版权声明:本文为博主原创文章,转载请注明出处 https://blog.csdn.net/shepherd_dirk/article/details/81366377
前言
要实现一个前端解析excel表格,填充页面table表格的功能,但是因为环境的原因只能使用原生js和jQuery。
主要代码
<script src="https://unpkg.com/[email protected]/dist/xlsx.full.min.js"></script><script type="text/javascript">
function changeFile(that) {
var files = that.files;
var fileReader = new FileReader();//不支持IE
fileReader.onload = function(ev) {
try {
var data = ev.target.result,
workbook = XLSX.read(data, { type: 'binary' }), // 以二进制流方式读取得到整份excel表格对象
values = []; // 存储获取到的数据
} catch (e) {
alert('读取失败,请检查文件类型');
return;
}
// 表格的表格范围,可用于判断表头是否数量是否正确
var fromTo = '';
// 遍历每张表读取
for (var sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
fromTo = workbook.Sheets[sheet]['!ref'];
values = values.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
break; // 只取第一张表,如果读取所有表就注释掉这一句
}
}
//jQuery获取对象列表,遍历赋值
var tr = $('.listOrder');
for (var i = 0; i < tr.length; i++) {
var td = $(tr[i]).children('td');
for (var j = 0; j < td.length; j += 2) {
var key = $(td[j]).text().trim();
var valueId = $(td[j + 1]).children('input:first').attr('id');
$('#' + valueId).val('');
for (var k = 0; k < values.length; k++) {
if (values[k].roomNo == key) {
$('#' + valueId).val(values[k].lockNo);
break;
}
}
}
}
};
// 以二进制方式打开文件
fileReader.readAsBinaryString(files[0]);
}
</script><input type="file" onchange="changeFile(this)">...
<tr class="listOrder">
<td>keytext</td>
<td><input id="id"></td>
...
...
</tr>
<tr class="listOrder">...</tr>
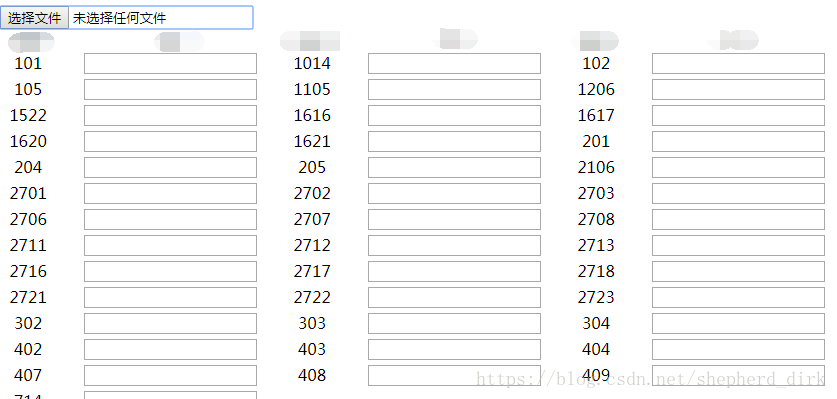
...web页面示意
注意事项
不兼容IE
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReaderxlsx.full.min.js 文件大小890K,部署到服务器上后影响页面加载速度
https://github.com/SheetJS/js-xlsx