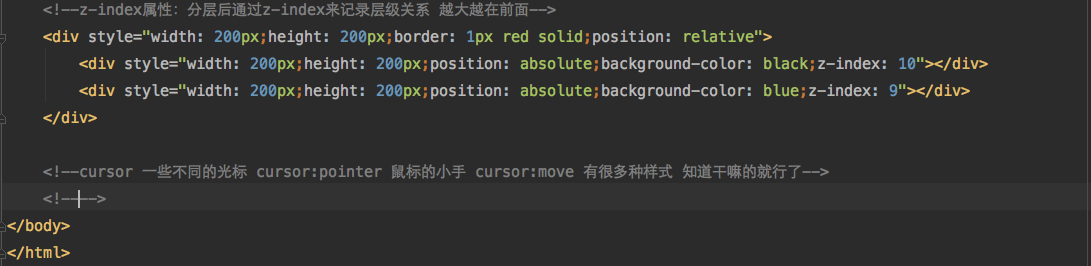
三、分层



参考:http://ui.imdsx.cn/html/#position-test