一、HTML5的发展和区别
XML:可扩展标记语言,类似HTML语言,设计宗旨是传输数据而非显示数据。1998年2月W3C推荐标准。
HTML:超文本标记语言,描述网页,包含HTML标签和纯文本。
XHTML:可扩展性超文本标记语言,上面两者的结合,与HTML4.0几乎相同。2001年1月W3C推荐标准。
HTML4.0:网页的基础语言标准。
HTML5:最新HTML标准。正式标准还没发布。
DHTML=HTML+DOM+CSS+JAVASCRIPT
SHTML:不是HTML而是一种服务器 API,SHTML是服务器动态产成的HTML。
DOM:浏览器对象模型脚本,可通过浏览器对象模型来对浏览器进行操作。
二、理论概念
1.绝对路径
<a href="file:///D:/备课/HTML5 第一季/code/index2.html">index2</a>
解释:首先是 file:///开头,然后是磁盘符,然后是一个个的目录层次,找到相应文 件。这种方式最致命的问题是,当整个目录转移到另外的盘符或其他电脑时,目录结构一旦 出现任何变化,链接当即失效
2.相对路径
<a href="index2.html">index2</a>
解释:相对路径的条件是必须文件都在一个磁盘或目录下,如果是在同一个目录下,直 接属性值就是被链接的文件名.后缀名。如果在同一个主目录下,有多个子目录层次,那就 需要使用目录结构语法。
3.锚点设置
超链接也可用来将同一个文档中的另一个元素移入视野。链接当前页面的某一部分,如很长的小说。通过属性 id 或 name 实现锚 点定位,不用href。
//链接 <a href="#1">第一章</a> <a href="#2">第二章</a> <a href="#3">第三章</a>
//锚点 <a name="1"></a> <a id="3"></a> 中间不需要写内容,只是做个锚点让你链接到当前位置。
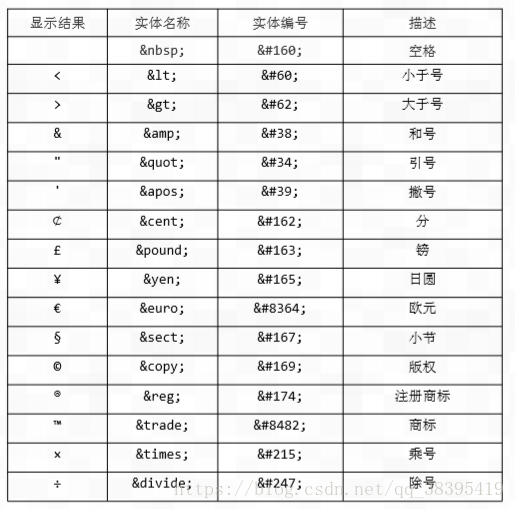
4.HTML 实体
就是将有特殊意义的字符通过实体代码显示出来。
三、部分标签的使用
1
<!DOCTYPE html>
<!-- 文档类型声明 -->2.
meta 元数据
1 指定名/值元数据对
<meta name="author" content="bnbbs">
给浏览器提供一些信息,这个的作者是bnbbs
<meta name="description" content="这是一个 HTML5 页面">
添加一个描述,“这是html页面”
<meta name="keywords" content="html5,css3,响应式">
它的关键字是什么
<meta name="generator" content="sublime text 3">
页面使用的编程工具是什么
2声明字符编码
<meta charset="utf-8">
<!-- 声明字符编码,不同的浏览器就不会出现乱码 -->3.模拟 HTTP 标头字段
<meta http-equiv="refresh" content="5;http://li.cc">
5 秒跳转到指定 URL,刷新跳转到另一个页面。
<meta http-equiv="content-type" content="text/html charset=utf-8">
另一种声明字符编码 的方式,比较麻烦。
3.
<link rel="stylesheet" type="text/css" href="01.css">
<!-- 链接到外部样式文件
rel必需。定义当前文档与被链接文档之间的关系。
type规定被链接文档的 MIME 类型。 -->4.
图像作为链接: <a href="http://www.w3cschool.cn">
<img alt="w3cschool" src="/statics/images/w3c/logo.png" >
<!-- alt:图片加载不出来的替代文本 -->
<!-- src链接到本地资源 -->5.
P段落标签,标签之间有一个相当于br的空隙。
div之间无缝隙,后面的div在下一行。
<blockquote>大段的引用内容,与P相比,首尾有缩进。
.<pre>展现格式化内容 ,保留文本格式。编辑器怎么排,网页就怎么显示。
<br>换行
<hr> 水平线。可规定颜色。宽度,高度。
<ul><li>添加无序列表 。
<ol><li>添加有序列表。
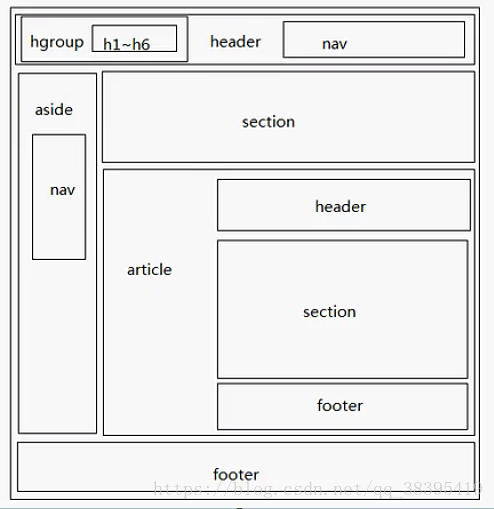
文档标签:
参考代码:https://github.com/Cloud903/HTML/tree/master/template
<header>表示首部 。
<footer>表示尾部。
<hgroup>组合标题 。是当多个标题出现,干扰到一对或多个本身需要整合的 标题,这是使用此元素包含群组。
<hgroup>
<h1>标题部分</h1>
<h4>小标题部分</h4>
</hgroup> <section>文档主题 。是定义一个文档的主题内容。
<article>添加一个独立成篇的文档 。
<aside>生成注释栏 。专门为某一段内容进行注释使用。
<address>表示文档或 article 元素的联系信息。
表单标签:
标签不多,但是每个标签需要掌握的属性多。
①form
该标签本身没有任何效果 主要是定义本身是一组表单。 action属性表示该表单提交到哪个页面。
②input
name属性不写,提交不出去
③<label>
添加说明标签 ,可以关联 input,让用户体验更好。且更加容易设置 CSS 样式。
不会向用户呈现任何特殊效果。为鼠标用户改进了可用性。
如果您在 label 元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
④<fieldset>
可以将一些表单元素组织在一起,形成一个整体。类似form
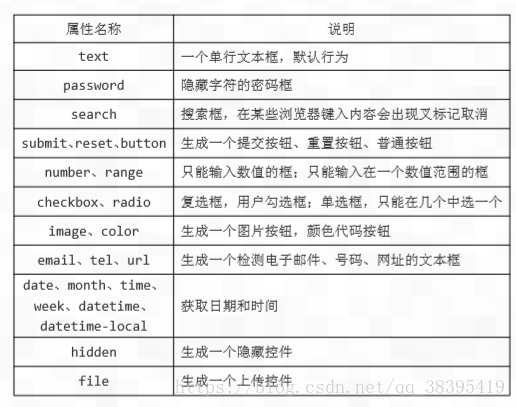
⑤type属性
input 元素的属性之一
基础参考代码 https://github.com/Cloud903/HTML/blob/master/%E8%A1%A8%E5%8D%95.html
<table>里的标签:
<thead>添加表头 。无论在编辑器里的位置,包含内容始终在表格第一行。
.<tfoot>添加表脚 。同理。
<tbody>添加表主体 ,<tbody>元素主要是包含住非表头表脚的主体部分,有助于表格格式的清晰,更 加有助于后续 CSS 和 JavaScript 的控制。
<th colspan="2">Telephone</th> 单元格跨两格合并。
<th rowspan="2">Telephone:</th> 单元格跨两列合并。
6.
<figure>
<figcaption>这是一张图</figcaption>
<!-- 图片上面一行显示文字 -->
<img src="D:\图包\head.jpeg">
</figure>
<!-- 这两个元素一般用于图片的布局。 -->7.嵌入元素标签
把外部的一些资源插入到 HTML 中。
.
8.
<progress value="30" max="200"></progress>
<meter value="30" min="10" max="100" low="10" high="80"></meter>实现效果:
9.video播放视频文件,不同浏览器支持的视频格式有些不同。
10.播放音频文件
11.全局属性
id
class
accesskey
快捷键操作
<input type="text" name="user" accesskey="n">
windows 下 alt+指定键,前提是浏览器 alt 并不冲突 。使用不多。
contenteditable
让文本处于可编辑状态,设置 true 则可以编辑,false 则不可编辑。或者直接 设置属性。
<p contenteditable="true">我可以修改吗</p>
dir
<p dir="rtl">文字到右边了</p>
让文本从左到右(ltr),还是从右到左(rtl)。文字书写顺序不变,只是靠右显示。
hidden
<p hidden>文字到右边了</p>
隐藏元素。添加这个属性,页面上元素消失不见。
lang
<p lang="en">HTML5</p>
可以局部设置语言。显示的文字样式变成了英文。
title
<p title="HTML5 教程">HTML5</p>
对元素的内容进行额外的提示。鼠标放上去会出现悬停提示。
tabindex
<input type="text" name="user" tabindex="2">
<input type="text" name="user" tabindex="1">
表单中按下 tab 键,实现获取焦点的顺序,鼠标光标按tabindex规定的顺序跳转。如果是-1,则不会被选中。
style
<p style="color:red;">CSS 样式</p>
设置元素行内 CSS 样式。
四、Sublime Text3常用快捷键
1,标签名+Tab 标签自动补全(单标签不能用,也不用在前面打尖括号)。
2,ctrl+shift+p 调出Package Control命令。
3,ctrl+alt+c 打开浏览器快捷键。
4,Ctrl+shift+c 打开浏览器调试面板快捷键