版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Dreamfirefly/article/details/77966675
这几天要用echarts做一个井盖数量查询的柱状图,有几个要求:
1、要将柱体代表的数值显示在柱体顶部。
2、每个柱体要用不同的颜色显示。
解决方法:
第一个问题可以在series里设置itemStyle来显示,在normal里的label设置show:true,就可以了,还可以用textStyle来设置显示数值的格式,代码如下:
var itemStyle = {
normal: {
label: {
show: true,
textStyle: {
fontWeight: 'bolder',
fontSize: '12',
fontFamily: '微软雅黑'
},
position: 'top'
},
color: function (params) {
var colorList = [
'#ff7e50', '#97d3f9', '#dd70d9', '#34cf34',
'#6497ef', '#85802b', '#D7504B', '#C6E579',
'#F4E001', '#F0805A', '#26C0C0'
];
return colorList[params.dataIndex]
}
}
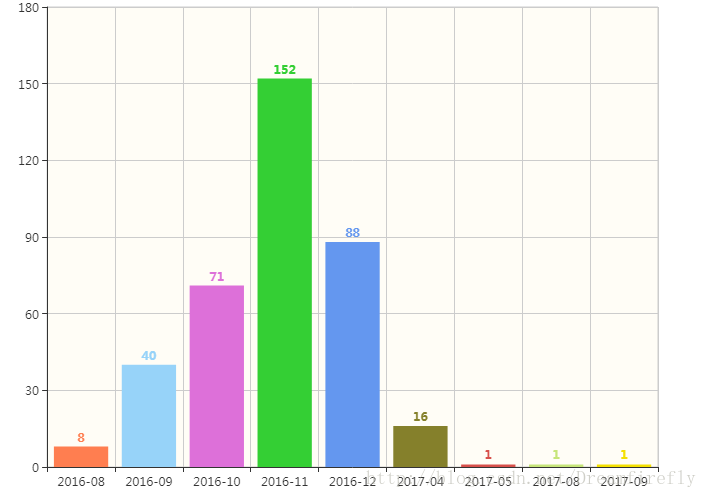
};position在这里就是将数值放到柱体顶部。下面的color就是将每个柱体都设置为不同颜色的,这里是写一个颜色的集合,从第一个柱体开始,会依次调用里面的颜色,如果柱体数量多于集合里颜色的种类,那么颜色就会被循环调用,所以建议将颜色的种类设置为大于柱体的数量。下面是我做出来的图,给大家参考。