注意:在安装vue-cli之前一定要确保安装了node和vue
安装配置node:下载node(https://nodejs.org/en/)然后一路无脑安装

查看安装是否成功:node –version

安装npm:npm install npm -g

安装express:npm install express -g

安装Vue:npm install vue

安装Vue脚手架:npm install vue-cli -g

使用Vue-cli初始化项目:
1,cd 目录路径
vue init webpack-simple first-vue(项目名称)

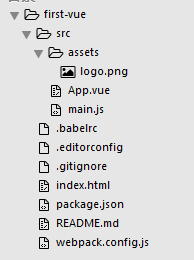
配置成功之后:

项目列表树:

2,cd first-vue(项目名称)
npm install

3,此时此刻,项目就可以跑起来了
npm run dev

运行成功后的界面:

4,发布项目 npm run build