版权声明:X北辰北 https://blog.csdn.net/qq_35117024/article/details/82896863
在react中组件使用样式主要有两种方式:内联式和外联式。下面分别介绍两种方式:
一、内联式
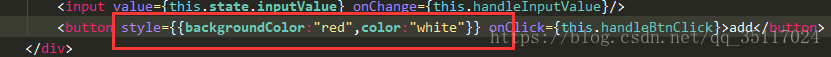
使用内联样式,和html中差不多,不多在此处需要注意的是,通过style属性不能直接用双引号就定义样式,而要用对象的方式来定义样式,如图:
二、外联式
外联样式表主要是通过类名来实现,将样式定义代码放在一个单独的样式表中,实现步骤如下所示:
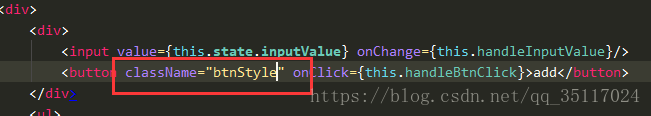
1、组件添加类名,然后在src目录下新建css样式文件,如图:
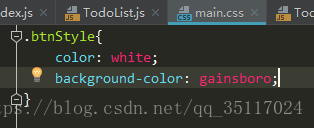
2、在css样式文件中定义组件样式:
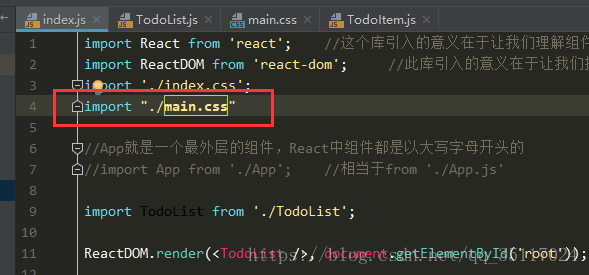
3、因为主程序入口是index.js文件,所以在index.js文件中引入css样式文件,如图:
4、效果:
在使用样式文件的时候其实有以下几点需要注意的:
a、内联样式时,和html稍有不同,样式定义要用花括号,用对象方法定义样式,各个样式属性之间用逗号隔开;
b、外联样式使用时,不能用class来定义组件类名,而要用className,在react的JSX语法中,class是一个关键字;
c、外联样式文件一定要在index.js文件中引用,才可以使用。